VSCodeのショートカットキーをご紹介します。
今回ご紹介するのは基本的なものになりますが、使いこなすと作業効率が上がりますので是非参考にしてみてください!
また、下記のBlogもおすすめです。こちらも参考に併せてご覧ください。
- 【VScode拡張機能19選】制作現場で実際に使っているVScodeの拡張機能
- 未経験からチーム開発を経験して感じた、事前に身につけておくべきチーム開発スキル
- フロントエンドスキルの習得に役立つWebサイト5選【初心者向け】
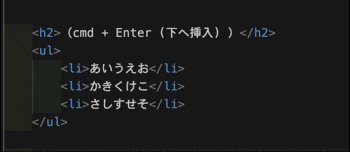
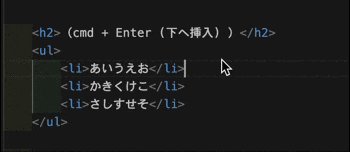
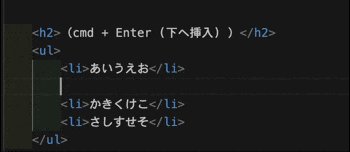
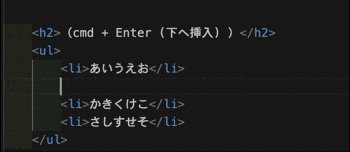
1. 空行を挿入
cmd+Enter(下へ挿入)cmd+Shift+Enter(上へ挿入)

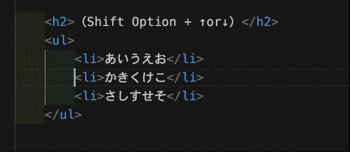
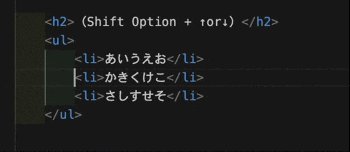
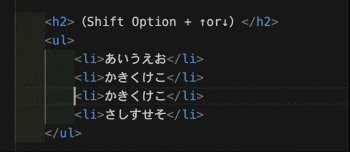
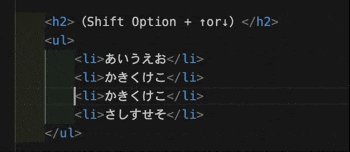
2. 複製
選択した行を上or下に複製する。
Shift + Option + ↑ or ↓

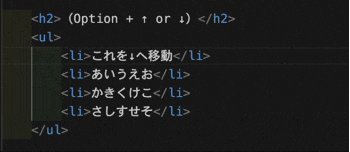
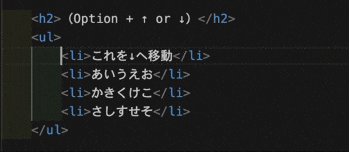
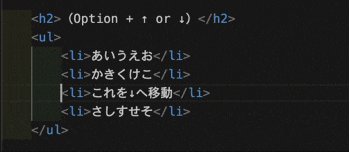
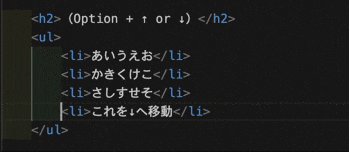
3. 行移動
選択した行を上or下に移動する。
Option + ↑ or ↓

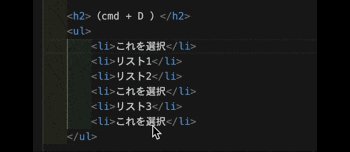
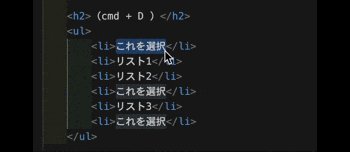
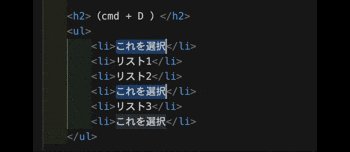
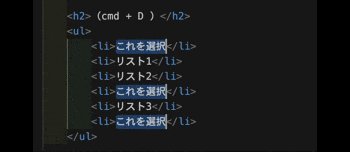
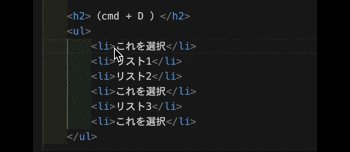
4. マルチカーソル①
選択したものと同じものを1つずつ選択
cmd + D (cmd + Kで1件スキップ)

