今回は「SSGform」というヘッドレスフォームサービスを利用して、JavaScriptで確認画面付きのお問い合わせフォームを作成してみました。
SSGformとは
SSGformは、phpが利用できない環境や、WordPressのプラグインを利用したフォームでは不安な場合など、htmlの知識があればPOST送信先を設定するだけでフォームを実装できるサービスです。
Next.jsや、弊社でもよく使っているAstroなど、実装サンプルも多数掲載されているのでフォーム実装があまり得意でない方にもお勧めです。
フォームの作成方法
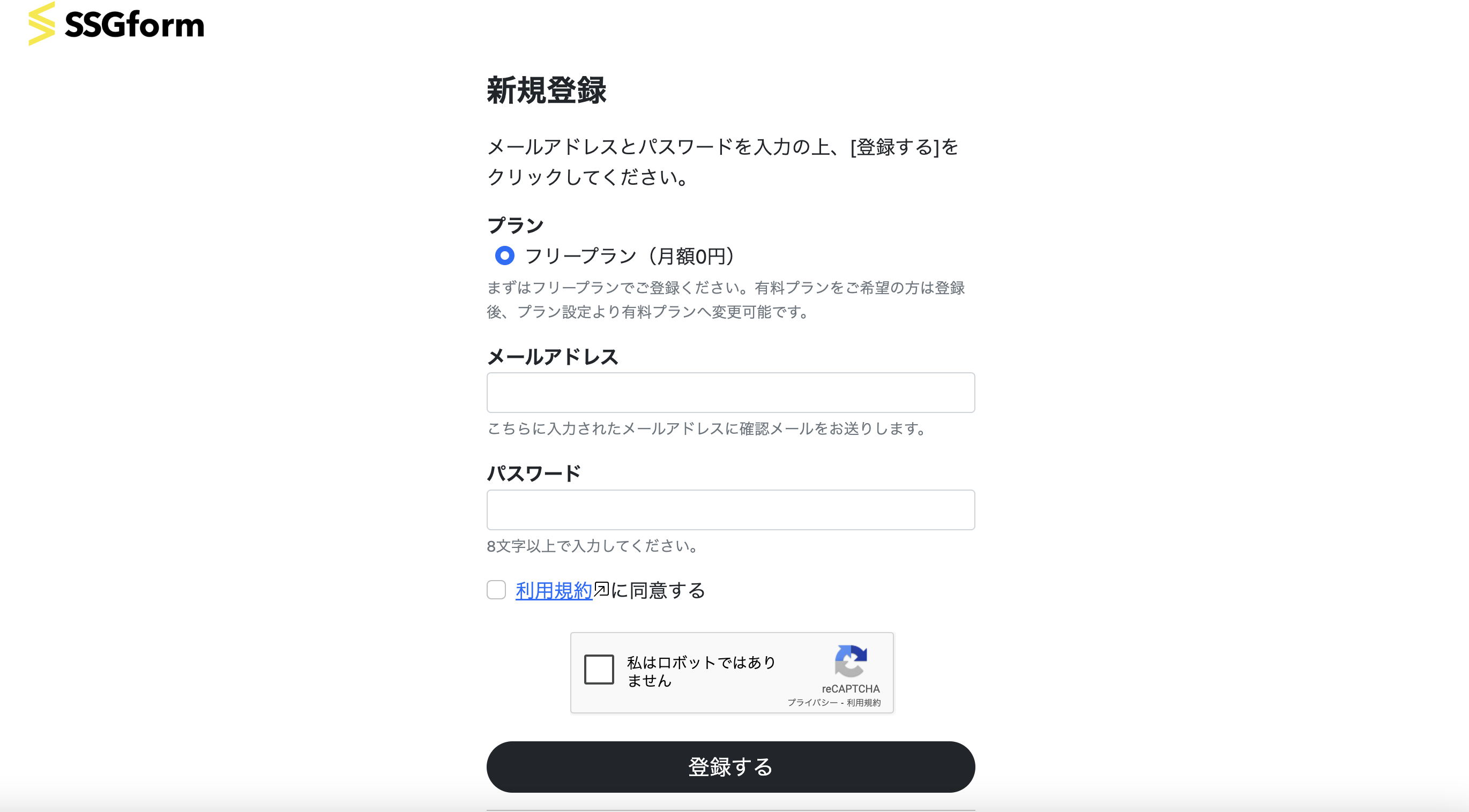
- まず、公式サイトにアクセスし、「新規登録」でアカウントを作成します。

