はじめに
初のブログ投稿になります。新人エンジニアのウチダです!
EVOWORXにアシスタントエンジニアとして入社してから、日々業務に取り組む皆様の中で、毎日のようにデザインソフトを開いています。
私と同じようにエンジニアになりたての皆さんは、日々、デザインソフトの使い方も勉強しなきゃなあと思いながらも、エンジニアがどこまでの範囲を把握しておけばいいのかは意外と不明確ではないでしょうか?
今回は、あくまでも、私がよく使うデザインソフトの機能をまとめましたので、必要に応じでメモ代わりとしてお使いください!
※超基本的な内容を書いているため、全国のデザイナーさんから「そんなん知っとるわ!」「もっとこの機能もあるでしょーよ!」等ツッコミをいただきそうですが、こちらはあくまでもエンジニアさん向けの記事ですので、何卒ご了承ください。また、今回はWEB制作でよく使われるFigmaとPhotoshopをメインに解説していきます。
エンジニアが主に使うデザインソフトの機能とは?
結論から言うと、エンジニアの皆さんは、
1.画像の書き出し
2.margin、paddingなどの余白の数値確認
3.font-size、line-height、letter-spacingなどテキスト関連数値の確認
この機能をメインに使っていくと思います。
1.画像の書き出しと画像の拡張子について
Webサイト上に、画像、イラスト、背景画像、アイコン等をimageタグやpictureタグ、CSSのbackground-imageで表示させる際、EVOWORXでは、エンジニアがデザインソフトからjpgやpngなどの画像形式にして、画像を自分のPCに保存します。(編集したデザインデータを形式にあった形で保存することを書き出しといいます。)
各ソフトの画像書き出し手順を記載します。
1-1.画像の書き出し手順 Figma編
- 書き出したいレイヤーの範囲をグループ化する
- 右サイドバーの下部にあるエクスポート(英語だとExport)から書き出したい倍率、書き出し形式を選択
- エクスポートボタンをクリック
- 必要あれば画像名を編集して、保存先を選択
ショートカット
Windows:Ctrl + Shift + E
Mac:command + Shift + E
余談ですが、Figmaでは画像書き出しの際、書き出しサイズの倍率を、エクスポートと一緒に選択することができます。
Retina対応が必要な際など、倍率を2倍にして書き出したいときは、エクスポートボタン下の「1×」タブを任意の数値に合わせることで、簡単に調整できます。
1-2.画像の書き出し手順 Photoshop編
- ファイルメニュー」→「書き出し」→「書き出し形式…」選択
- サイズ、形式、画質を選択(この時に表示されているカンバスサイズ、メタデータなどは基本NoタッチでOK)
- 必要あれば画像名を編集して、保存先を選択
ショートカット
Windows:Ctrl + Shift + option + w
Mac:command + Shift + option + w
書き出す際、ここの1部分だけ含めないで書き出したい場合は、Figma、Photoshop同様に目のアイコンをクリックすることで、選択した要素を非表示にして書き出せます。
1-3.画像の拡張子について
画像の書き出し時、jpg、png等書き出し形式の拡張子がさまざまあると思います。
会社によって書き出しのルールは異なりますが、一般的には下記のルールで取り扱われることが多いです、覚えておきましょう!
- jpg(jpeg) 基本的に人物、風景などの写真に使用。ちなみにjpgとjpegの違いはありませんが、HTML、CSSに書く際は保存した先の拡張子で通りに書かないと表示されないので注意しましょう。(jpgの画像を格納しているのであればHTMLにもjpgと記述するなど)
- png 基本的にイラストや、人物等の写真でも切り抜きで透明処理がされているものに使用されています。(jpgには透明という概念がないので、jpgの場合、透明部分が単なる白塗りになってしまいます)
- svg 拡大縮小しても画質が荒さが目立たないベクターデータからなる画像形式です。アイコンやピクトグラム、またはそれを用いて色変をさせるホバーアニメーションを実装する際に使用されています。
- WebP 読み方はウェッピー。jpgやpngよりも圧倒的に軽く、pngのように透過処理にも対応している、Googleが開発した優秀な画像形式です。(ブラウザ対応状況やAdobeソフトとの連携が完了するのが遅かったため、他の画像形式よりも浸透が遅いですが、使うメリットが大きいので今後の主流の形式になります!)
