はじめまして。
入社して3ヶ月になりました、アシスタントエンジニアのジョです。
中国広東省出身で、外国籍IT人材紹介会社で働きながらスクールに通い、エンジニアへの転身を果たしました。
今回は、フロントエンドスキルの習得に役立つ5つのWebサイトをご紹介させていただきたいと思います。
When it comes to the field of Frontend development on the web, it is highly conducive to startups. A significant percentage of Frontend engineers start their careers through self-practice or bootcamps in a relatively short period and successfully secure positions in Frontend development.
Webのフロントエンド開発の分野は、スタートアップに非常に適しているとよく言われます。なぜかと言うと、多くのフロントエンドエンジニアが、短期間の自己学習やブートキャンプを経てキャリアをスタートし、フロントエンド開発のポジションを獲得しているからです。
However, after completing school or already having a decent job, how can we continuously improve our coding skills to keep up with the ever-increasing expectations?
しかし、スクールを卒業した後やすでに仕事についている場合、増え続ける期待にどのように応え、自分のコーディングスキルを向上させることができるでしょうか?
Here are four recommended sites that can help you navigate through the confusion in your career.
以下は、初心者にキャリアの迷いを解消するのに役立つ5つのおすすめのサイトです。
1, Progate: basic knowledge of coding in interactive way.
基礎的なコーディングのインタラクティブな学習

The first valuable resource is Progate, a programming learning site known for its charming and engaging characters that depict programming concepts in a fun and amusing way. By following the examples and practicing alongside these adorable characters, you can immediately apply what you've learned and simulate the tasks commonly performed by web engineers.
Progateは、かわいいキャラクターがプログラミングの概念をわかりやすく伝えるプログラミング学習サイトです。かわいらしいキャラクターたちと一緒に学習を進め、Webエンジニアが通常行うタスクを即座に実践することができます。
Furthermore, Progate supports over 100 countries and offers courses in different languages, making it particularly well-suited for individuals in the Japanese cultural region.
さらに、Progateは100を超える国と、異なる言語でのコース提供をサポートしており、特に日本文化圏のユーザーに適しています。
This site provides a wide range of programming language courses, offering an efficient path towards becoming a skilled web engineer.
このサイトでは、さまざまなプログラミング言語のコースを提供し、成熟したWebエンジニアへの効率的なパスを提供しているのでおすすめです。
2, Css Battle: Practice CSS as a Game Player
ゲーム感覚でCSSを練習できるサイト

