こんにちは、ミズノです。
2022年6月16日でInternet Explorer 11(Windows10)のサポート終了に伴い、(一部を除き)すべてのInternet Explorerが過去のものとなりました。
今回はこれから使う機会が増えそうなIE非対応の便利なCSSを6選紹介していきたいと思います。
1.line-clamp
要素に行数制限を指定できます。行数を超えたテキストは「…」となります。-webkit-line-clampの値を変更することで行数の制限範囲を変更できます。
CSS
.text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
デモ
2.scroll-behavior
1行追加するだけでページ内リンクのスクロールをスムーススクロールにできます。また、アンカーリンク付きURLでアクセスしたときもスムーススクロールでスクロールされます。
スピード・イージングは調整できず、ブラウザ依存となっています。
ヘッダーを上部に固定した際にページ内リンクでスクロールするとヘッダーとコンテンツが重なりますが、scroll-marginを使うことでスクロール後のヘッダー位置を調整できます。
CSS
html {
scroll-behavior: smooth;
}
:target {
scroll-margin-top: 58px; // ヘッダーの高さ分
}デモ
3.display:contents
display:contentsを使用された要素は開始タグと終了タグがマークアップから省略されたようになります。
下記はイメージです。
<div class="wrapper">
<p>text</p>
</div>
↓ // .wrapperにdisplay:contentsを使用
<p>text</p>使用する場面としては
display:grid・display:flexを適用したいがHTMLの構造上<article>・<section>を入れておきたい、グループ化したいといった場合に使用します。
例1
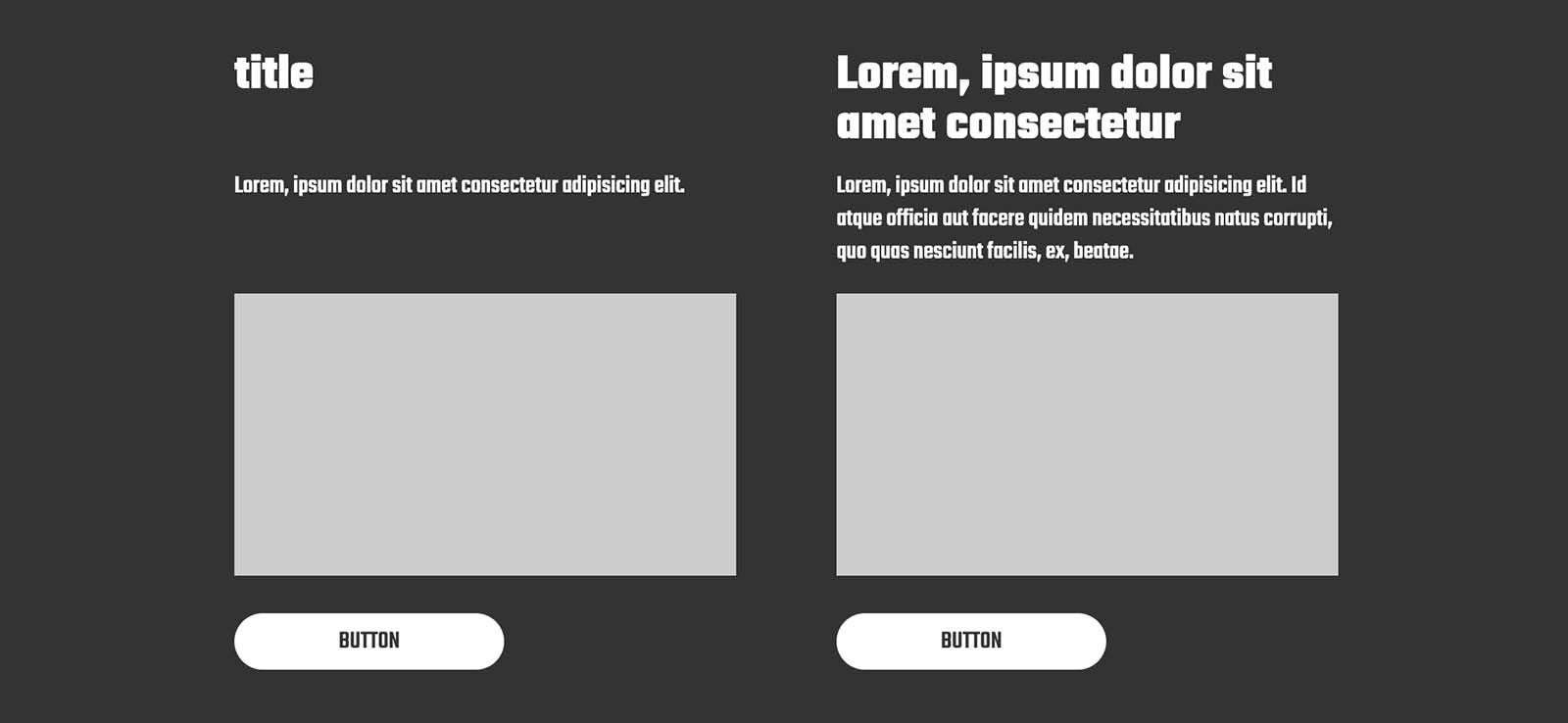
隣合った2つのコンテンツのタイトル・テキストを同じ高さにしたい。

display:gridを使用してレイアウトを実装することは可能ですが、下記のようなHTML構造になるかと思います。
<div class="display-contents">
<h2 class="display-contents__heading">title</h2>
<p class="display-contents__text">Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
<div class="display-contents__img"></div>
<a href="" class="display-contents__link">BUTTON</a>
<h2 class="display-contents__heading">Lorem, ipsum dolor sit amet consectetur</h2>
