弊社エンジニアブログのリニューアル「EvoLab」が去年12月末に公開し、早々半年も経ちました。今回は、EvoLab制作の際に得た経験や裏話について話したいと思います。
そもそもEvoLabはどのようなプロジェクトなのかを軽く説明すると、先輩方のサポートや指導の下で若手エンジニア3人(以下EvoLabチームと呼びます)、アシスタントディレクターとアシスタントデザイナーが中心に弊社エンジニアがより簡単に情報発信できる場を作り上げたプロジェクトです。
実際の制作フローとしては普段の案件とは違い、サイトの企画から情報設計・デザインのステージにも深く関わることができ、エンジニアとしてはいつもより羽を伸ばし新しい技術を挑戦するチャンスになりました。
初めに: 使用技術の決定
使用技術を決める前に、まずはサイトリニューアルに当たっての目的や疑問点
- エンジニアが簡単に運用していけること
- エンジニアにとってどのようなコンテンツが読みたい・知りたいか
- 既存ブログはどうするか
などを確認しました。
使用技術
最終的にEvoLabチームでこのように使用技術を決めました。
- Nuxt.js
- microCMS
- Netlify
のJAMstack構成です。
既存のブログを残し、ブログのURL、タイトルやサムネなどの情報をRESTful APIで取得し、ブログの一覧ページに既存ページへのリンクを並べました。
そして新しいコンテンツをmicroCMSで作り、相性の良いNuxt.jsで開発することになりました。Vueの多少経験を持っているEvoLabチームにとってはNuxt.jsなら入りやすいかなと。
最後に(microCMSのWebhookを繋ぎ)Netlifyでサイトをデプロイします。
ヘッドレスCMSとは?
CMSはContent Management Systemの略で、コンテンツを管理するシステムです。
ヘッドレスCMSは英語で「Headless」で、「ヘッド」 = 表示する画面、そして「レス」 = がないとのことで、ヘッドレスとは表示する画面のないCMSということになります。
基本的にヘッドレスCMSの良さは
- マルチデバイスに対応できる
- フロントエンド技術の自由度
- 開発速度の向上
何でmicroCMS?
microCMSはAPIベースの日本製ヘッドレスCMSです。いろんなCMSを検討した上、以下のポイントに惹かれました。
- 日本語対応
- 各プランWRITE、READリクエスト数は無制限
- 管理画面があり、UIもシンプルで使いやすい
サイト構造
EvoLabは大きく「BLOG」(ブログ)、「LAB」(ラボ)、「GUIDELINE & TIPS」(ガイドライン&ティップス)の3つのコンテンツに分けられます。
BLOG:
既存ブログへのリンクやリニューアルした後のブログ記事となります。
LAB:
エンジニアが作成したアニメーションやパーツのデモ&コードの新規コンテンツとなります。
GUIDELINE & TIPS:
弊社のコーディングマニュアルなど。あまり頻繁に更新されない、そして内容によってトップの一覧にも出さない場合がありますが、参考になる特殊コンテンツです。

BLOG / LAB / GUIDELINE & TIPS それぞれのコンテンツ別ページがあるので、トップページでは全部のコンテンツを見れるようにしました。最新記事やリコメンドエリアではBLOG / LAB / GUIDELINE & TIPS の分離に関係なく表示し、キーワードエリアでは全てのタグをリストアップし、EvoLabの情報を探しやすいようにしています。
コンテンツを分ける時も分けない時もあるということで、microCMS側で1つのAPIに管理し、カスタムフィールドを使用して必要に応じてコンテンツのを絞り込むことにしました。
microCMSで設定してみる
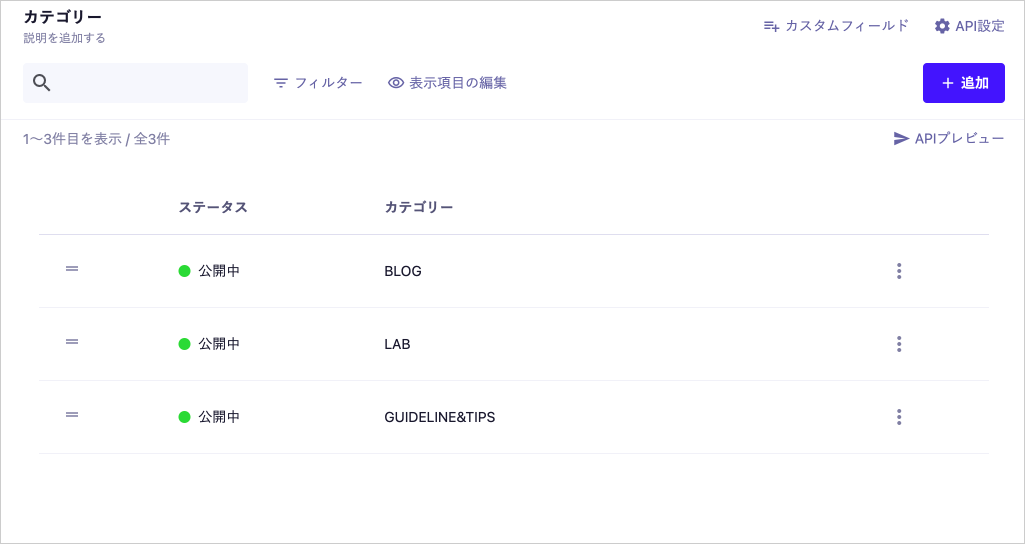
microCMSの管理画面からカテゴリーのAPIを下記のように用意しました。当ブログでは「カテゴリー」と名付けたカスタムフィールドを登録し、BLOG / LAB / GUIDELINE & TIPS のそれぞれのカテゴリーを用意いたしました。