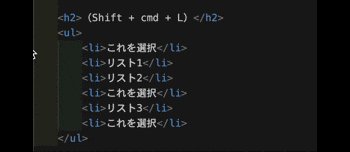
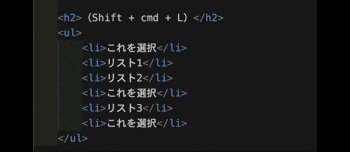
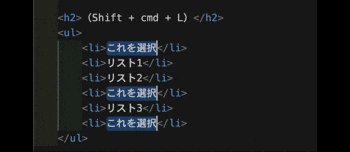
5. マルチカーソル②
選択したものと同じものを全て選択
Shift + cmd + L

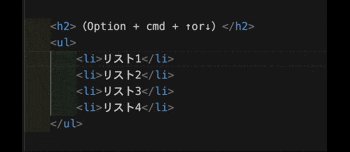
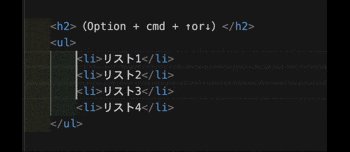
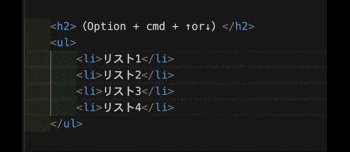
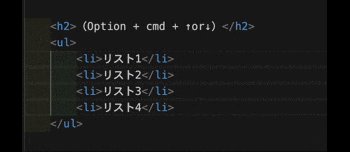
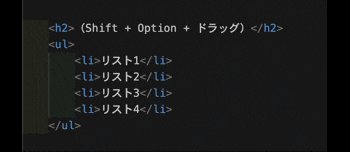
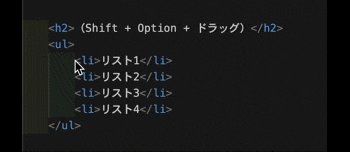
6. マルチカーソル③
行をまとめて選択する。
Option+cmd+↑or↓
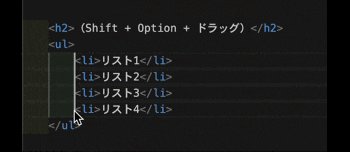
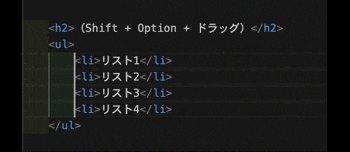
Shift+Option+ドラッグ

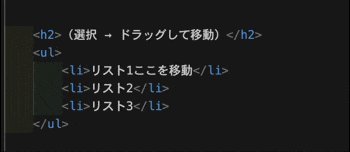
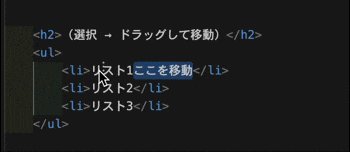
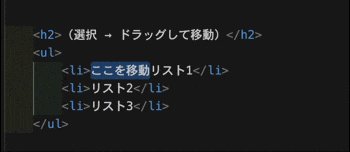
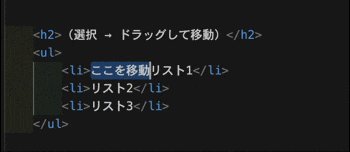
7. 選択したものを移動
選択 → ドラッグして移動

