Web制作会社で、現役フロントエンドエンジニアが使用しているVScodeの拡張機能をご紹介します。
エヴォワークスのエンジニアたちに聞いた、実際に使っていて重宝している拡張機能を厳選して19個ピックアップしたので、参考にして使ってみてください。
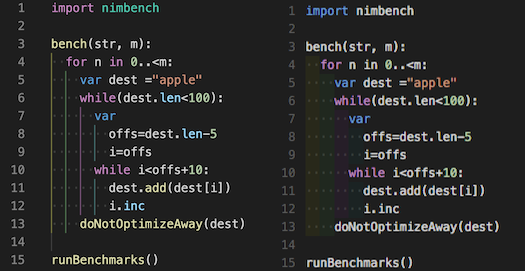
1. Indent-Rainbow

出典 Visual Studio Code「Indent-Rainbow」
インデントごとにカラーを分けて、インデントの位置を視覚的に分かりやすくしてくれる拡張機能です。
インデント間違いによってエラーを起こしてしまう言語や、対応する閉じタグの位置がわからなくならないようミスを軽減してくれます。
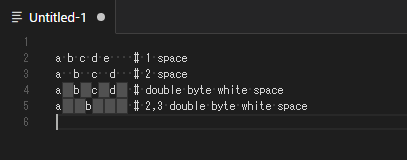
2. zenkaku

出典 Visual Studio Code「zenkaku」
全角スペースを可視化してくれる拡張機能です。
そんなの見れば分かると思いがちですが、記述用が多くなると意外と見落としてしまいます。
確実に見つけてくれる拡張機能を使って、無駄なミスや労力を軽減しましょう。
3. Trailing Spaces
行の最後に無駄なスペースが入ったまま忘れてしまった経験はないでしょうか。
何か問題になるわけではないですが、コードを綺麗にするためには忘れずに消したいですよね。
この拡張機能を入れておけば、見落とすこともなくなるでしょう。
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
4. Image preview

出典 Visual Studio Code「Image preview」
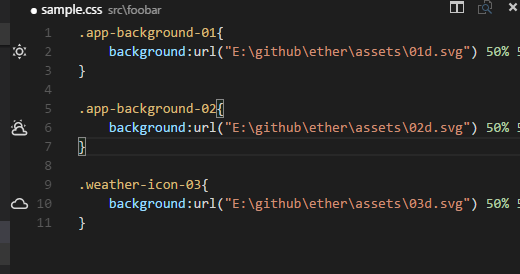
HTMLやCSSで画像のファイルパスを入力した際に、対象の画像をエディター上でプレビューしてくれる拡張機能です。
毎回ブラウザなどで確認しなくても、パスが合ってるかわかるため作業効率がアップしミスも軽減してくれます。
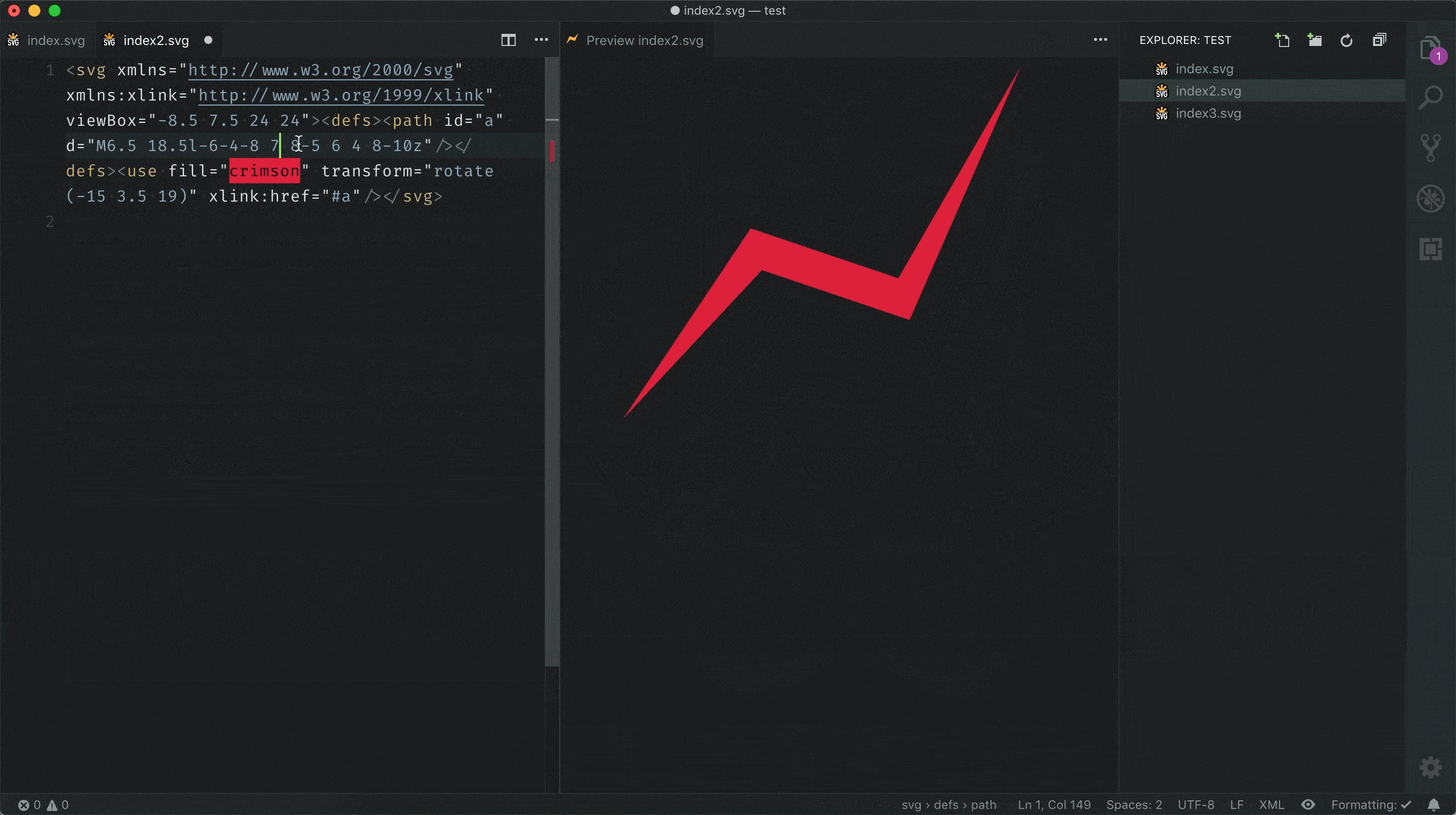
5. Svg Preview

