Emmet(エメット)とは
Emmetはコードの入力を補完してくれる機能です。
HTMLやCSSを省略した記法で記述しEnter、Tabキーをクリックすると自動変換されるので、効率よくコーディングをすることができます。
この記事では、基本の記法やよく使う便利なEmmetをご紹介していきます。
※macの ⌘キーが出てきますが、Windowsの方は 「⌘ → Ctrlキー 」で読み変えてください!
1. 要素
h2
↓
<h2></h2>
2. id属性(#)/ class属性(.)
id属性
#name
↓
<div id="name"></div>
class属性
p.name
↓
<p class="name"></p>
p.name1.name2
↓
<p class="name1 name2"></p>
3. ネスト(>)
div>p
↓
<div>
<p></p>
</div>
4. 隣接(+)
p+p
↓
<p></p>
<p></p>
5. 連続(*)/グルーピング(())
ul>li*3
↓
<ul>
<li></li>
<li></li>
<li></li>
</ul>
dl>(dt+dd)*2
↓
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
6. 上階層へ(^)
div>p^p
↓
<div>
<p></p>
</div>
<p></p>
7. 属性([])
td[colspan=2]
↓
<td colspan="2"></td>
8. テキスト({})
p{テキスト}
↓
<p>テキスト</p>
9. 連番($)
p.text$*3
↓
<p class="text1"></p>
<p class="text2"></p>
<p class="text3"></p>
p.text$$*3
↓
<p class="text01"></p>
<p class="text02"></p>
<p class="text03"></p>
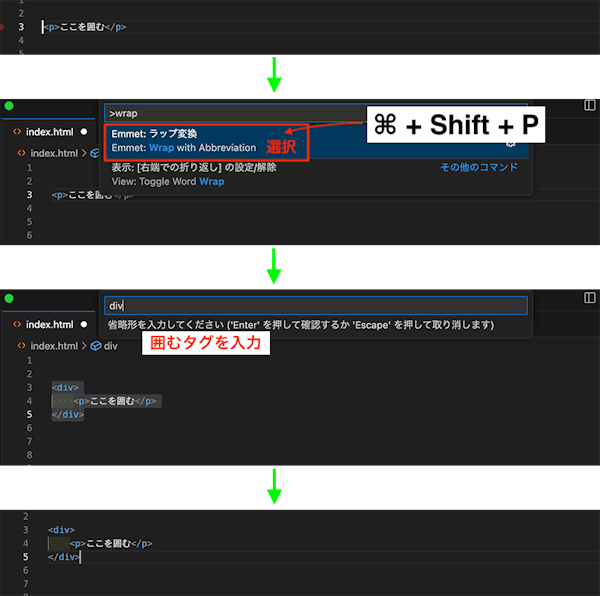
10. ラップ変換
テキスト、行をタグで囲める。
- 囲みたいテキスト、行を選択
- ⌘ + Shift + p → Emmet:ラップ変換 を検索して選択
- 囲むタグを入力してEnter

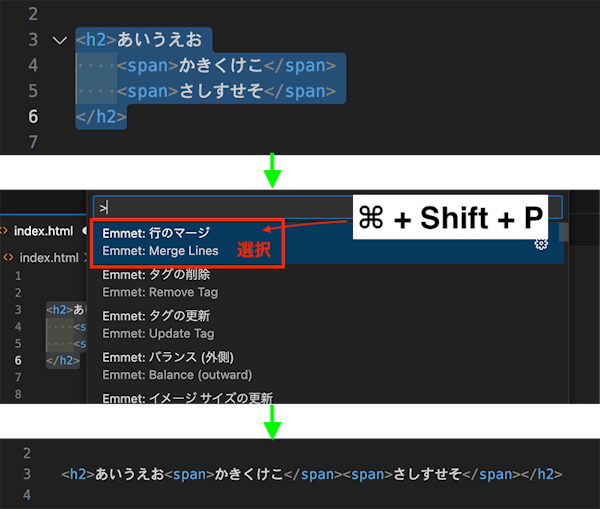
11. 行のマージ
複数行を1行にまとめられる。
- まとめたい行を選択
- ⌘ + Shift + p → Emmet: 行のマージ を検索して選択

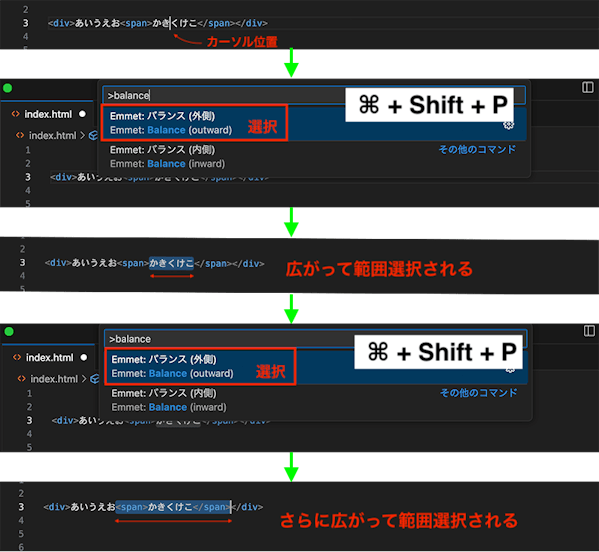
12. バランス(外側)/(内側)
外側
現在のカーソル位置から外側に拡大しながら、範囲選択できる(開始タグから閉じタグまで)。
- カーソル位置
- ⌘ + Shift + p → Emmet: バランス(外側)を検索して選択
- 範囲選択できた
- ⌘ + Shift + p → Emmet: バランス(外側)を選択
- さらに外側を範囲選択できる