2.ピクセル数値の確認(margin padding編)
デザインの再現性を高めるには、デザインデータの数値を正確に確認する必要があります。
そのためには、このセクションの余白は何pxか、このフォントサイズはどのくらいで、letter-spacingはどれくらいあるのか?などを、デザインツールの機能を使って、デザインソフト上で入念に確認します。
では、それぞれのデザインソフトで、margin幅、padding幅の確認方法を見ていきましょう!
2-1.Figma 余白の確認
- 余白を確認したいオブジェクトを選択
- Macではoption、WindowではAltを押しながら、数値を図りたいオブジェクトまでマウスカーソルを持っていく
- 選択しているオブジェクトからホバーしているオブジェクトまでのpx数が表示される
2-2.Photoshop 余白の確認(その1)
- 環境設定から単位をピクセルに変更(なっていない場合)
- ウインドウ→属性から属性パネルを表示(表示されていない場合)
- 余白を測りたいオブジェクトを選択
- Windowsだとctrl、Macだとcommand を押しながら余白を測りたい別のオブジェクトにホバー
テキストデータ等との余白を測りたい場合、上記のやり方でうまくいかない場合があるので、その場合は後述の方法を試してみてください。
2-3.Photoshop 余白の確認(その2)
- 環境設定から単位をピクセルに変更(なっていない場合)
- ウインドウ→属性から属性パネルを表示(表示されていない場合)
- 長方形ツールを選択
- オブジェクトとオブジェクトとの間に、長方形の上辺と下辺がピッタリ重なるように、サイズを調整しながら配置
- 「情報」ウィンドウから、W(width 横幅)とH(height 高さ)を確認
と、少し強引ですが、適当な長方形を作成し、長方形のWidthとHeightから数値を図るやり方もあります。
3.文字周りの数値の確認(line-height letter-spacing)
フォントの種類やフォントサイズの方法は比較的わかりやすいですが、line-height や letter-spacingなど、文字組みに関わる要素の設定の仕方はコーダーさんでも知っている人は限られてくるのではないでしょうか?
各画面の文字設定の確認方法をお伝えいたします。
3-1.line-hight(行間)
文字の行間ブロックの高さを設定できます。
デザインツール上で行間がpxで設定してある場合、
line-height ÷ font-size
で設定値を算出することができます。
例)フォントサイズ 16px、行間 24pxなら、24px÷16px=1.5(line-height:1.5)という計算が必要
ただし、Figmaでは、行間設定値を%で設定することができます。%指定することにより、
上記のような計算をしなくてすむのです。どういうことかというと、