出典 Visual Studio Code「Svg Preview」
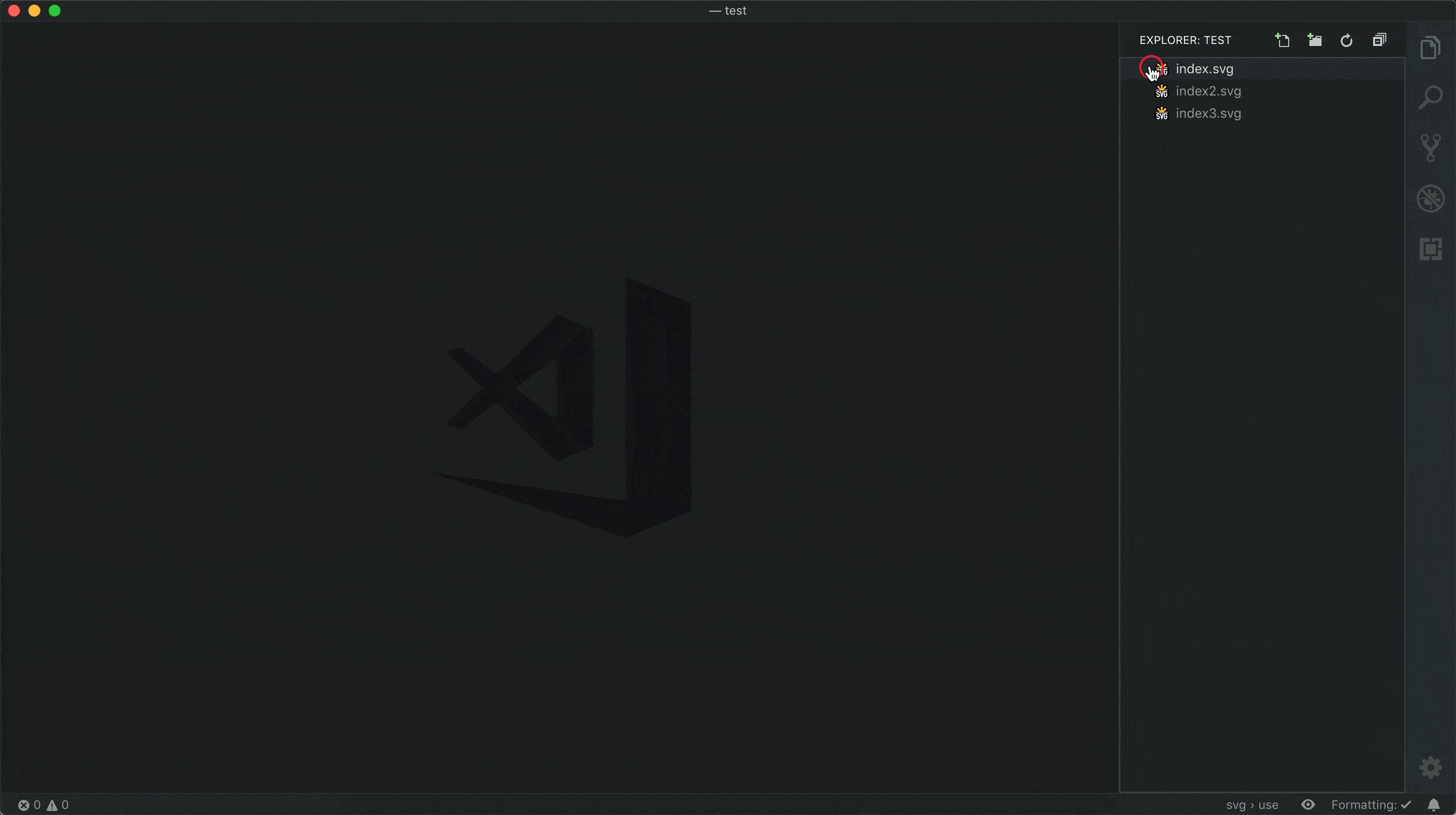
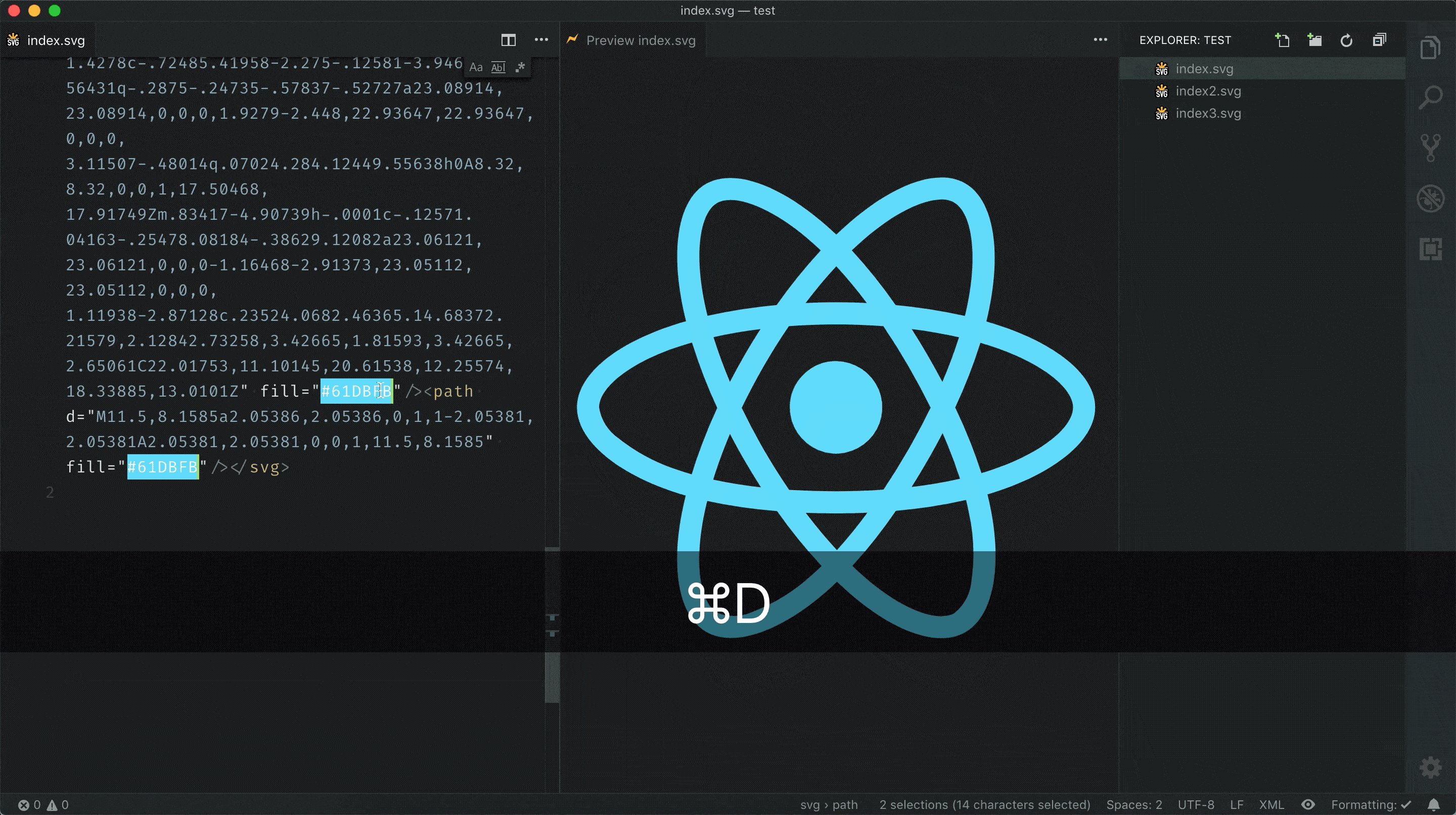
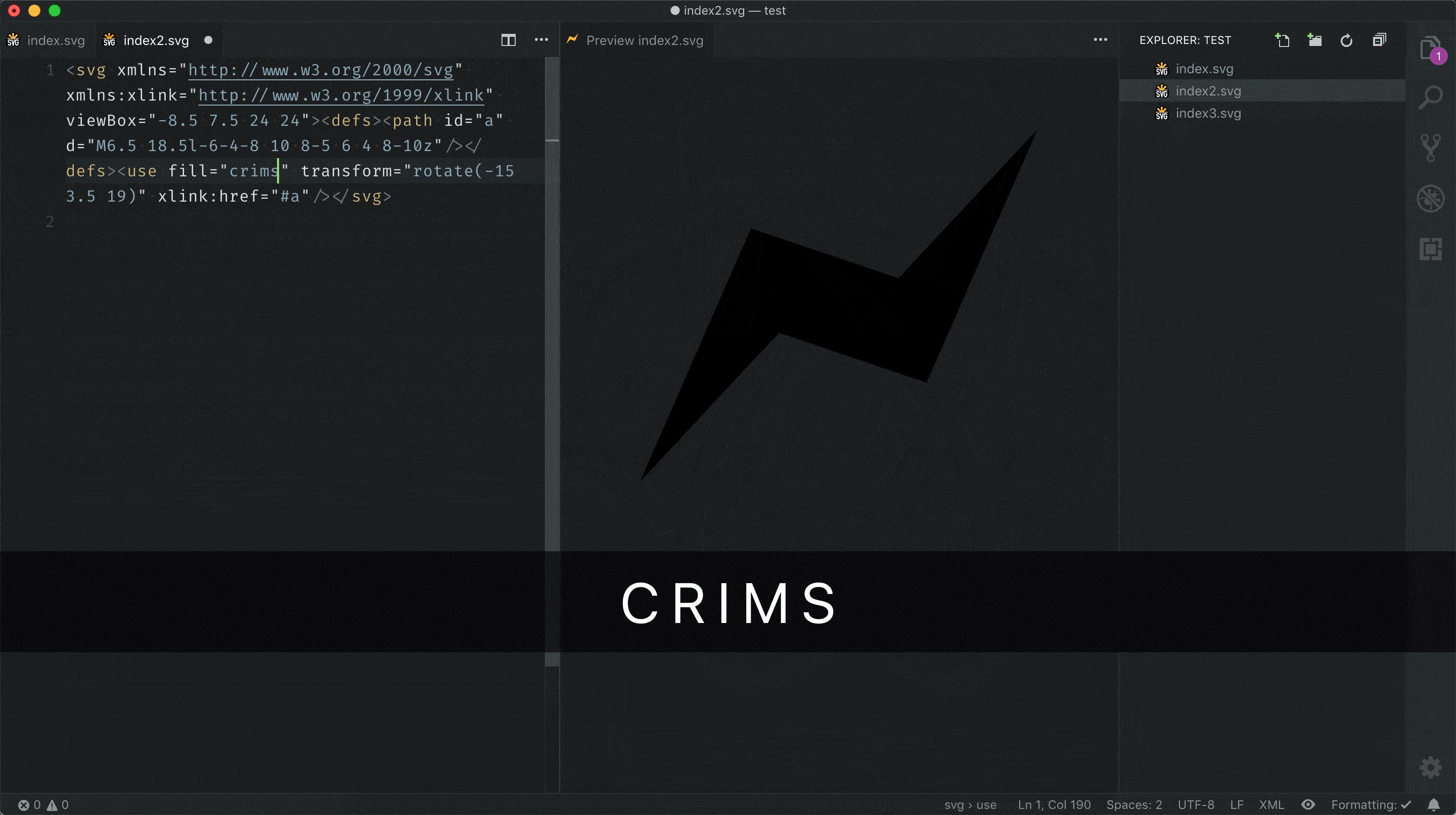
VScodeでSVGファイルを編集する際、エディター内でプレビューができるようになる拡張機能です。
コーディング中、SVGファイルの色を変えたい、形を変えたい、だけどちょっとした作業だからIllustratorを開くのは面倒くさいというときには、こちらが便利です。
6. GistPad

