はじめまして。コイズミです。
入社して3ヶ月、実務の中で知識を身につけながら、日々新しいWebトレンドを学習しています。
今回は、近年注目されているHyperFormでのお問い合わせフォームの作成方法をまとめました。
HyperFormとは
カスタムURLをセットするだけでフォームを作成することのできるヘッドレスフォームサービスです。
通常Webサイトにお問い合わせフォームを設置する場合、バックエンドから作成する / Wordpressのプラグインを利用する / 外部フォームサービスのタグを埋め込むといったケースが考えられますが、Hyperformのようなヘッドレスフォームサービスではバックエンドの開発なしでフォームを自由にカスタマイズすることができます。
サービス側にフォームの処理をお任せするので、phpの使えない環境やSSGで作成したサイトはもちろん、Wordpressのプラグインに依存したくない場合にも利用することが可能です。
主な機能
- カスタムURLの発行
- reCAPTCHAによるスパムブロック
- ファイルアップロード(最大15MB)
- メールの自動返信
- Slackやスプレッドシートへの外部連携
- 非同期でのお問い合わせデータの送信
フォームの作成方法
公式サイトにアクセスし、「新規登録」または「無料で始める」からアカウントを作成します。

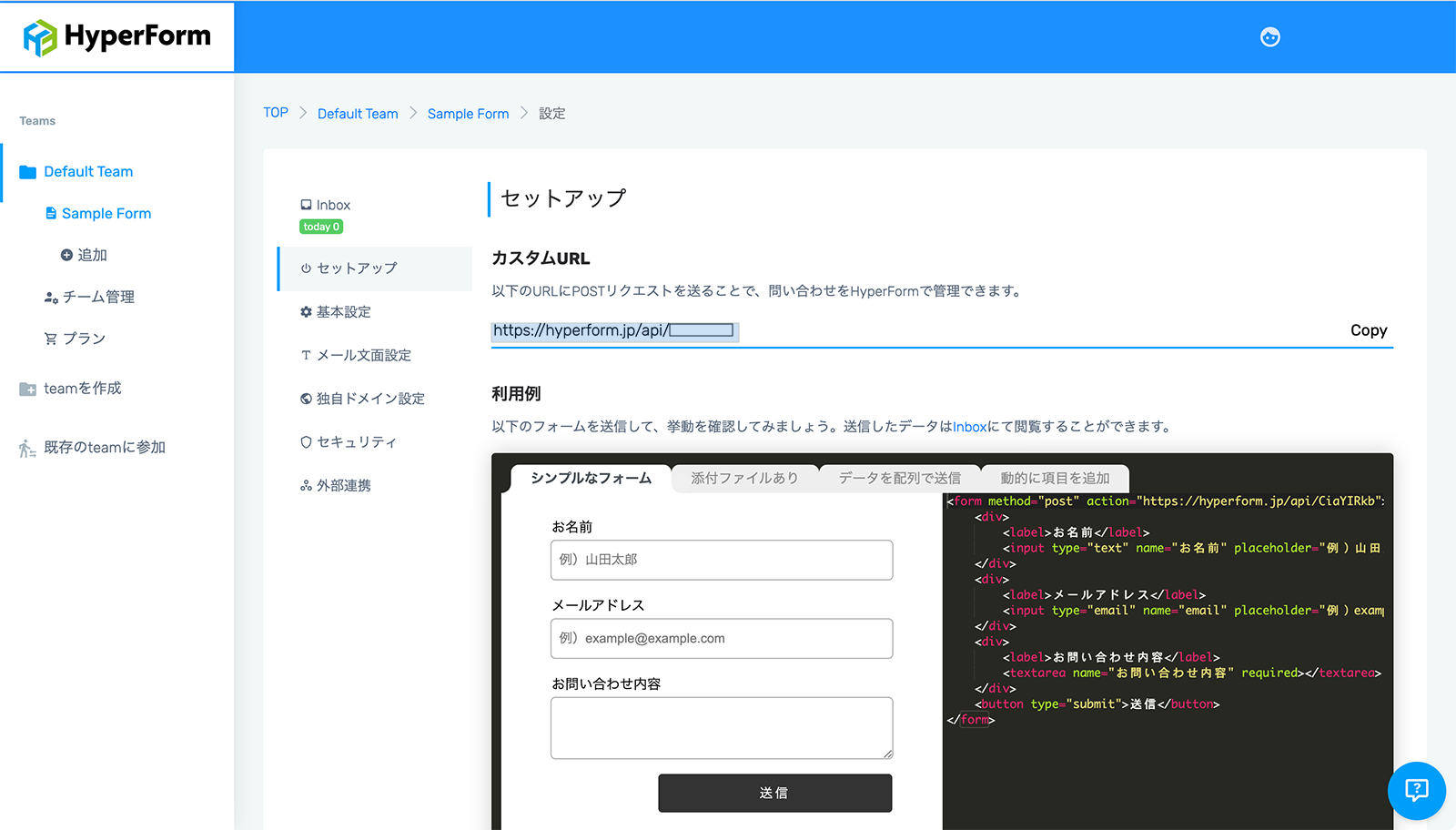
セットアップ画面に表示されるカスタムURLをコピーします。

HTMLでフォームをマークアップします。
<div>
<form method="post" action="">
<div>
<label>お名前</label>
<input type="text" name="お名前" placeholder="例)山田太郎" required>
</div>
<div>
<label>メールアドレス</label>
<input type="email" name="email" placeholder="例)[email protected]" required>
