Baselineは、主要ブラウザにおけるAPIやCSSのプロパティ、JavaScriptの構文などの互換性を表す指標です。
<baseline-status>要素を用いて、その機能の互換状態を表示することができます。
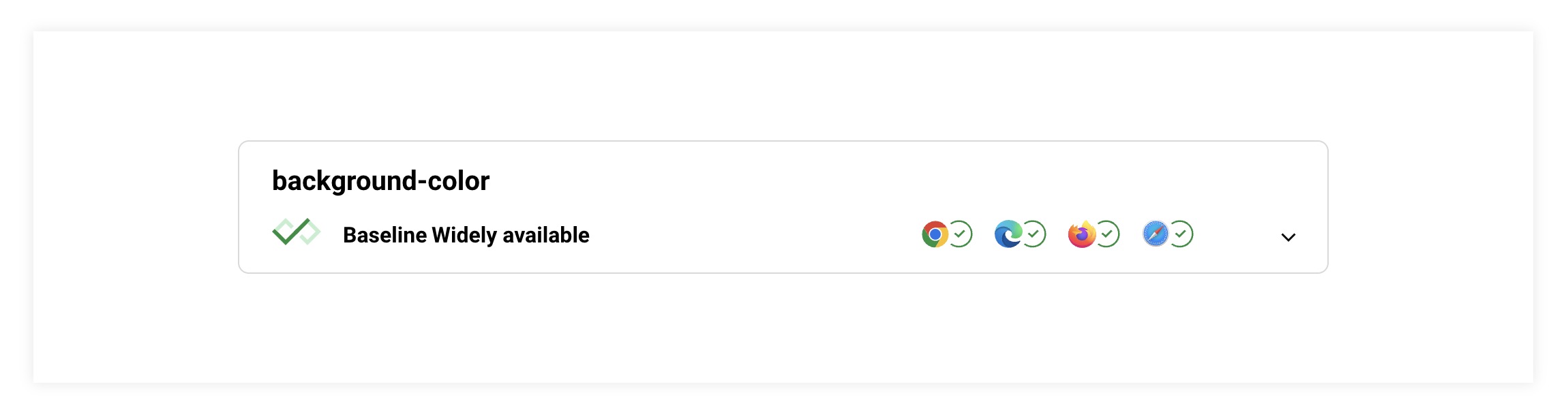
この文章の上に表示されている各ブラウザにおけるDOMの互換状態を表示している要素は、
<baseline-status>要素を使って表示しています。
対象ブラウザ
以下のブラウザの互換状態を確認しています。
- Apple Safari(macOS/iOS)
- Google Chrome(Desktop/Android)
- Microsoft Edge(Desktop/Android)
- Mozilla Firefox(Desktop/Android)
評価段階
Widely available
全ての対象ブラウザに2年半(30か月)以上前から互換があることを示します。
Newly available