出典 Visual Studio Code「GistPad」
VScode内でGitHub Gistを操作できるようになる拡張機能です。
確認しながら作業ができるため、GitHubを利用している人にはとても便利です。
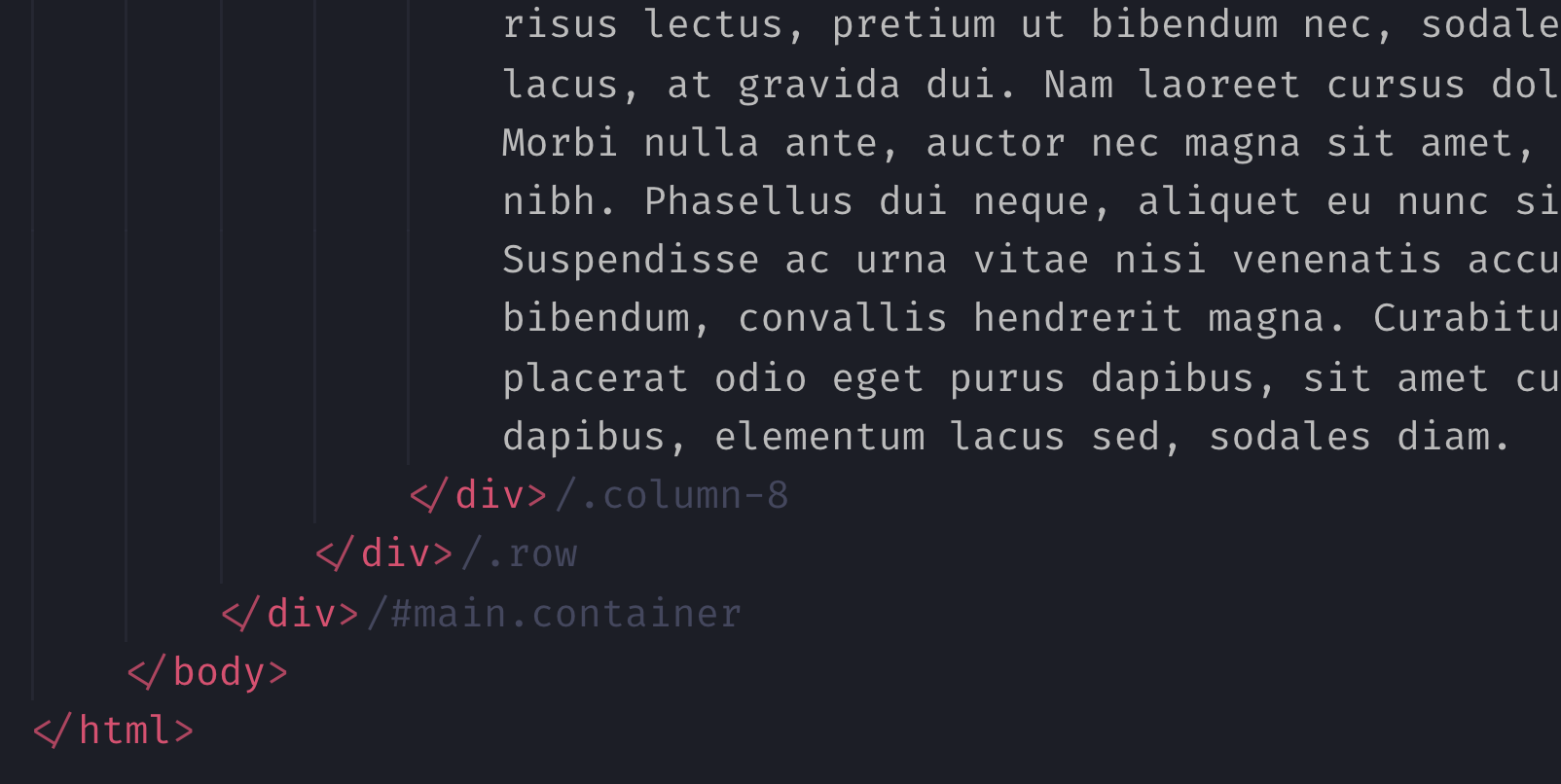
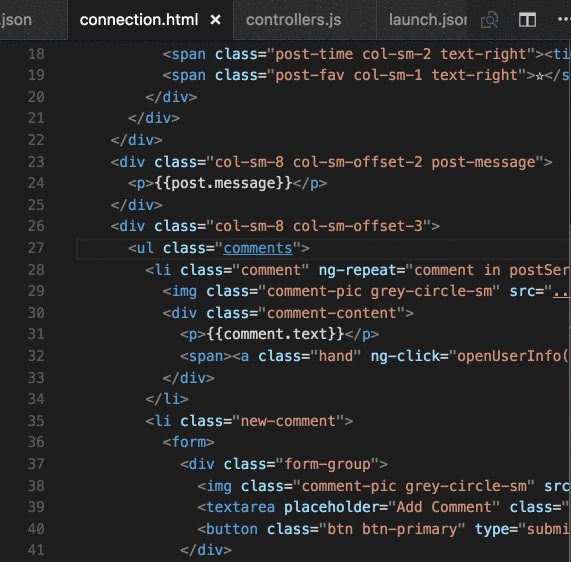
7. HTML End Tag Labels

出典 Visual Studio Code「HTML End Tag Labels」
HTMLの閉じタグの後ろに、どれに対する閉じタグか分かるようidやclassを補完してくれます。
divタグが連続したときなど、毎回自分でコメント入力している方には嬉しい拡張機能です。
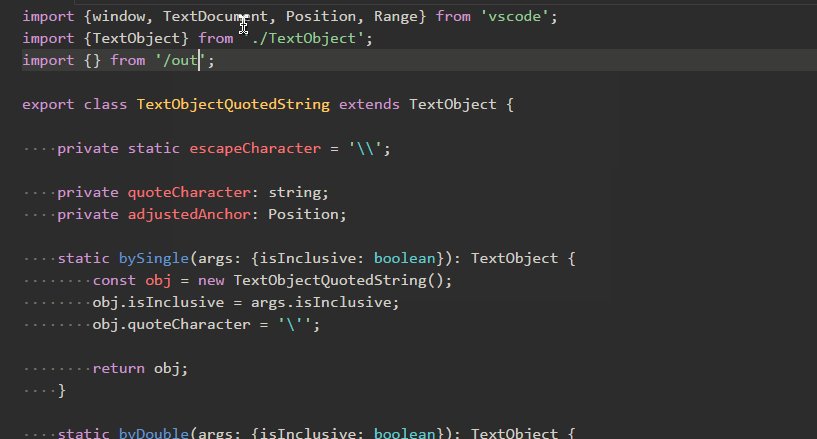
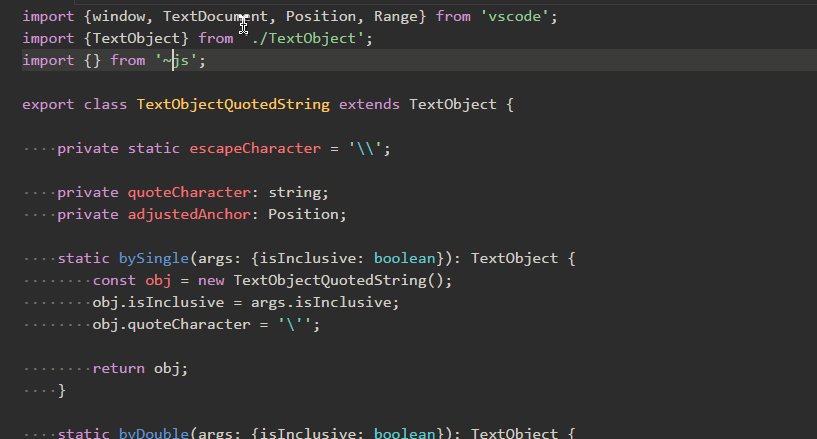
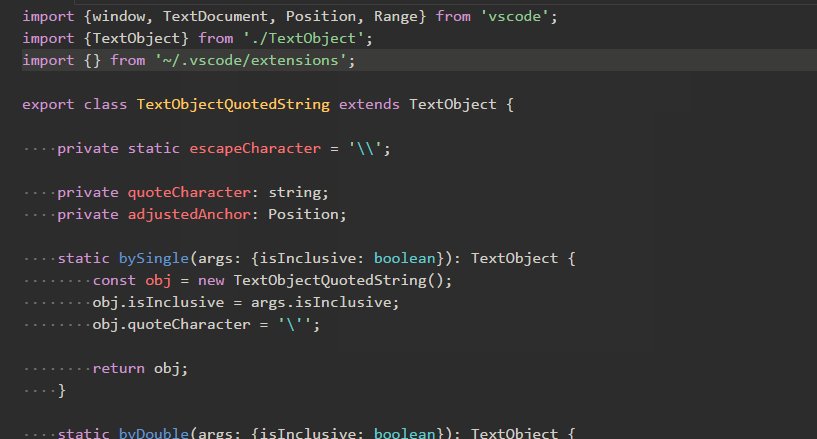
8. Path Autocomplete

