毎日弁当の中身に困っているエンジニアへ | お弁当をランダムで決められるサイトを作ってみた
BLOG


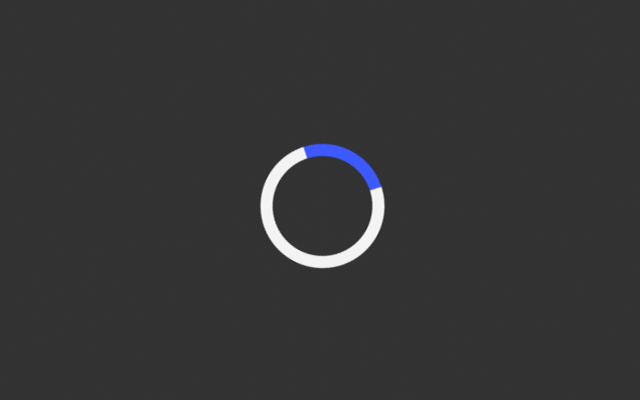
Webサイトのロード中にアニメーションを表示します。
HTML要素を用意します。
ローダーのコンテナ、アニメーションさせる要素を作ります。
/* ローダーの要素 */
<div id="js-loader" class="container">
<div class="loader"></div>
</div>CSSで要素を以下の通りスタイリングします。
.container {
background-color: #333;
// 親要素を画面幅いっぱいにする
width: 100vw;
height: 100vh;
// 子要素を中央揃え
display: grid;
place-content: center;
// 要素を一番手前に表示
position: absolute;
z-index: 1;
// opacityをアニメーションさせる
transition: opacity 1s ease;
}
.loader {
border: 6px solid #f3f3f3;
border-top: 6px solid #3d5aff;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 2s linear infinite;
}
// ローダー用アニメーション
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}次はJavaScriptでイベントの処理を記述していきます。
JavaScriptでは以下の処理を行います。
// ローダーのコンテナ要素を取得
const loader = document.getElementById("js-loader");
// 3秒後にopacityを0にする
setTimeout(() => {
loader.style.opacity = 0;
}, 3000);
// アニメーションが終わると、要素を取り除く
loader.addEventListener("transitionend", () => {
loader.remove();
});