- 次に、「フォーム」タブをクリックし、画面下部の「+追加」をクリックします。

- 必須項目を入力後、「保存する」をクリックしてフォームを保存します。
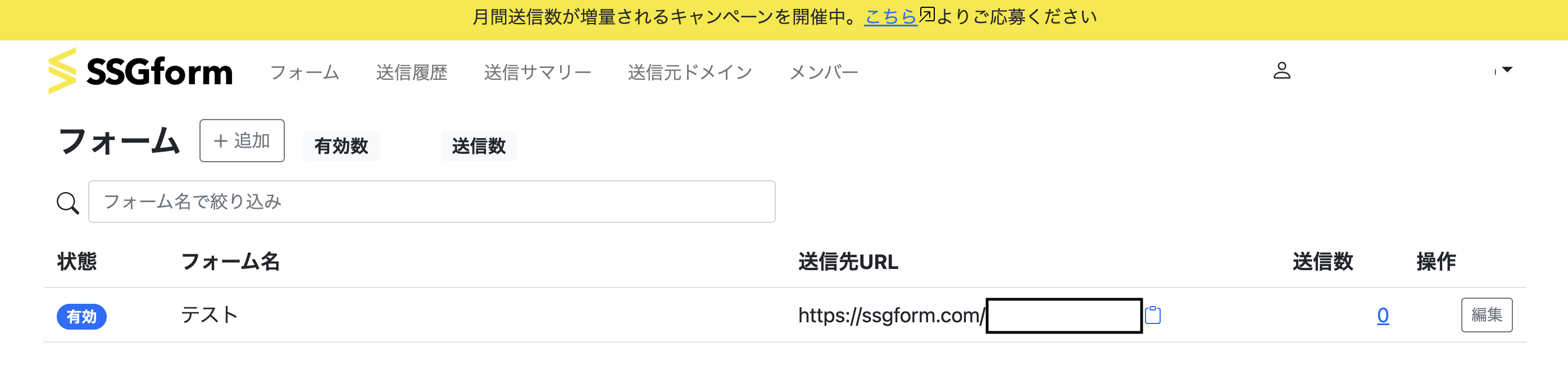
※詳細設定は今回は省略します。 - 保存されたフォームが表示されたら、「送信先URL」をコピーします。

マークアップ作業
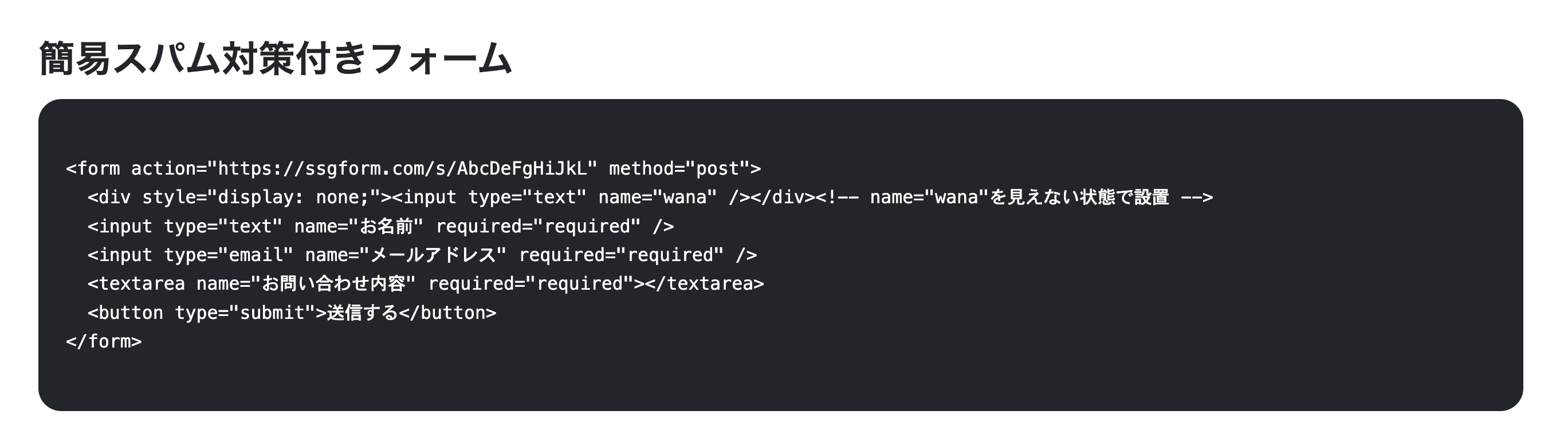
次に、マークアップ作業に移ります。今回は公式で提供されているコード例で「簡易スパム対策付きフォーム」を参考にして、フォームを作成します。