全ての対象ブラウザの最新版に互換があることを示します。
Limited availability
互換がない対象ブラウザがあることを示します。
導入方法
インストール
npmかCDNからインストールし読み込みます。
// npm
npm install baseline-status
// CDN
https://cdn.jsdelivr.net/npm/baseline-status@1/baseline-status.min.jsカスタム要素の記述
<baseline-status>要素を記述します。
featureId属性には互換を確認したいidを入力します。
idはweb-featuresリポジトリのfeatures内から指定します。Web Platform Statusからも検索が可能です。
<baseline-status featureId="text-align"></baseline-status>microCMS+Astro環境に導入する
せっかくなので本サイト、evolabに導入します。
evolabは2025年1月現在、記事はmicroCMSで執筆し、サイトはAstroで構築しています。
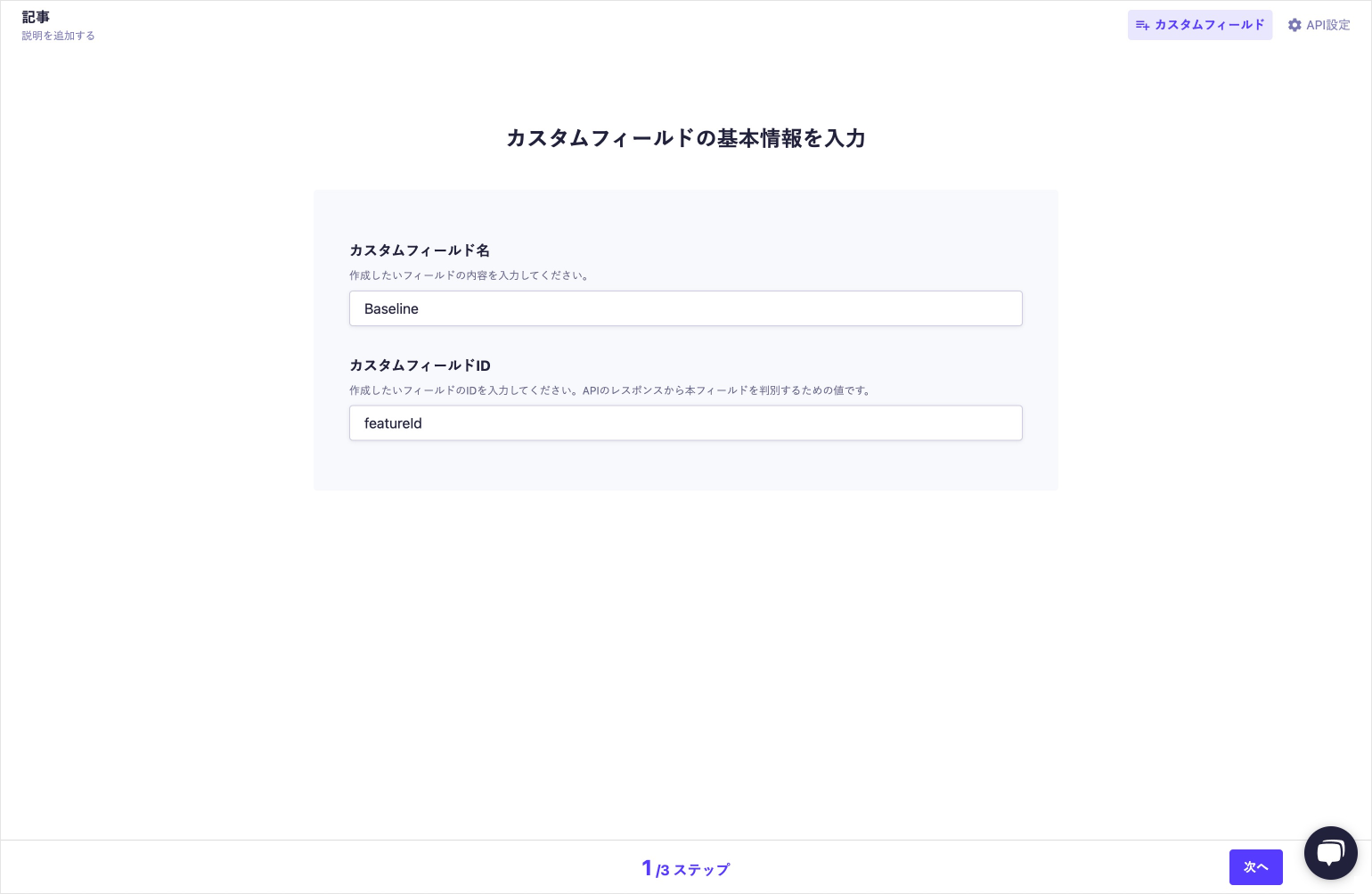
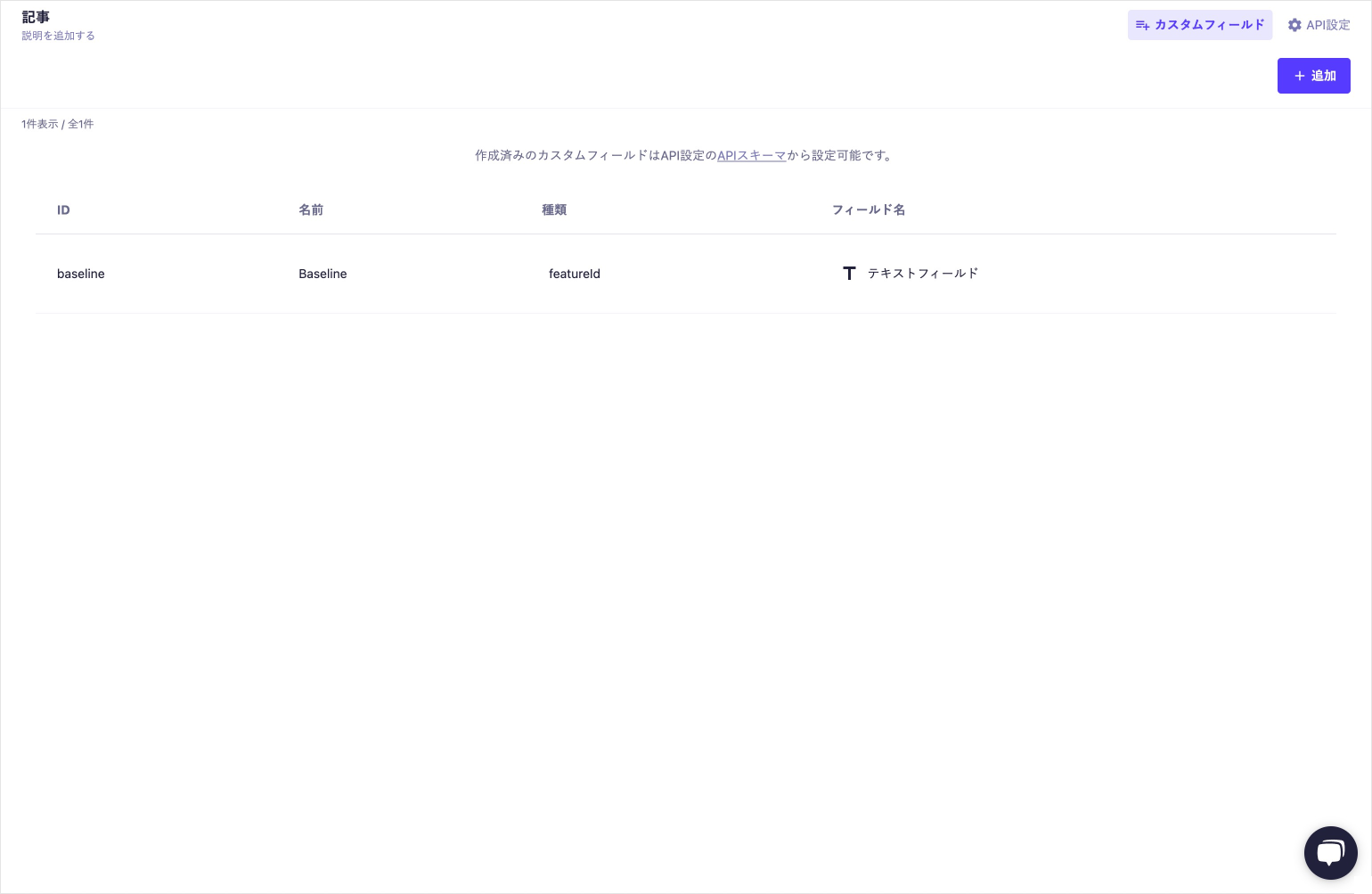
カスタムフィールドを追加
featureIdを入力するため、管理画面右上のボタンからカスタムフィールドを追加します。

テキストフィールドで定義します。

各種名称はお好みで。

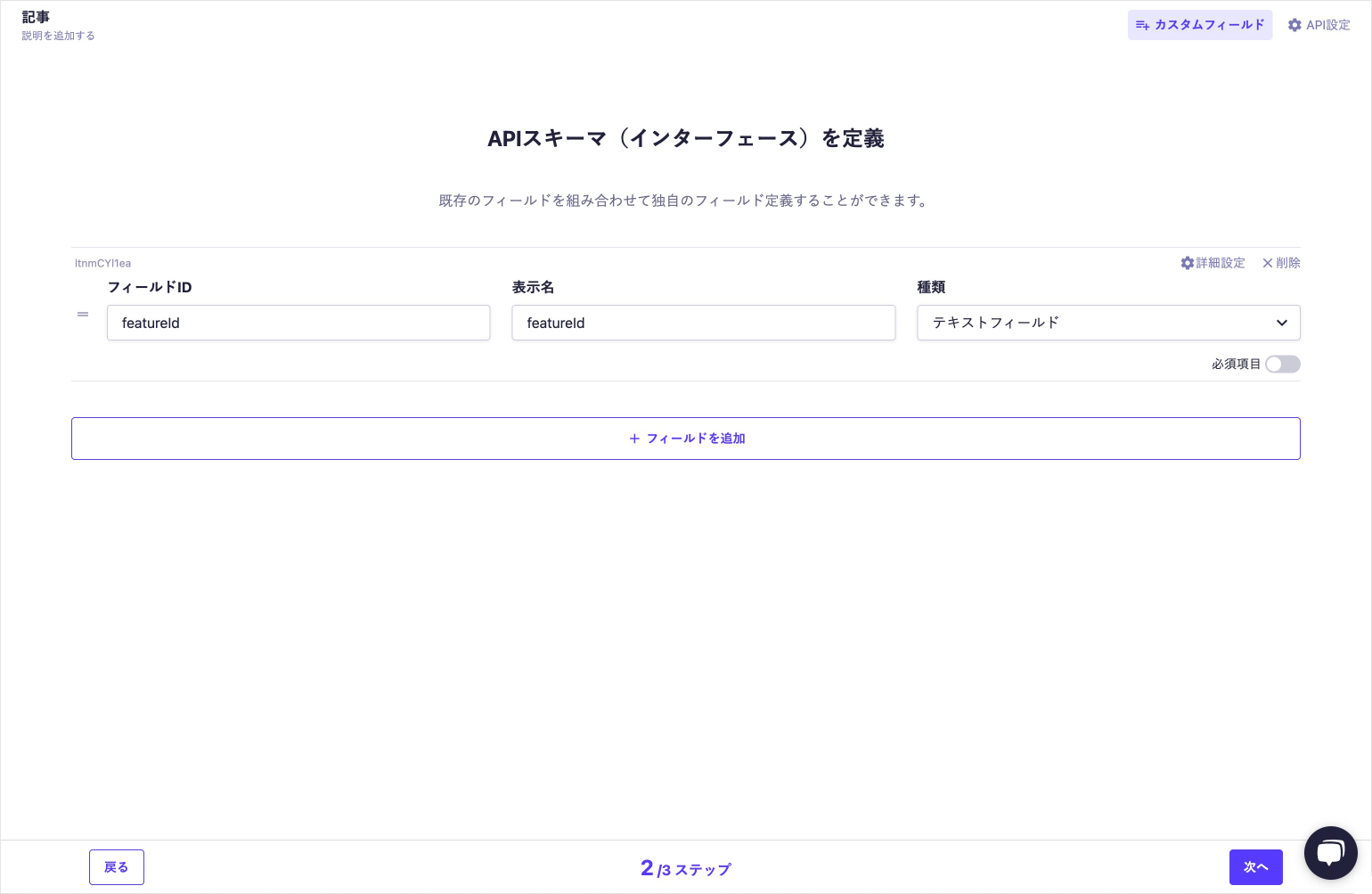
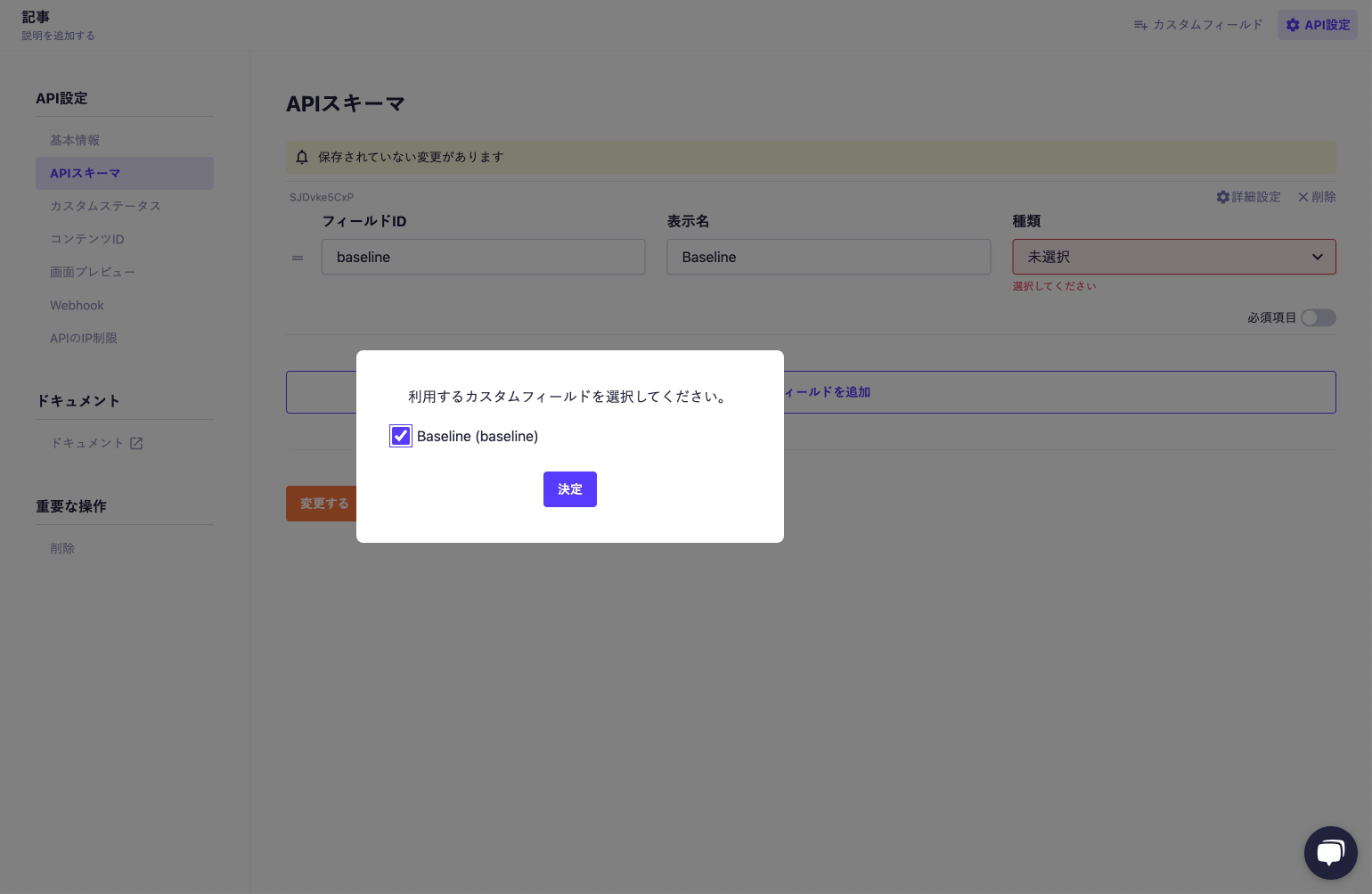
APIスキーマにフィールドを追加
追加したカスタムフィールドを使うべく、APIスキーマにフィールドを追加します。
各所任意の名称を入力、種類は繰り返し、ポップアップにて先ほど追加したカスタムフィールドを選択します。

APIスキーマ変更するとfeatureIdを入力するフィールドが追加されます。

Baselineを表示させる
Astro EmbedにBaselineのコンポーネントがあるためインストールして使用します。
npm i astro-embedループして出力します。
---
import { getAllArticles } from '@/lib/microcms/getArticles';
import { BaselineStatus } from 'astro-embed';
export const getStaticPaths = async () => {
const response = await getAllArticles('post');
return response.map((content) => ({
params: {
slug: content.id,
},
props: {
post: response.find((post) => post.id === content.id),
},
}));
};
const { post } = Astro.props;
---
{post.baseline && (
<div class="baselines">
{post.baseline.map((id) => (
<BaselineStatus id={id.featureId} />
))}
</div>
)}<baseline-status>要素が読み込まれ、記事で指定したbackground-colorの互換情報が表示されました🎉

サンプル
参考
What is Baseline? | Baseline
Baseline (互換性) - MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
ベースライン 2024: ウェブ デベロッパーを支援するツールの追加 | Articles | web.dev
Baseline Status | Astro Embed
カスタムフィールド|microCMSドキュメント