内側
カーソル位置から内側に縮小しながら、範囲選択できる(開始タグから閉じタグまで)。
※やり方は外側と同じ
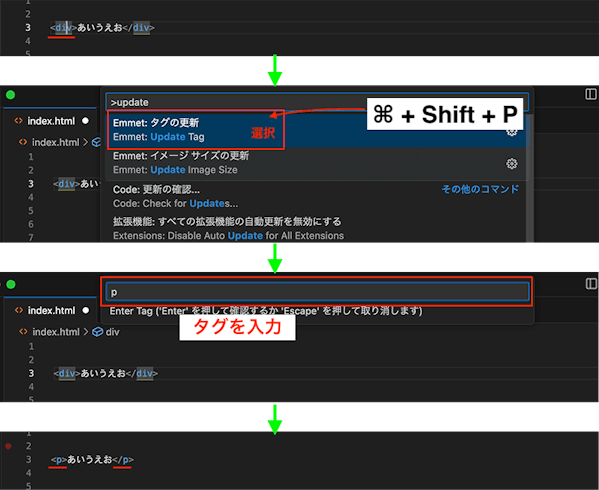
13. タグの更新/削除
更新
開始タグ名を変更したとき、閉じタグ名も自動で変更する
- 変更したいタグの行を選択
- ⌘ + Shift + p → Emmet: タグの更新 を検索して選択
- 変更したいタグ名を入力してEnter

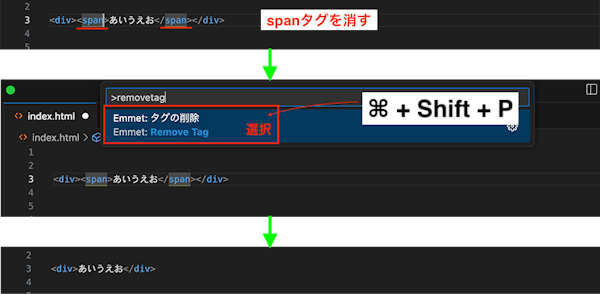
削除
開始タグ名を削除したとき、閉じタグ名も自動で削除する
- 削除したいタグの行を選択
- ⌘ + Shift + p → Emmet: タグの削除 を検索して選択

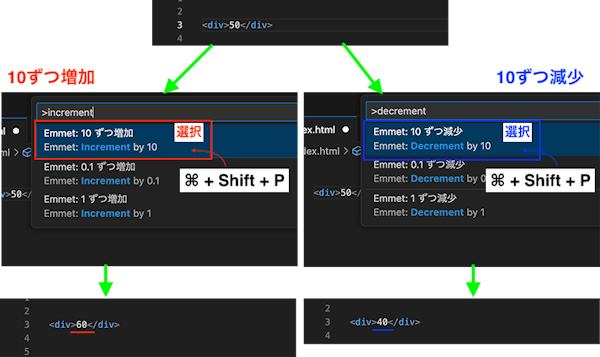
14. 値の増減
数値を増加、減少できる
- 変更したい数字を選択
- ⌘ + Shift + p → Emmet: 10ずつ増加 or 10ずつ減少 (0.1ずつ/1ずつ)を検索して選択

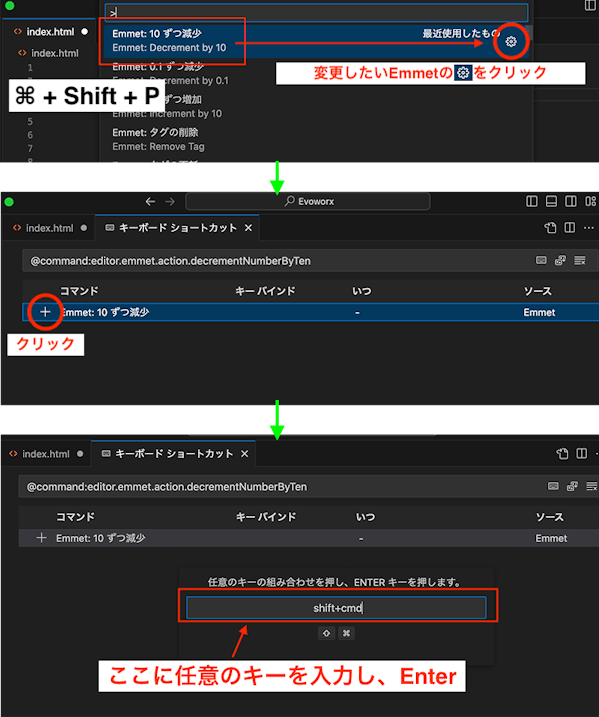
キーバインドの変更
Emmet機能を任意のキーに設定することができます。
紹介した10〜14のEmmetは設定した方が使いやすいので、是非設定してみてください!
- ⌘ + Shift + p
- 変更したいEmmet の歯車アイコンをクリック
- キーボードショートカットに行くので、コマンドの左にある+をクリック
- 入力欄にキーを入力しEnter
※キーボードショートカット一覧は「⌘K ⌘S」で開けます。

最後に
いかがでしたか?
ここで紹介したEmmetや、他にもショートカットキーなどを駆使してコーディングの効率を上げましょう!
▼ 参考 過去Blog