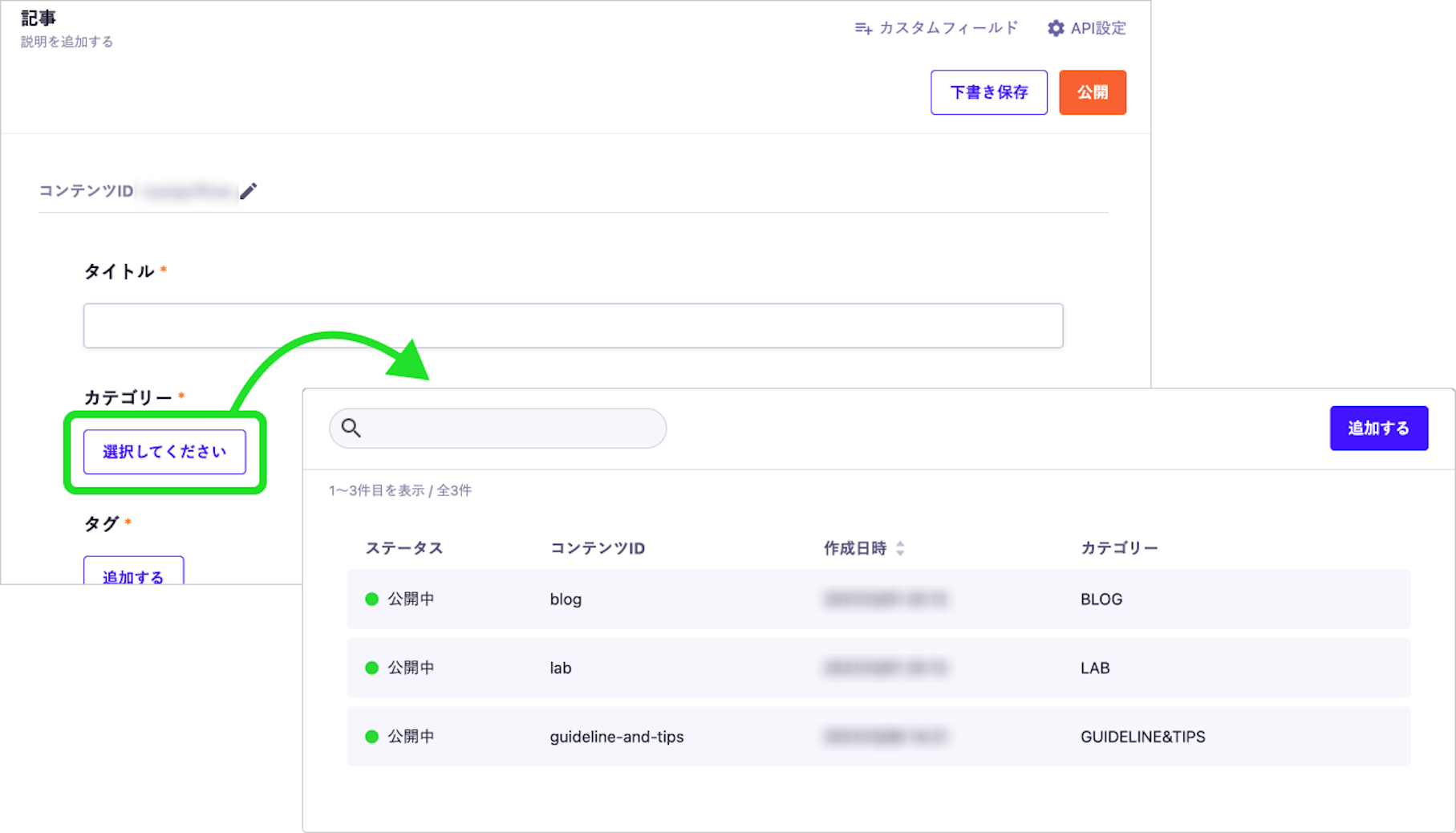
弊社で書くそれぞれの記事は「記事」というAPIになっていますので、記事APIの設定画面からのスキーマを設定します。上記の「category」(カテゴリー)APIを参照するように設定します。

種類のドロップメニューを開くとこのように色々な種類から設定できます。

「コンテンツ参照」を選択すると、記事を追加した時にブログだったりラボだったり、選べるようになります。

当ブログのキーワード(タグ)も同じように作りましたが、APIスキーマの種類から「複数コンテンツ参照」を選んで記事に複数タグを付けるようにしました。
使った感想
microCMSの使い方はわりとシンプルですが、柔軟なコンテンツ項目があり使いこなせばどのようなコンテンツでも作れそうです。
また日本製なので日本語にも対応しています。実際に、ドキュメントやチュートリアル、定期的なイベントやワークショップを通し専門知識の提供に加え、チャットボットなど手厚いサポートもあるので安心ですね。
終わりに
今回はEvoLabプロジェクトの始まりについてやmicroCMSの使用例の紹介、いろいろお話しました。
EvoLabチームにとってはとても貴重な経験になりましたので、ぜひ皆さんに他のEvoLabのエピソードや経験談を共有したいです。
次編はもっと深く技術の話をお届けしたいと思うので、楽しみにしてください!