例)フォントサイズ 16px、行間160%だとした場合、100%が1なので、160%は1.6となりCSSに記載する値は line-height: 1.6;
と、余分な計算をせずとてもシンプルになりますので、必要あれば事前にデザイナーさんとすり合わせしておくのが良いでしょう。
※残念ながらPhotoshopでは上記のような%指定はできないようです。
3-2.letter-spacing(行間)
文字間の隙間を指定するプロパティで、可読性を担保するための微調整で入れることが多いです。
letter-spacingをpxで指定した場合は文字間が固定されますが、対してemは相対的な比率なのでフォントサイズに応じて文字間が可変するため、レスポンシブ対応などでfont-sizeが変動することを考慮し、pxなどの絶対値よりも、相対値であるemを用いるのが好ましいとされています。
デザインツール上でletter-spacingがpxで設定してある場合、
letter-spacing ÷ font-size
の計算で%の値を算出することができます。
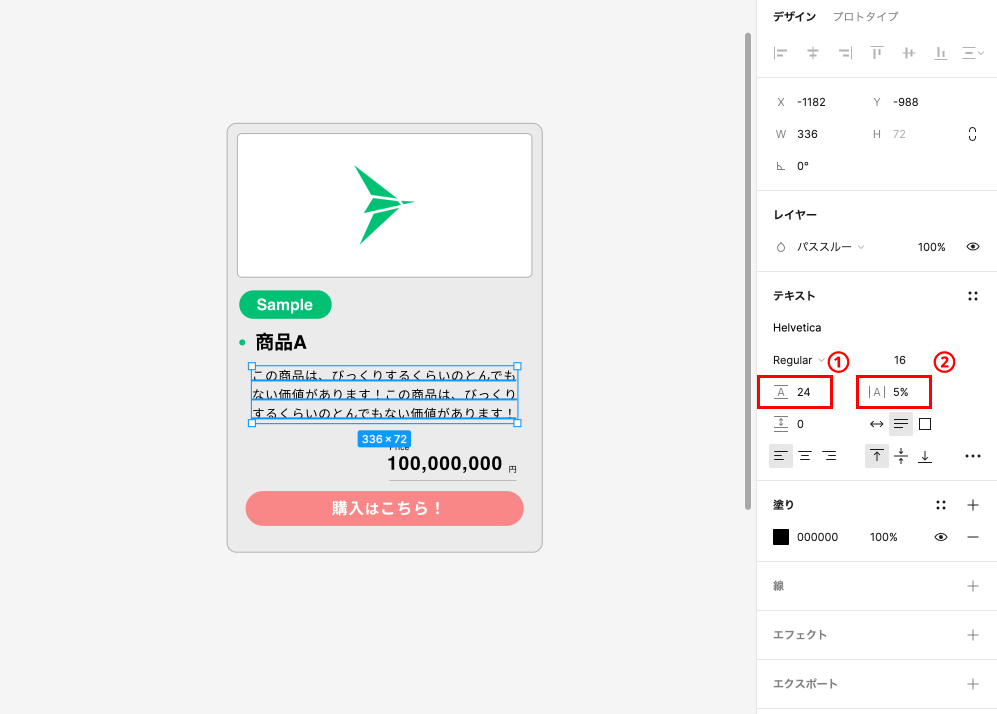
また、それぞれ下記の位置から数値を確認することができます。

①がline-height ②がletter-spacing
実装担当が持っておくべきデザインへの理解について
このように、特にコーディングやフロントエンドに関わるエンジニアリングに従事している方々は、デザインソフトを完璧にマスターはしなくても、パッと数値を確認し、確認した値をコードに反映するフローになれておく必要があります。
また、デザインソフト以外にも、実装担当がデザインの原則を理解すること、作成されたデザインの意図や、そもそもお客様がWEB制作をお金を払って依頼した意図をしっかり把握することもとても重要です。
単にサイトをかっこよくしたいという理由もあるとは思いますが、
- 「事業拡大に向けて若い人材が多く欲しいから、転職を考えている若い世代に刺さるデザインや構造にしたい」、
- 「申し込み率を上げたいのに、今のサイト構造ではそもそも申し込みページまで辿りついてくれない。申し込みまでのフローがわかりやすく、安心して申し込みまでしてもらえるような情報設計と動線にしたい」
- 「B to Cの事業だけど、B to Bの事業を運営している親会社とのサイトのトンマナや情報設計のバランスを考え直したい」
など、WEB制作の依頼の背景は様々です。
実装担当は、単にデザインを再現するだけではなく、上記のような依頼の背景やデザインの意図を理解することで、長期的に管理のしやすいHTML設計やレスポンシブ時の微調整を実現することができます。
デザインソフトは機能が多い分、操作を覚えるのは大変ですが、日々の業務やデザイナーさんやディレクターさんとのコミュニケーションを通じて慣れていきましょう!
ご拝読ありがとうございました!