2023年3月にリリースされたChrome 111 でCSSの三角関数がサポートされ、主要なブラウザの全てでCSSの三角関数が使えるようになりました。
今回はCSSの三角関数を使ったローディングアニメーションの作り方をご紹介します。
三角関数とは
三角関数とは、三角形における角の大きさと線分の長さの関係を記した関数です。
鋭角を扱う場合、三角関数の値は対応する直角三角形の二辺の長さの比(三角比)になります。
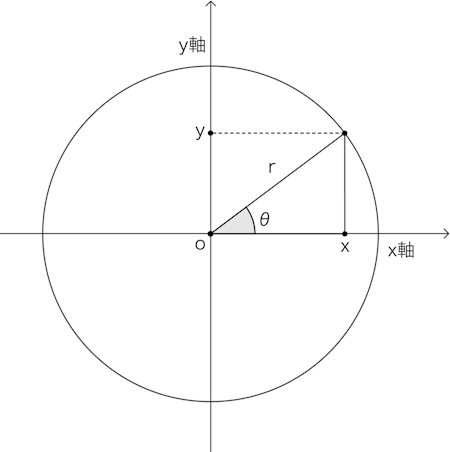
原点Oを中心とした半径rの円で、原点Oからの角度θを持つ三角形に対する三角比を求めるとき、定義は以下の通りになります。
- 正弦 sin(θ) = 高さ / 半径 = y / r
- 余弦 cos(θ) = 底辺 / 半径 = x / r
- 正接 tan(θ) = 高さ / 底辺 = y / x

cssの三角関数
cssで使える三角関数は以下の通りです。
- sin()
- cos()
- tan()
- asin()
- acos()
- atan()
- atan2()
sin(),cos(),tan()は、引数として受け取った角度からそれぞれサイン、コサイン、タンジェントの値を返します。
asin(),acos(),atan()はsin(),cos(),tan()の逆関数になります。逆方向の計算を行うため、引数として数値を受け取り、その数値に対応する角度を返します。atan2()は2つの引数を受け取ります。
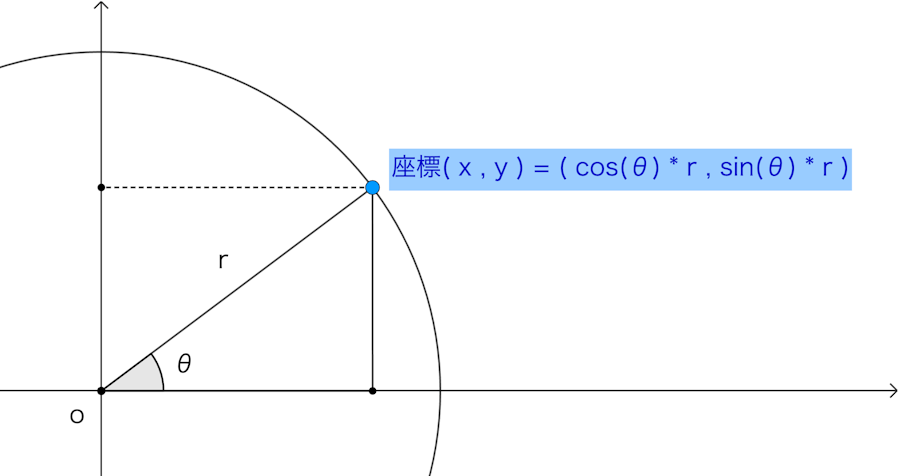
上記のsin()関数とcos()関数を使って、中心からの距離(半径)と角度から円周上の点の位置を算出し、オブジェクトを円状や扇状に並べることが簡単にできるようになります。

ローディングアニメーションの作成
今回は以下のようなローディングアニメーションを作成していきます。
ドットの描画
はじめにHTMLのspan要素でドットを作成し、カスタムプロパティ--indexで0~7のindex番号を設定します。
<div class="loading">
<span class="dot" style="--index: 0;"></span>
<span class="dot" style="--index: 1;"></span>
<span class="dot" style="--index: 2;"></span>
<span class="dot" style="--index: 3;"></span>
<span class="dot" style="--index: 4;"></span>
<span class="dot" style="--index: 5;"></span>
<span class="dot" style="--index: 6;"></span>
<span class="dot" style="--index: 7;"></span>
</div>
次にcssでドットの位置を設定します。今回は親要素の真ん中を中心とした正円上にドットを並べていきます。
円状に配置する前に全てのドットを親要素の中心に配置しておきます。
.dot {
/* 省略 */
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
}
角度の計算
続いてドットが中心から見てどの角度に位置するのかを計算し、--angle変数に格納します。今回は8個のドットを正円上に均等に配置したいので、calc(360deg / 8 * var(--index))で角度を計算します。
var(--index)には、htmlで設定した0〜7の値が入ってくるため、それぞれのドットが位置する角度は以下のようになります。
- 1つ目:360° / 8 * 0 = 0°
- 2つ目:360° / 8 * 1 = 45°
- 8つ目:360° / 8 * 7 = 315°
--angle: calc(360deg / 8 * var(--index)); // index: 0〜7
座標位置の計算
ここからsin()関数、cos()関数を使ってドットを円周上に配置します。
先ほどの変数--angleを使用してx座標とy座標を計算します。
--x: calc(cos(var(--angle)) * 50px); // x座標 : cos(角度) * 半径
--y: calc(sin(var(--angle)) * 50px); // y座標 : sin(角度) * 半径
計算した座標の位置にtranslateでドットを移動させます。
先ほどドットを親要素の中心に配置するために書いた記述に、移動の計算を追加します。
translate: calc(var(--x) - 50%) calc(var(--y) - 50%); //座標の位置へ移動
ドットが円の円周上に均等に配置されました。

アニメーションの設定
アニメーション全体(1周)の秒数とドットごとのanimation-delayを設定します。
キーフレームアニメーションでopacityとscaleのアニメーションを設定することでローディングアニメーションを作成できます。
.dot {
/* 省略 */
--duration: 0.8s; //アニメーション全体(1周)の秒数
--delay: calc(var(--duration) * var(--index) / 8);
animation: animate var(--duration) var(--delay) infinite ease-in-out;
}
@keyframes animate {
0% {
opacity: 1;
}
100% {
opacity: 0;
transform: scale(0.7);
}
}
終わりに
以上、cssの三角関数を使ったローディングアニメーションの作り方でした。
cssの三角関数を使用することで、オブジェクトを円状に配置する際、JavaScriptを使わずに少ない記述で実装することができます。
ローディングアニメーション以外にも使用できるので、活用してみてはいかがでしょうか。