出典 Visual Studio Code「Path Autocomplete」
ファイルパスを入力する際にディレクトリ名やファイル名を補完してくれる拡張機能です。
9. Fig
ターミナルでコマンドラインを入力する際、コマンドやオプション、ファイルパスなどを補完して使いやすくしてくれる拡張機能です。
コマンドラインが苦手、なかなか覚えられずいつも調べてるという方は必見です。
https://fig.io/docs/support/vscode-integration
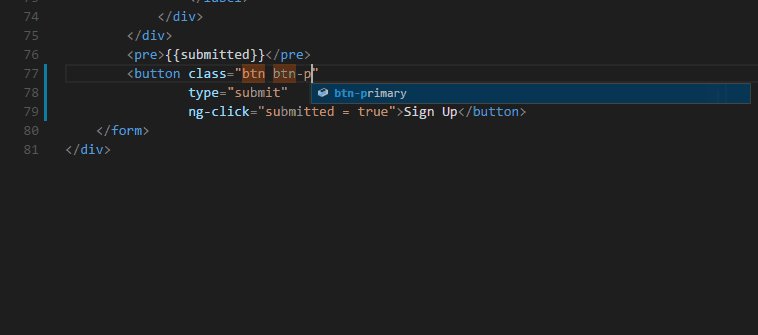
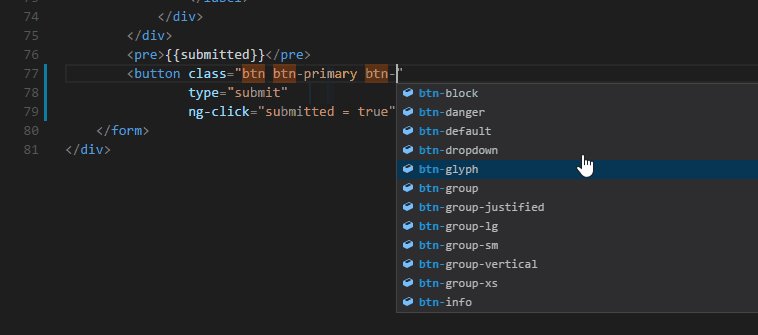
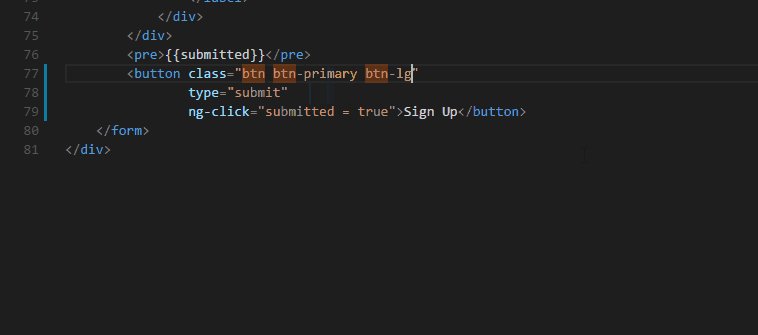
10. IntelliSense for CSS class names in HTML

出典 Visual Studio Code「IntelliSense for CSS class names in HTML」
classを付与するのに、なんて名前付けたか忘れたり、タイプミスしたり、ほかに使った場所までコピペするのに探したり面倒だと思ったことはないでしょうか。
この拡張機能を入れておくと、入力候補を表示して手助けしてくれるため、面倒な思いをしないで済むようになります。
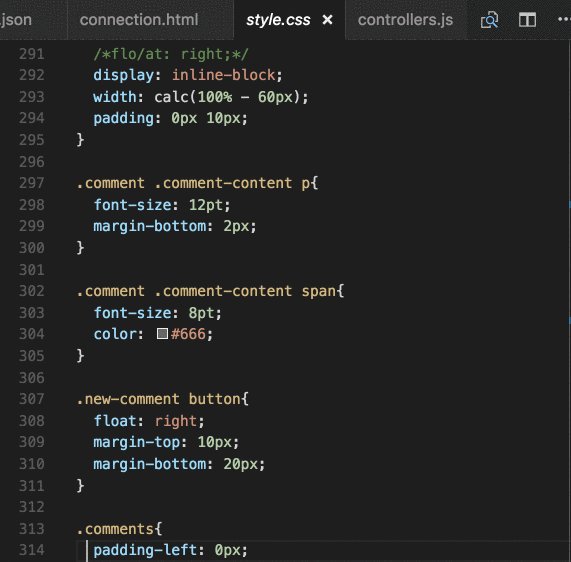
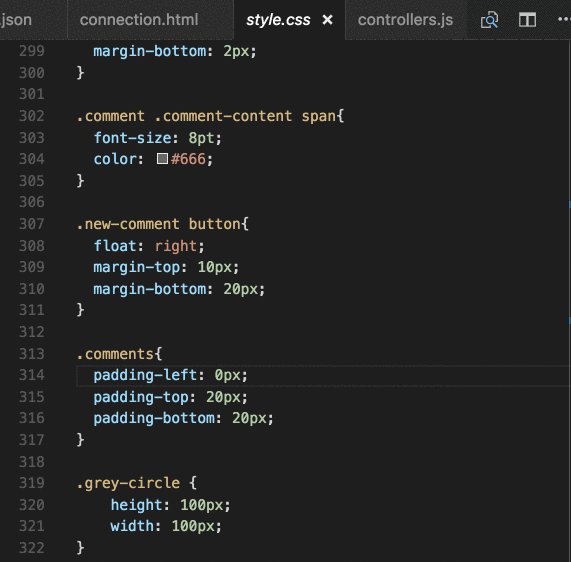
11. CSS Formatter
CSSの記述で、インデントや改行がずれているときに簡単に整形してくれます。
一つ一つ目で探すのは大変なので、ショートカットで一括修正してくれるのは嬉しいですね。
https://marketplace.visualstudio.com/items?itemName=aeschli.vscode-css-formatter
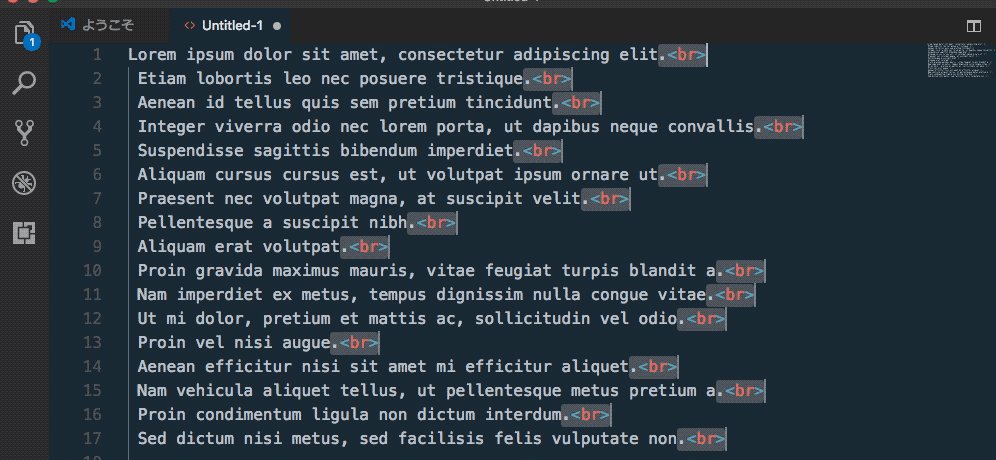
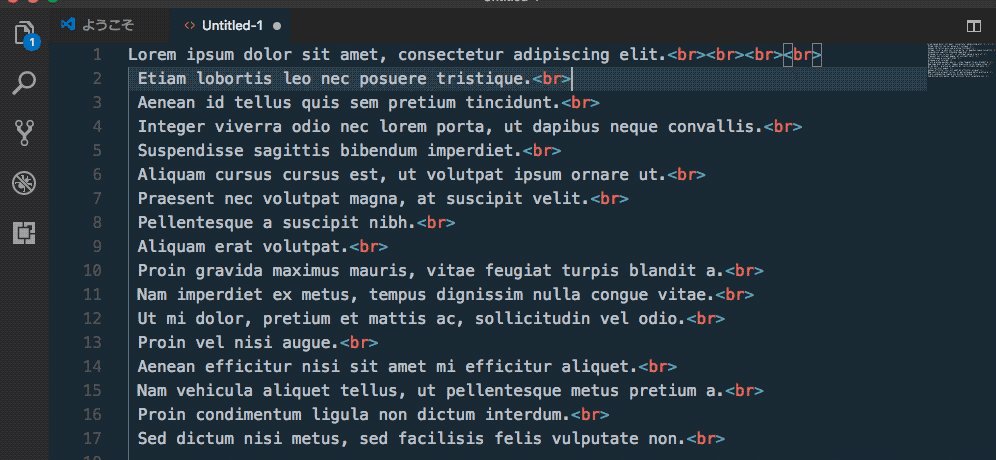
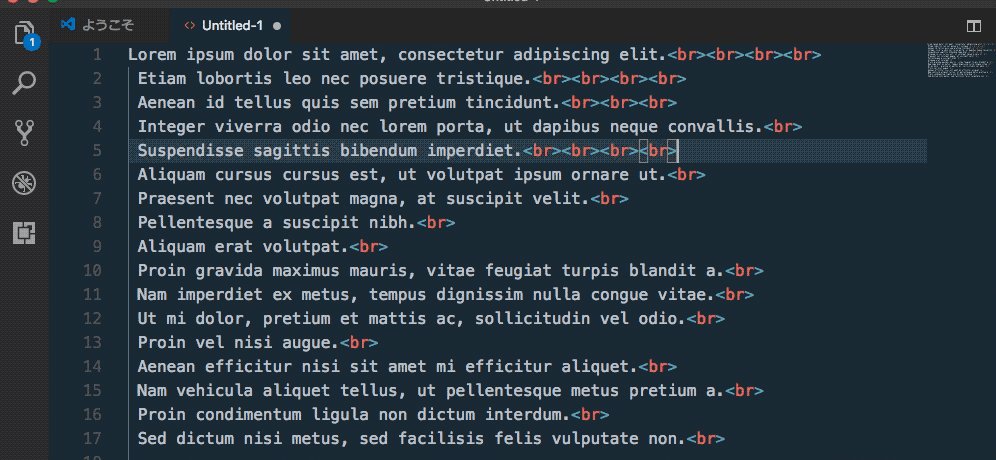
12. Insert <br> Tag