This game website, known as Code Golfing, was created by two CSS enthusiasts. The objective of this game is to challenge coders to write fewer lines of code while achieving the desired target image.
Code Golfingとして知られるこのゲームWebサイトは、CSSに夢中になった2人のエンジニアで作成されました。このゲームの目的は、目標とするイメージを達成するためだけではなく、少ない行数のコードを書くことを求めることです。
In other words, the game encourages participants to minimize the amount of code written in order to obtain higher scores.
つまり、ゲームではコーダーが書くコードの量を最小限に抑え、高いスコアを獲得することが奨励されます。
Furthermore, the game prompts you to compete with others who are working on the same coding targets, fostering a sense of motivation in your coding endeavors.
さらに、同じコーディングターゲットに取り組んでいる他の参加者と競い合うことができ、ユーザのコーディングのやる気を高めることができるのでおすすめです。
In the video, a skilled engineer demonstrates the gameplay of CSSBattle, specifically the battle mode.
動画では、現役エンジニアがCSSBattleのゲームプレイしています。とくにバトルモードをデモンストレーションしています。
While you can certainly find the game's results through a Google search or by watching YouTube videos, like the example I provided above, it is important to remember that the purpose of practicing is to master CSS and gain confidence in your own skills.
ゲームの結果はGoogle検索やYouTubeの動画でチェックすることができますが、練習の目的はCSSをマスターし、自身のスキルに自信を持つことを忘れないでください。
3, Frontend Mentor: The Tutorials Site with community gene that developed by Talented engineer and His Friends
HTML/CSS/JavaScriptを得意とする有名YouTuberと彼の仲間が開発したチュートリアルサイト
https://www.frontendmentor.io/pro
This site aims to provide an experience of the development process similar to that of a professional front-end engineer. It offers realistic workflows and project building opportunities.
このサイトは、プロのフロントエンドエンジニアと同様の開発プロセスの体験を提供することを目指して、現場のようなワークフローとプロジェクトの構築環境を提供しています。
One outstanding feature of this site is its provision of professional design templates in Sketch and Figma formats. These templates are meticulously designed and include clear breakpoints for mobile, tablet, and desktop layouts, ensuring thorough consideration of fully-responsive website design.
特徴の1つは、SketchおよびFigmaのプロフェッショナルなデザインテンプレートを提供することです。これらのテンプレートは完全にレスポンシブなWebサイトデザインを徹底的に考慮していますし、モバイル、タブレット、デスクトップのレイアウトに対して明確なブレークポイントが含まれていて、おすすめです!
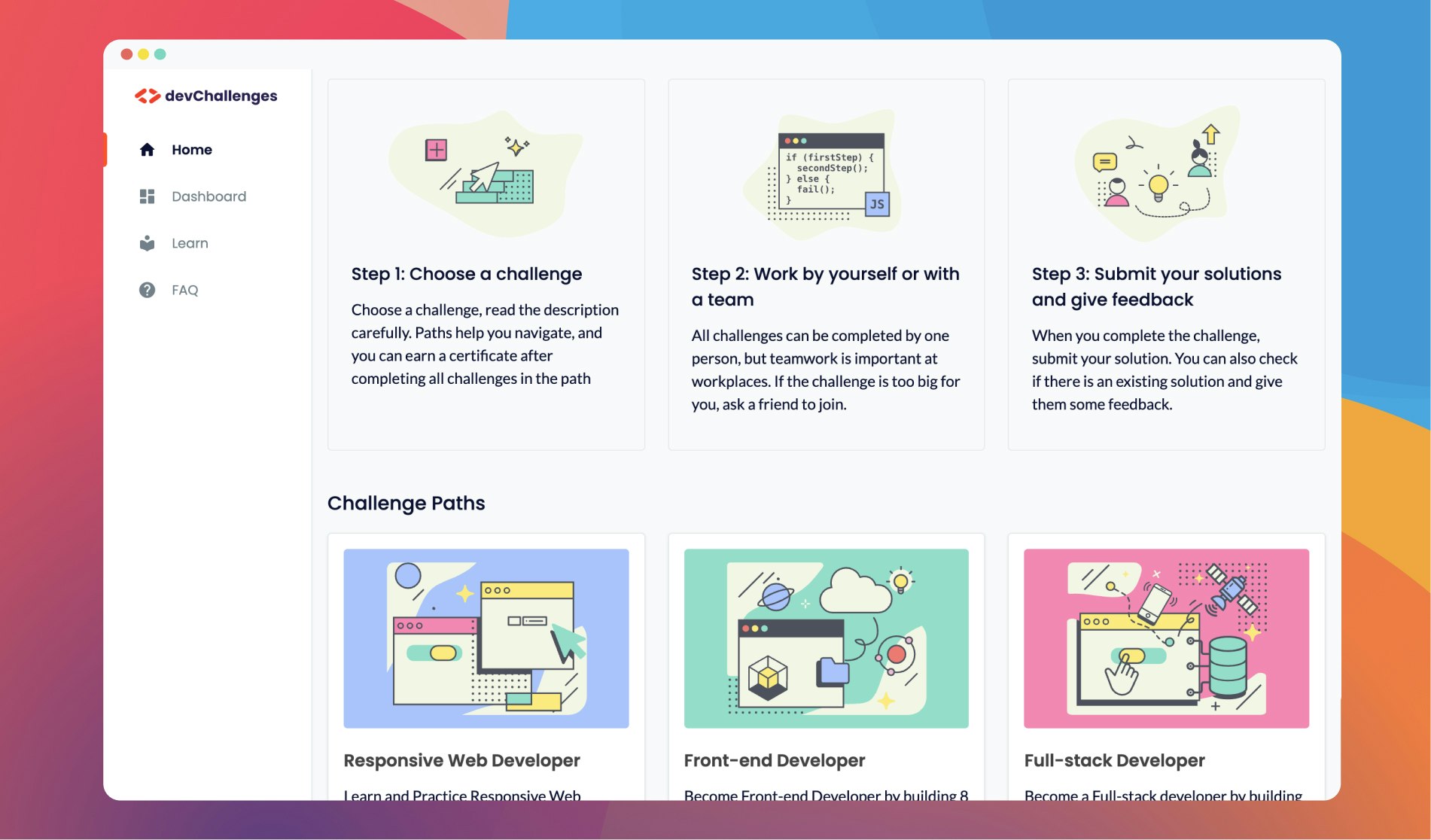
4, DevChallenges: Challenging step by step with paths.
ステップバイステップで挑戦できるDevChallenges.