</div>
<div>
<label>お問い合わせ内容</label>
<textarea name="お問い合わせ内容" placeholder="お問い合わせ内容を入力してください。" required></textarea>
</div>
<div>
<label>
<input type='checkbox' id='check' required> <a href="#">利用規約</a>に同意する
</label>
</div>
<button type="submit">送信</button>
</form>
</div>
formタグのaction属性に、発行されたカスタムURLをセットします。
<div>
<form method="post" action="https://hyperform.jp/api/XXXXXXXX">
(中略)
</form>
</div>
これでフォームの作成は完了です。

フォームから問い合わせが送信されると、ログイン先の管理画面から情報を確認できます。

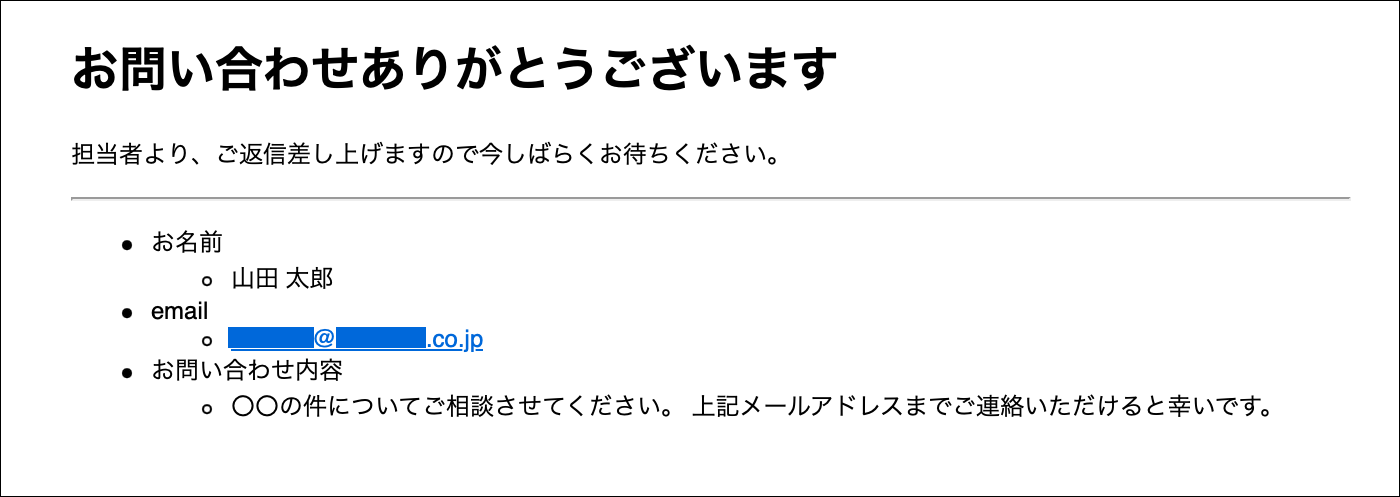
入力されたメールアドレスに自動返信メールが送信されます。
(返信メールの文面を設定することもできます。)

注意事項
無料版では以下の制限があります。
- カスタムURLは1つ
- 問い合わせ数の上限が100通まで
- 添付ファイルの保存は50MBまで
- 問い合わせ完了ページの変更不可
まとめ
今回はHyperFormを使ったお問い合わせフォームの作成方法を紹介しました。
今回のサンプルではHyperFormを利用しましたが、国産のヘッドレスフォームサービスとしては下記のようなものあります。
- SSGform : https://ssgform.com/
- Newt Form App : https://www.newt.so/form-app
バックエンドの知識がない方でもフォームを簡単に設置できるので、興味を持った方はぜひ使ってみてください。