出典 Visual Studio Code「Insert <br> Tag」
ショートカットShift+Enterを押すだけで、brタグを入力してくれます。
そんなに長いわけではないけど、文中に何度も登場するbrタグ。Emmetで変換するにも半角があると上手くできないことがあるし、全角と半角を切り替えたり、コーダーのメンタルにボディブローを入れてきますよね。
これさえ入れておけば余計なストレスも軽減してくれるはずです。
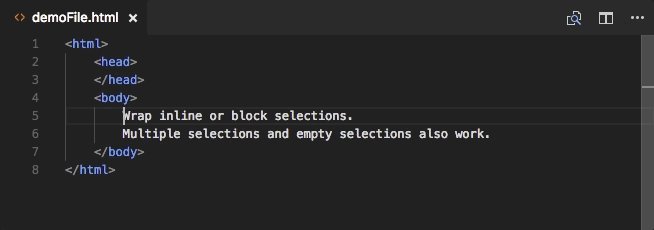
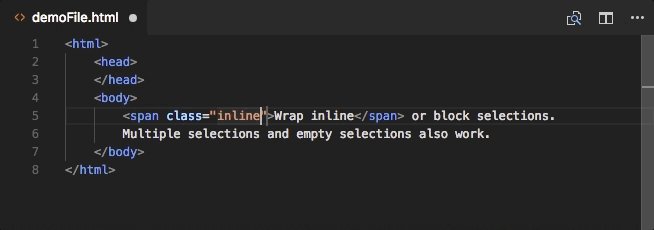
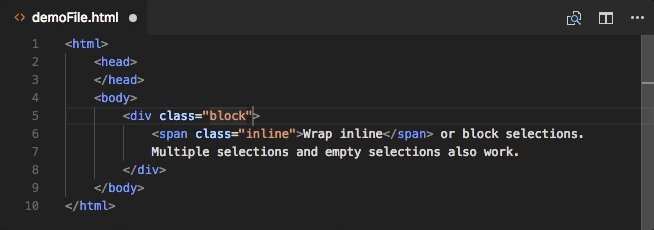
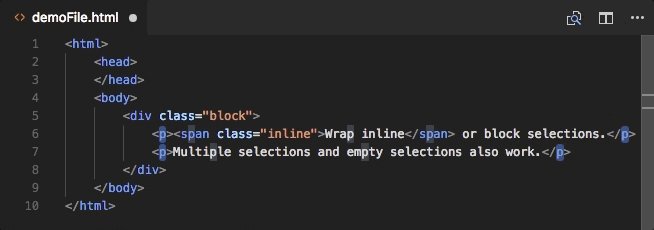
13. vscode-htmltagwrap

出典 Visual Studio Code「vscode-htmltagwrap」
タグやテキストを入力したあとに開始タグと閉じタグをそれぞれ入力するのは面倒くさいですよね。
この拡張機能は、テキストやタグをドラッグした選択範囲したあとにショートカットを入力すると、その範囲を指定したタグで囲うことができます。
テキストを入力したあと、spanタグやstrongタグで囲いたいときにはとても便利です。
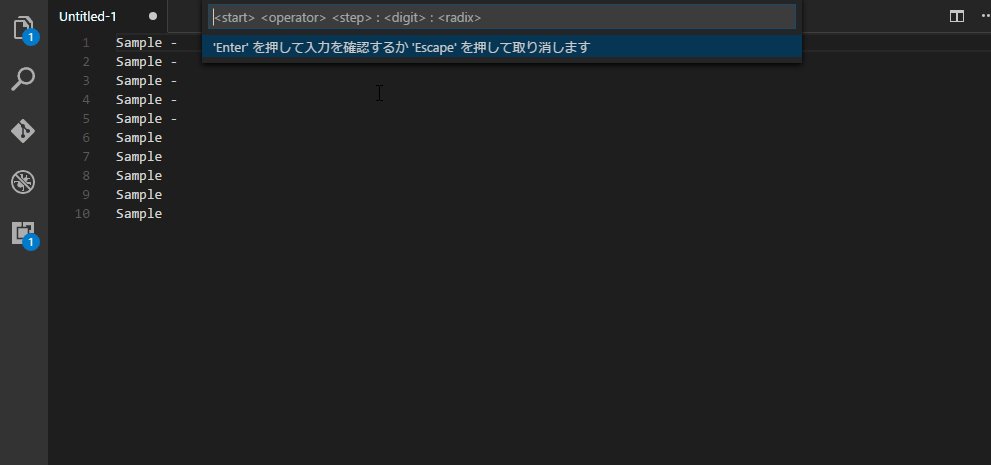
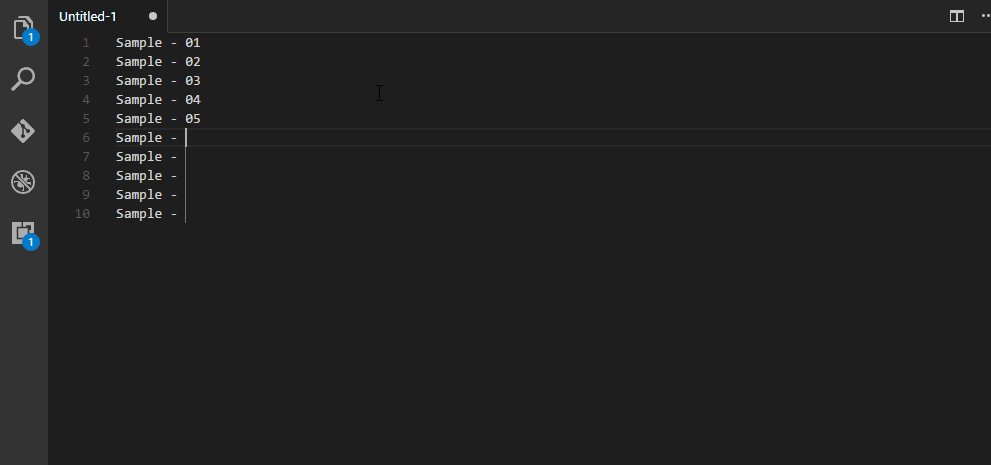
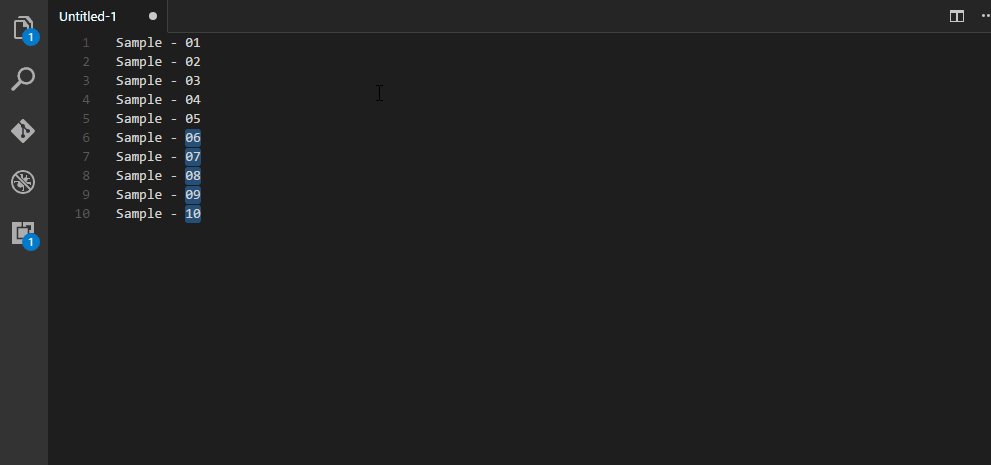
14. vscode-input-sequence