<p class="display-contents__text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Id atque officia aut facere quidem necessitatibus natus corrupti, quo quas nesciunt facilis, ex, beatae.</p>
<div class="display-contents__img"></div>
<a href="" class="display-contents__link">BUTTON</a>
</div>次にdisplay:contentsを使用する場合は各コンテンツを<section>でグループ化し、.display-contents__sectionにdisplay:contentsを使用することでセマンティックなHTMLを実現できます。
<div class="display-contents">
<section class="display-contents__section">
<h2 class="display-contents__heading">title</h2>
<p class="display-contents__text">Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
<div class="display-contents__img"></div>
<a href="" class="display-contents__link">BUTTON</a>
</section>
<section class="display-contents__section">
<h2 class="display-contents__heading">Lorem, ipsum dolor sit amet consectetur</h2>
<p class="display-contents__text">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Id atque officia aut facere quidem necessitatibus natus corrupti, quo quas nesciunt facilis, ex, beatae.</p>
<div class="display-contents__img"></div>
<a href="" class="display-contents__link">BUTTON</a>
</section>
</div>デモ
例2
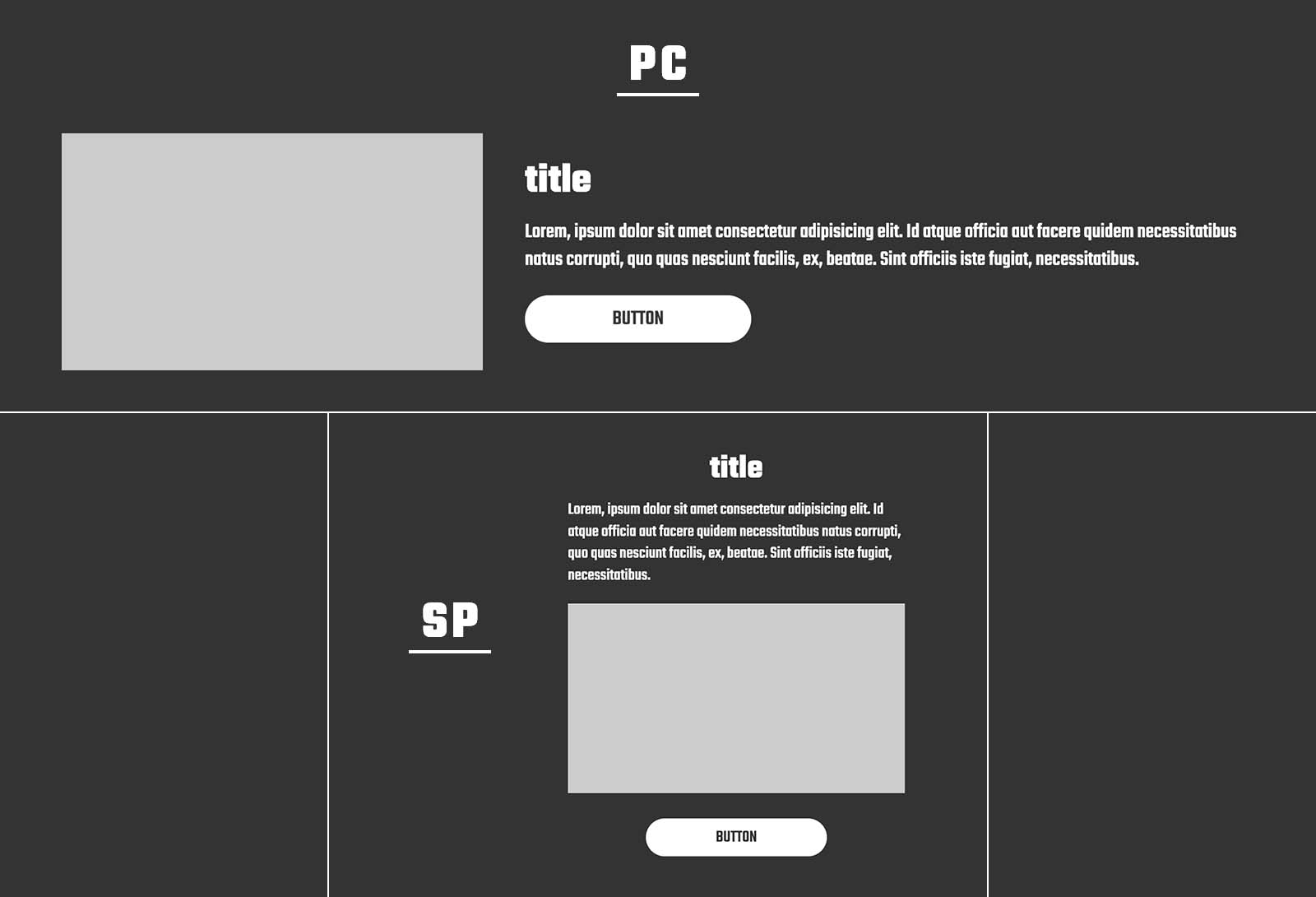
PCレイアウトでは画像とテキストエリアが分かれており、SPレイアウトでは画像がテキストエリアの中に入ってくる。