formタグのaction属性に、先ほどコピーした「送信先URL」を設定します。
<form class="form" id="contact-form" action="" method="post">
<!-- 入力画面の要素 -->
<div class="form-wrapper">
<div style="display: none;"><input type="text" name="wana" /></div> <!-- name="wana"を見えない状態で設置 -->
<div class="form-group">
<label for="topic" class="form-heading">お問い合わせ項目</label>
<select id="topic" name="お問い合わせ項目" required>
<option value="">選択してください</option>
<option value="質問1">質問1</option>
<option value="質問2">質問2</option>
<option value="その他">その他</option>
</select>
</div>
<div class="form-group">
<label for="name" class="form-heading">お名前</label>
<input id="name" type="text" name="お名前" placeholder="名前" required/>
</div>
<div class="form-group">
<label for="email" class="form-heading">メールアドレス</label>
<input id="email" type="email" name="メールアドレス" placeholder="[email protected]" required/>
</div>
<div class="form-group">
<label for="message" class="form-heading">お問い合わせ内容</label>
<textarea id="message" name="お問い合わせ内容" placeholder="お問い合わせ内容" required></textarea>
</div>
<button class="form-btn" id="form-submit" type="button">確認画面</button>
</div>
</form>確認画面を挟んで送信を行うため、formタグ内に確認画面部分のコードを追加します。
<form class="form" id="contact-form" action="" method="post">
<!-- 入力画面の要素 -->
(省略)
<!-- 確認画面の要素 -->
<div id="confirmation-screen" class="confirmation" style="display: none;">
<p>以下の内容で送信します。よろしいですか?</p>
<div class="confirmation-group">
<h3>お問い合わせ項目:</h3>
<p id="confirm-topic"></p>
</div>
<div class="confirmation-group">
<h3>お名前:</h3>
<p id="confirm-name"></p>
</div>
<div class="confirmation-group">
<h3>メールアドレス:</h3>
<p id="confirm-email"></p>
</div>
<div class="confirmation-group">
<h3>お問い合わせ内容:</h3>
<p id="confirm-message"></p>
</div>
<div class="confirmation-btn-wrapper">
<button class="confirm-btn" id="confirm-submit" type="submit">送信する</button>
<button class="confirm-btn" id="confirm-back">戻る</button>
</div>
</div>
</form>これでフォームの作成は完了です。
※画像では見やすくするため、スタイル調整を行っています。

JavaScriptで確認画面の処理を実装
次に、JavaScriptで確認画面の処理を実装します。
※今回は簡略化のため、バリデーションなどは行っていません。
document.addEventListener('DOMContentLoaded', () => {
const form = document.getElementById('contact-form'); // フォーム要素
const formWrap = document.querySelector('.form-wrapper'); // フォームラッパー
const confirmationScreen = document.getElementById('confirmation-screen'); // 確認画面
const confirmTopic = document.getElementById('confirm-topic'); // 確認画面のお問い合わせ項目
const confirmName = document.getElementById('confirm-name'); // 確認画面のお名前
const confirmEmail = document.getElementById('confirm-email'); // 確認画面のメールアドレス
const confirmMessage = document.getElementById('confirm-message'); // 確認画面のお問い合わせ内容
const confirmBack = document.getElementById('confirm-back'); // 確認画面の戻るボタン
const formConfirmButton = document.getElementById('form-confirm'); // 確認画面ボタン
// 「確認画面」のボタンをクリックしたとき
formConfirmButton.addEventListener('click', () => {
// フォームの入力値を取得
const topic = form.elements['お問い合わせ項目'].value.trim();
const name = form.elements['お名前'].value.trim();
const email = form.elements['メールアドレス'].value.trim();
const message = form.elements['お問い合わせ内容'].value.trim();
// フォームの入力値を確認画面に表示
confirmTopic.textContent = topic;
confirmName.textContent = name;
confirmEmail.textContent = email;
confirmMessage.textContent = message;
// フォームを非表示にして確認画面を表示
formWrap.style.display = 'none';
confirmationScreen.style.display = 'block';
window.scrollTo({ top: 0, behavior: 'smooth' });
});
// 「戻る」ボタンをクリックしたとき
confirmBack.addEventListener('click', (event) => {
event.preventDefault(); // フォーム送信をキャンセル
confirmationScreen.style.display = 'none';
formWrap.style.display = 'block';
});
})これで、確認画面に遷移する処理が完成しました。
フォームに項目を入力し、「確認画面」ボタンをクリックすると、確認画面に移動します。
確認画面は入力画面の上に重ねて表示されるため、「戻る」ボタンを押しても入力内容はリセットされません。

最後に、「送信する」ボタンをクリックすると、送信完了ページに遷移し、送信が完了します。
※今回は「送信完了ページ」を設定していないため、SSGformがデフォルトで提供している「送信完了ページ」に遷移します。

注意点
管理画面では送信数などの確認はできますが、送信内容の詳細を確認することはできません。
そのため、「送信先メールアドレス」の設定を間違わないように注意してください。
送信内容を正確に確認するためにも、設定を慎重に行いましょう。
まとめ
今回はSSGformを使って確認画面付きのお問い合わせフォームを作成してみました。
ヘッドレスフォームの利便性と、柔軟なカスタマイズが可能であることを実感できる内容でした。
ぜひ、皆さんも試してみてください。