出典 Visual Studio Code「vscode-input-sequence」
マルチカーソルを利用して、簡単に連番を入力することができる拡張機能です。
連番で名前を付けた画像など、一括して番号を編集したいときにとても便利です。
単純な連番だけでなく、2ずつ足したり、01,02,03などフォーマットを変えたり、加算だけでなく減算にするなど、規則的であればさまざまな連番を入力することができます。
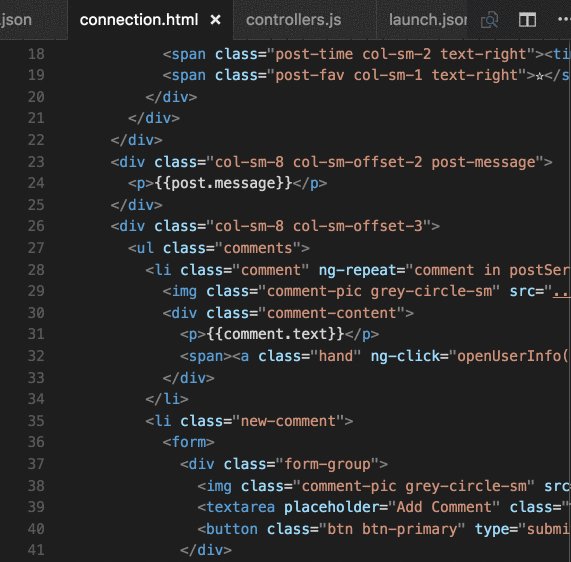
15. CSS Peek

出典 Visual Studio Code「CSS Peek」
HTMLに記述されているclassから参照し、それに該当する箇所をCSSから探してファイル表示してくれる拡張機能です。
16. Bookmarks
いろいろなファイルを開いて、あちこちで記述して、またさっきの場所を修正したいけど、どこだっけ?と、元々記述してた場所が分からなくなった経験はありませんか。
こちらの拡張機能を使って、作業中の箇所をブックマークしておくと、サイドバーにまとめてくれるため、すぐに該当箇所に戻ることができます。
複数ファイルでも対応できるため、作業が多いときには迷子にならずに作業することができます。
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
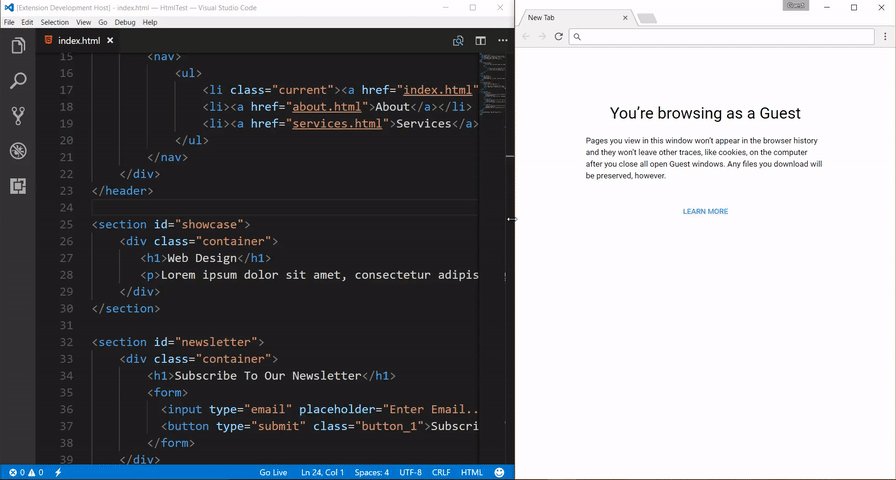
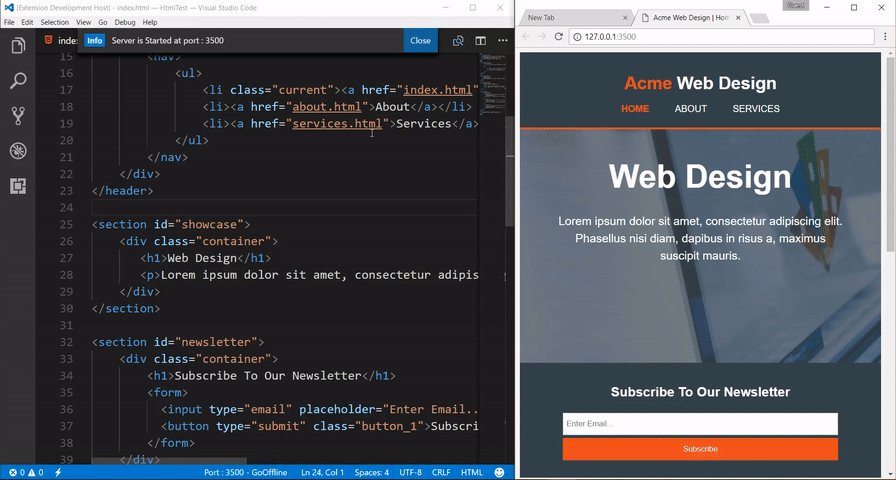
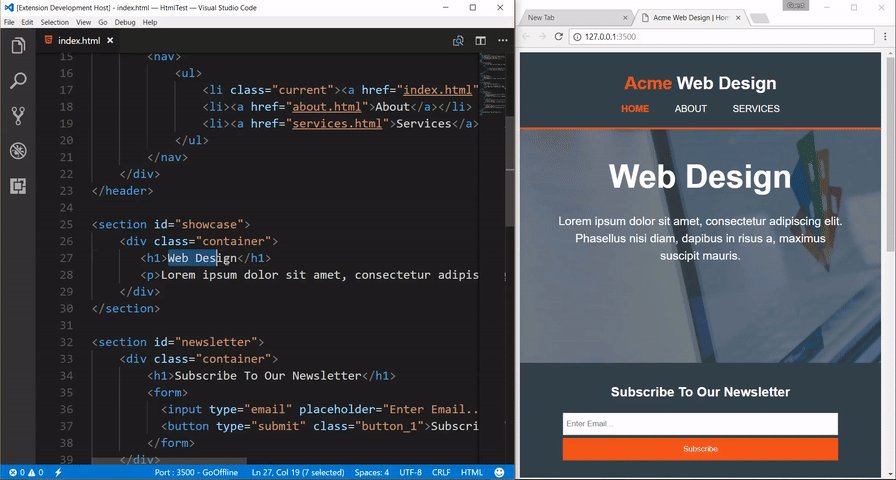
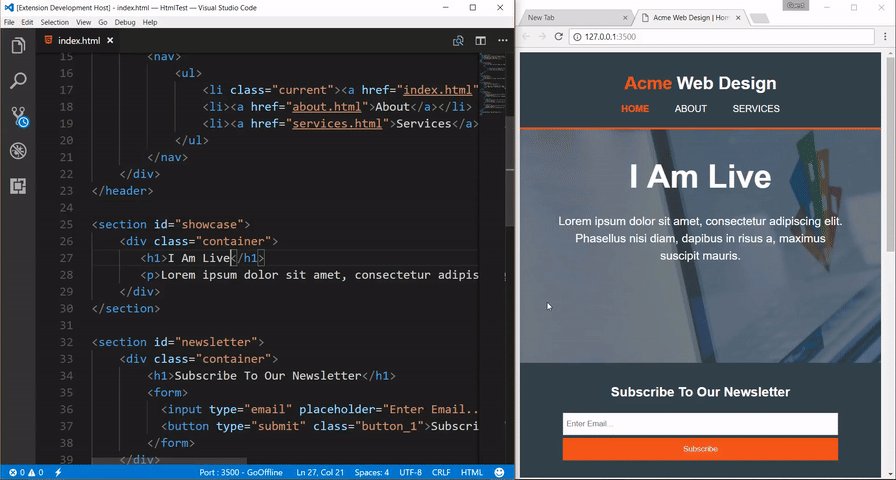
17. Live Server