display:flexを使用して上記のPCレイアウトを組むときは画像とテキストエリアでグループ化することが多いかと思います。この場合SPレイアウトのとき.display-content__contentにdisplay:contentsを使用します。あとはorderで順番を変更して対応できます。
<div class="display-content__wrapper">
<div class="display-content__img"></div>
<div class="display-content__content">
⋮
</div>
</div>デモ
4.overscroll-behavior: contain
スクロール領域の境界に達したときにスクロールチェーンを抑止できます。
スクロールチェーンとはoverflow: auto、overflow: scrollなど使用されてスクロールできるコンテンツがあるとき、そのコンテンツがスクロール領域の境界に達したあとメインのコンテンツまでスクロールされる現象のことです。
デモ
ハンバーガーメニュー内で後ろのコンテンツがスクロールしてしまう問題でもoverscroll-behavior: containを使用すれば固定することができます。ただし、メニュー内の長さが短い場合は後ろのコンテンツがスクロールされてしまうのでご注意ください。
デモ(ハンバーガーメニュー内でスクロールを固定)
5.inset
insetはtop, right, bottom, left に対応する一括指定プロパティです。marginの一括指定における複数値の場合と同じ構文で使用できます。
css
.position {
inset: 0; // 上下左右
inset: 10px 20px; // 上下 / 左右
inset: 10px 20px 30px 40px; // 上 右 下 左
}fixedの要素などをセンター合わせにする際の記述量が減りますね。
.fixed {
position: fixed;
inset: 0;
margin: auto
}デモ
6.place-items: center
insetはpositionを使いましたが、place-itemsはgridでのセンター合わせを簡単にできます。place-itemsはalign-itemsとjustify-itemsに対応する一括指定プロパティです。
CSS
2行でセンター合わせにできます。
.items {
display: grid;
place-items: center;
}デモ
補足としてdisplay:gridではなくdispay:flexではできないのか?についてですが、dispay:flexではjustify-itemsがないためできません。主軸の配置決めにはjustify-contentがありますよね。
dispay:flexにjustify-itemsがない理由として、
- フレックスボックスでは主軸上アイテムは一つのグループとして扱われる
- アイテム毎に
marginを使用すれば位置合わせは可能
そのためにjustify-itemsやjustify-selfに相当するものはないようです。
終わりに
以上、IE非対応の便利なCSS6選でした。参考になれば幸いです。!
それではまた。