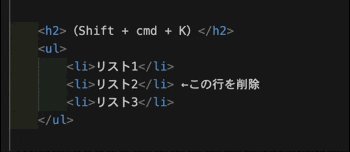
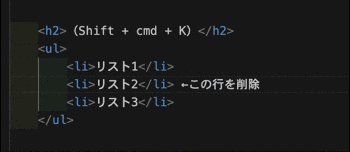
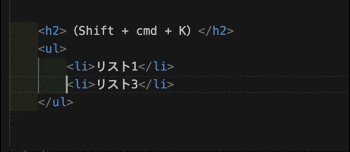
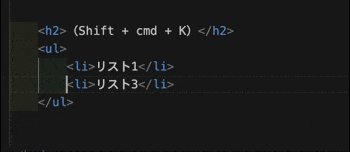
8. 一行削除
Shift + cmd + K

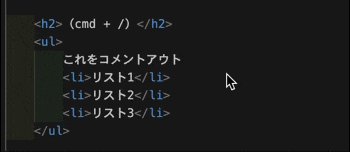
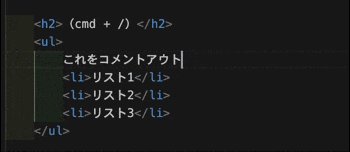
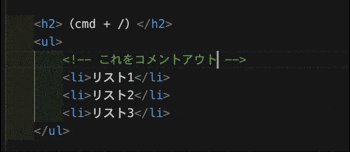
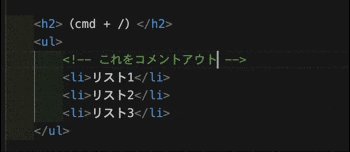
9. コメントアウト
cmd + /

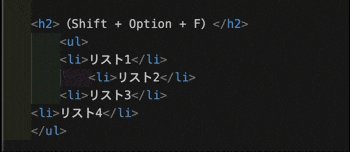
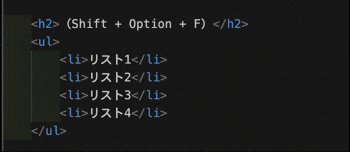
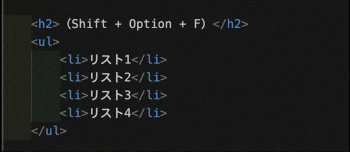
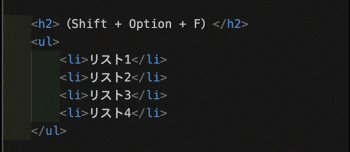
10. タグの整列
Shift + Option + F

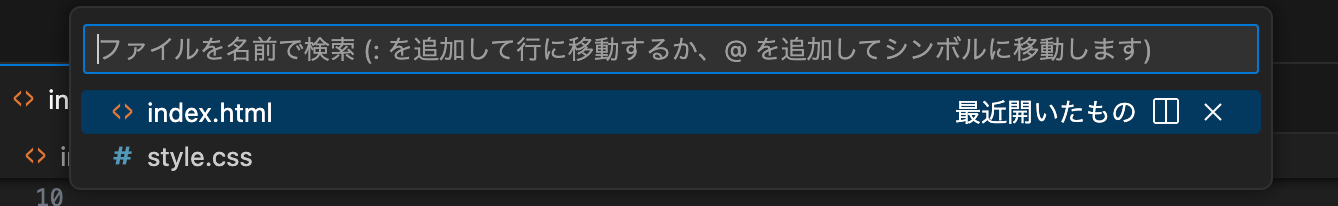
11. ファイル検索
cmd + P

12. サイドバーの開閉
cmd + B
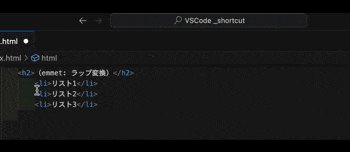
13. ラップ変換(Emmet)
Shift + cmd + P