出典 Visual Studio Code「Live Server」
簡単にローカルサーバーを立ち上げてくれる拡張機能です。
事前準備をしたり、ポートを設定したり、面倒な準備をすることなく、ワンクリックでサーバー起動することができてとても便利です。
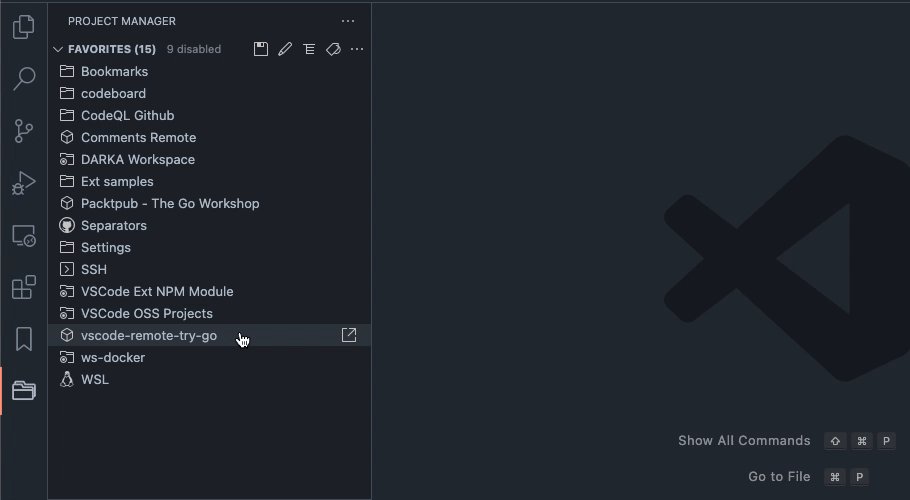
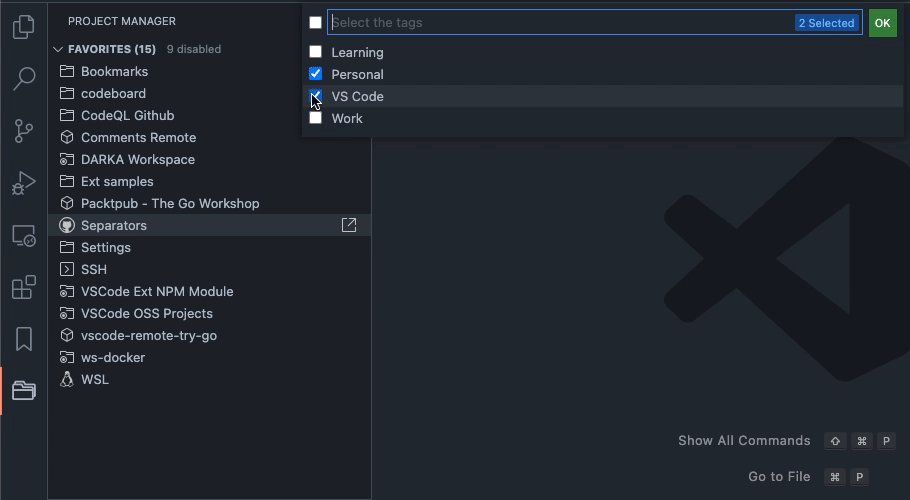
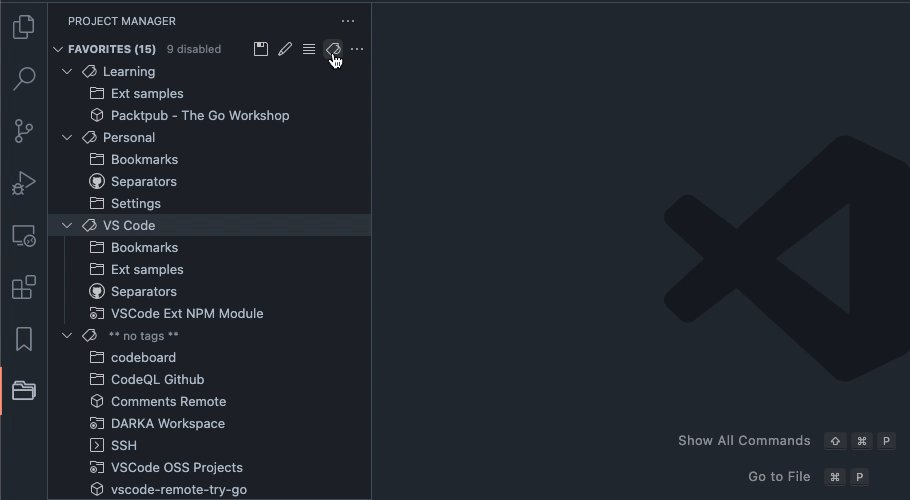
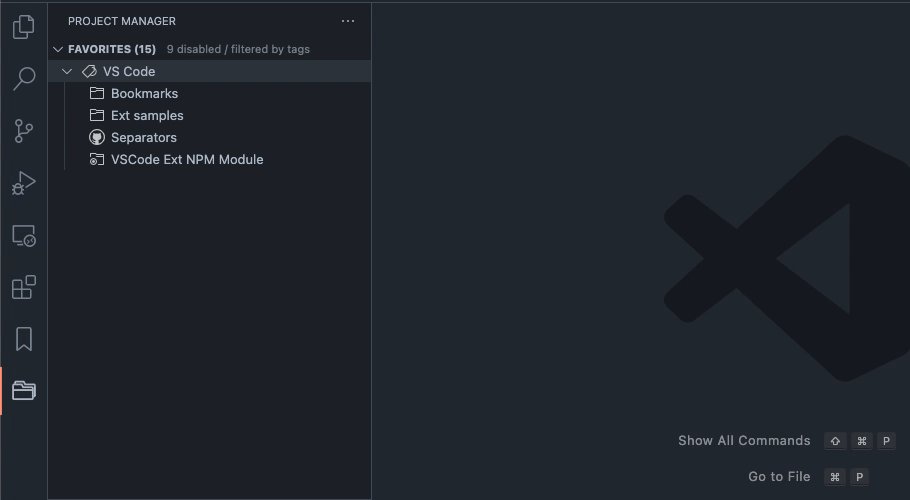
18. Project Manager