The mission of DevChallenges is to provide a roadmap for becoming a web developer, divided into three steps: Responsive Web Development, Front-end Development, and Full-stack Development. Each step offers eight comprehensive courses that cover all the necessary knowledge without any gaps. The site encourages you to try building projects and not be afraid to make mistakes.
DevChallengesのミッションは、Web開発者になるためのロードマップを提供することです。ロードマップは、レスポンシブWeb開発、フロントエンド開発、フルスタック開発の3つのステップに分かれていて、各ステップには、必要な知識を網羅した8つのコースがあります。
このサイトでは、プロジェクトの構築を試み、失敗を恐れることなく取り組むことでおすすめです。
Furthermore, there is a learner community where you can share your completed work and review the projects of others. This allows for mutual learning and the opportunity to gain insights from different programming perspectives.
さらに、学習者コミュニティも存在し、完成した作品を共有したり、他のプロジェクトをレビューしたりすることができて、互いの作品を見ることで学習が促進され、異なるプログラミングの視点学ぶ機会があります。
Responsive Web Development
レスポンシブWeb開発
https://devchallenges.io/paths/responsive-web-developer
This path focuses on learning and practicing responsive web development by working on eight pre-designed projects that showcase responsive design principles.
このパスでは、レスポンシブデザインの原則を示す8つの事前設計プロジェクトに取り組むことで、レスポンシブWeb開発の学習と実践ができます。
Front-end Development
フロントエンド開発
https://devchallenges.io/paths/front-end-developer
In this path, the emphasis is on utilizing various front-end frameworks to build eight real-life projects. This allows you to enhance your skills in front-end development and gain experience in using different frameworks.
このパスでは、さまざまなフロントエンドフレームワークを活用して8つの実践的なプロジェクトを構築することをポイントにし、フロントエンド開発のスキルを向上させ、さまざまなフレームワークの使用に慣れることができます。
Full-stack Development
フルスタック開発
https://devchallenges.io/paths/full-stack-developer
The full-stack development path is designed to guide you in becoming a full-stack developer capable of building complex and advanced web applications. It equips you with the skills needed to handle both front-end and back-end development, enabling you to create comprehensive web solutions.
フルスタック開発パスは、複雑で高度なWebアプリケーションを構築できるフルスタック開発者になるためのガイドです。フロントエンドとバックエンドの両方の開発を手がけるために必要なスキルを身につけることで、フルスタックWebソリューションを作成することができます。
5,Style Stage: The Community-Driven Tutorial Site
コミュニティで交流でチュートリアルサイト

Style Stage is a platform that showcases creative web design using CSS. It's a valuable resource for startup learners, providing inspiration and practical examples of innovative web styling techniques in CSS. By exploring the design submissions on Style Stage, startup learners can gain inspiration, refine their skills, and participate in a supportive community of designers and developers.
Style Stageは、CSSを使用したクリエイティブなWebデザインを紹介するプラットフォームです。スタートアップの学習者にとっては貴重な情報源であり、今流行っているCSSの技術の実践的な例を提供します。Style Stageのデザインの提出物をチェックすることで、スタートアップの学習者もインスピレーションを得たり、自身のスキルを磨いたり、デザイナーや開発者のサポートを受けるコミュニティに参加することができます。
IN SUM
まとめ
いかがだったでしょうか?
既に訪問したことがあるサイトもあるかと思いますが、1つでも「知らなかった!はじめてみた!」があると良いなと心の奥底で願っています。
The final and most important aspect is to get the insightful content written by our talented Evoworx engineers through our Technical-Oriented Blog!
Plz check!
最後であり、最も重要なのは、才能あるEVOWORXエンジニアたちが執筆した技術ブログをチェックしてください!

Reference/参考
https://www.youtube.com/watch?v=L1BnNl3hw7E