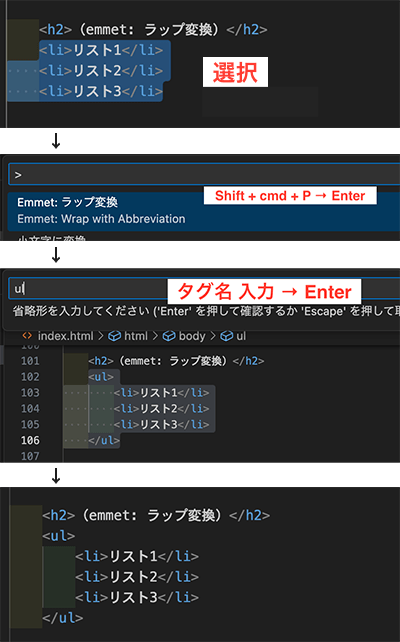
例1:<li>タグ3つを<ul>タグで囲む
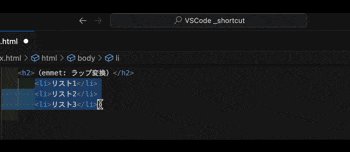
1, 囲みたいタグ、文字列を選択
2, Shift + cmd + P → Enter
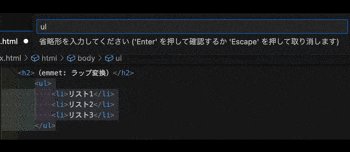
3, タグ名を入力してEnter
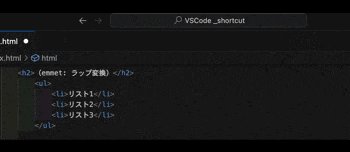
4, 完成

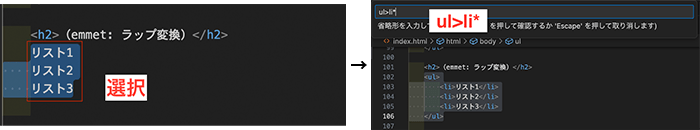
例2:<ul>の中に<li>を入れて変換する
ul>li* と入力すればまとめて変換することもできます。

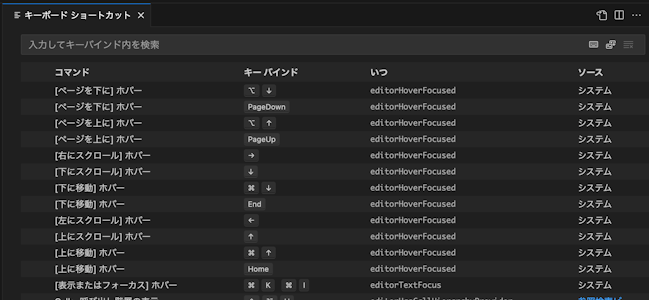
14. ショートカットキー一覧表示
cmd + K 、cmd + S

15.【補足】ショートカットキーをカスタマイズする
ショートカットキーを自分の使いやすいキーに変更することができます。
1, cmd + K 、cmd + S で一覧表示
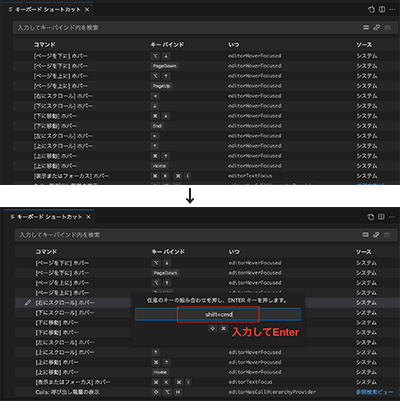
2, 変更したい項目の列をダブルクリックする
3, 任意のキーを入力してEnter

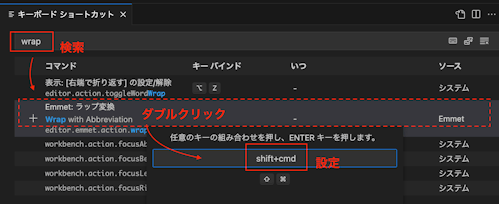
※13で紹介したラップ変換も任意のキーに設定しておくと便利です。

最後に
以上、ショートカットキー14選をご紹介しました。
今まで使っていなかった方は、ぜひ覚えて使ってみてください!