出典 Visual Studio Code「Project Manager」
VScode内で複数のプロジェクト管理ができるようになる拡張機能です。
制作現場では一日に複数のプロジェクトを並行して作業することも少なくありません。
そんなときにこの拡張機能でプロジェクトを整理しておくと、即座に切り替えができて作業が捗ります。
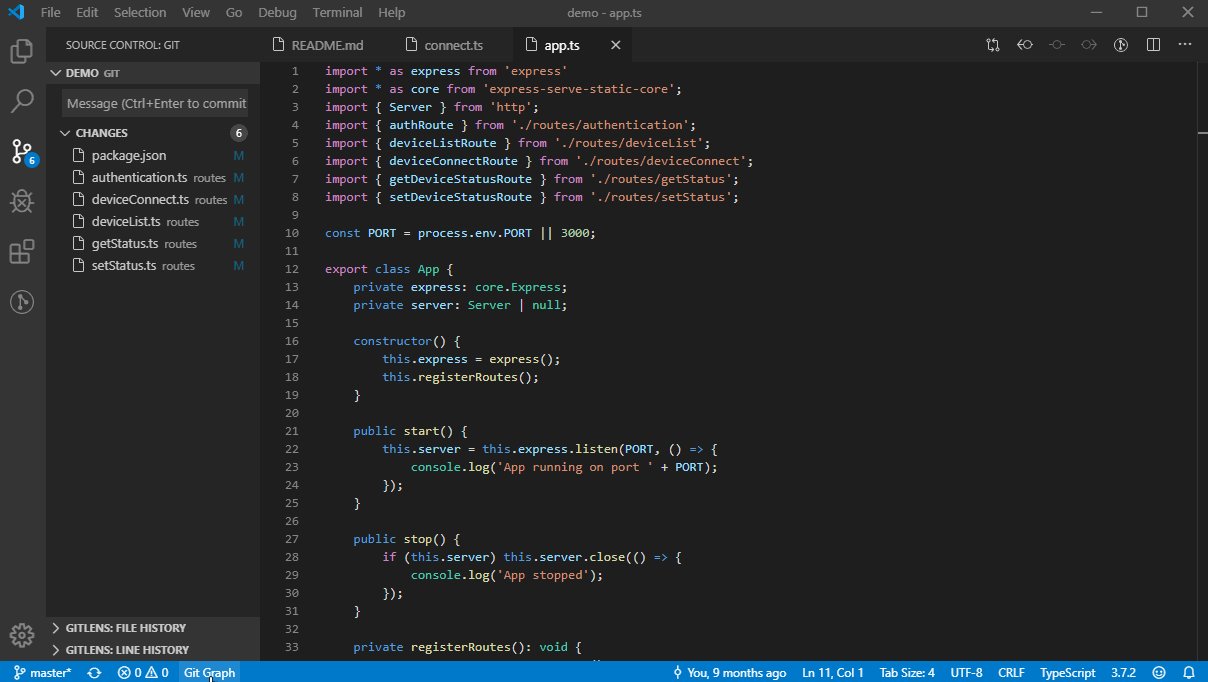
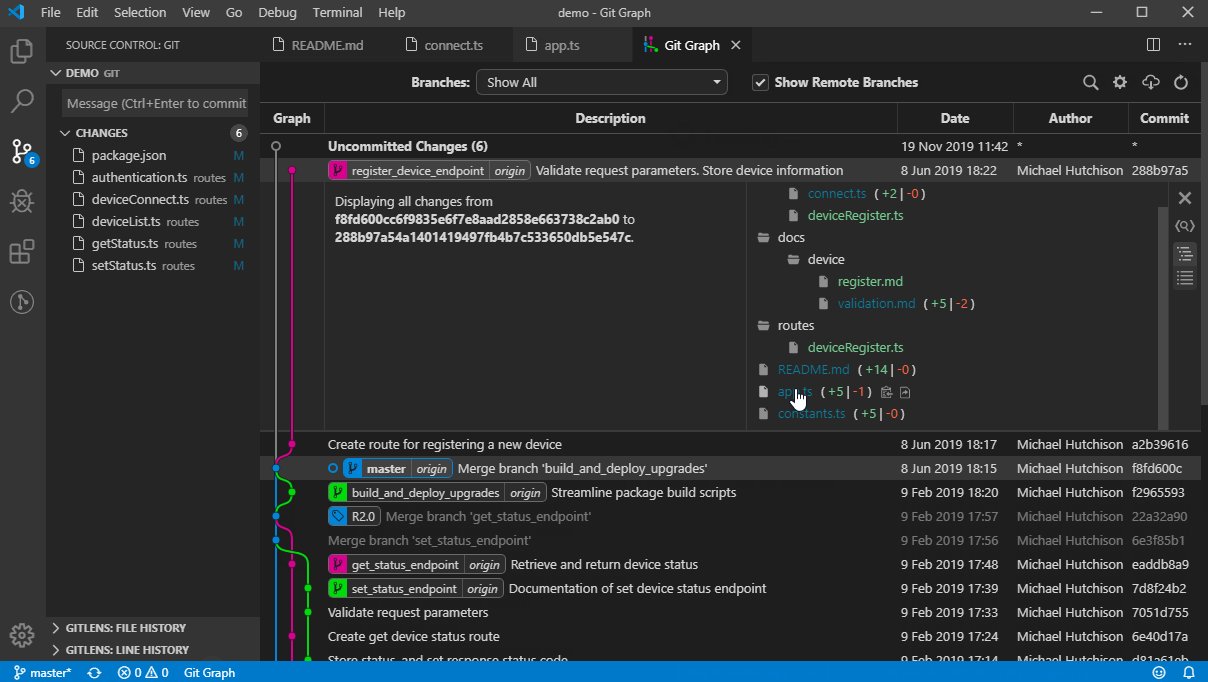
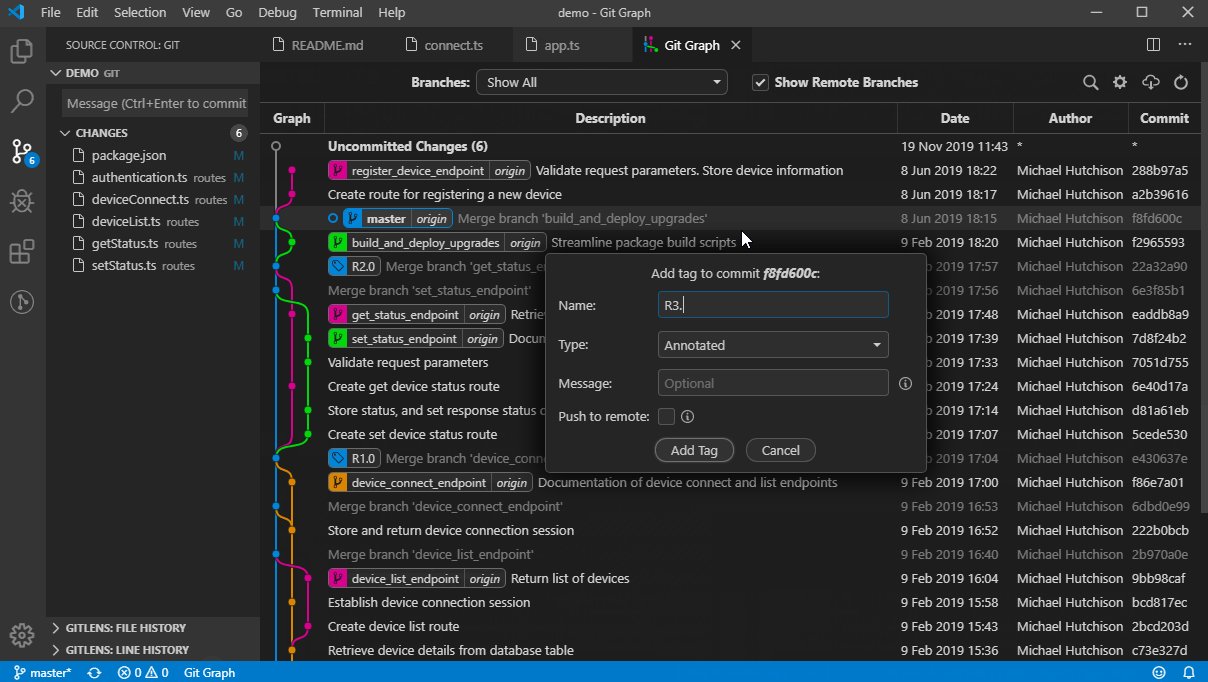
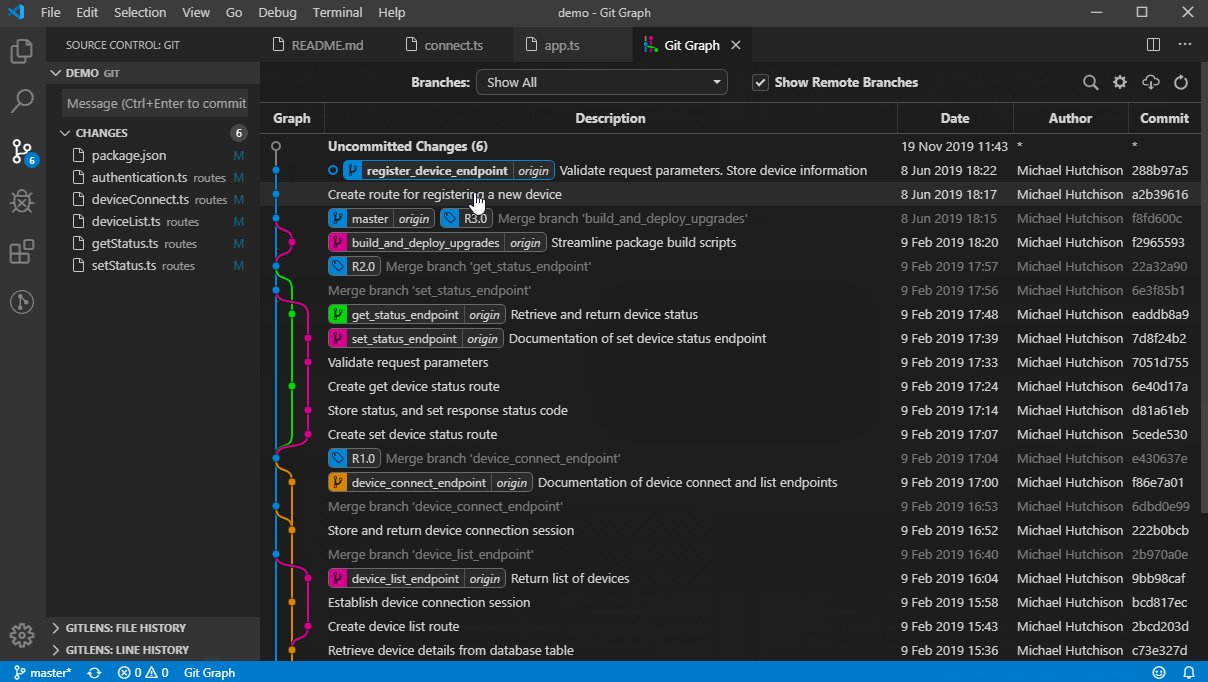
19. Git Graph

出典 Visual Studio Code「Git Graph」
VScode上でGitのツリー表示をすることができる拡張機能です。
もちろんコミットやマージなど、Gitの基本操作もすることができるため、GUIでGitを操作する場合はVScodeだけで管理できてとても便利です。
参考になる拡張機能はあったでしょうか。
それぞれに合った拡張機能を入れて、コーディングのしやすい環境をつくってみてください!