bolt.newとは

StackBlitzが開発した、Webブラウザ上でAIにフルスタックアプリ生成を指示して、Webブラウザ上のNode.js環境で実行やデバッグ、デプロイなどを行えるサービスです。
AIでアプリケーション開発をできるサービスとして、Next.jsを開発しているVercel社が提供している「v0」がありますが、v0はよりフロントアプリケーションのUI生成に特化しており、bolt.newはフルスタックアプリ生成によっている感じです。
※ちなみにStackBlitzはWebブラウザ上で動くオンラインのコードエディタサービスでも有名です。
bolt.newの特徴
bolt.newは、プログラミングの知識がなくても自然言語でアイデアをアプリにすることができ、初心者から経験者まで幅広いユーザーに適しています。
以下が主な特徴です。
自然言語でのフルスタック開発
フロントエンドからバックエンドまで、自然言語で指示するだけでAIがコードを生成するため、初心者でもプロ並みのアプリが開発できます。
多様なフレームワークに対応
ReactやVueなど、人気フレームワークを幅広くサポートし、学習コストも削減できます。
参考画像での指示対応
画像からデザインを分析し、類似のコードを生成するため、視覚的な要望も簡単に反映できます。
バグの自動修正
AIがコードのバグを検出・修正案を提示し、デバッグの負担を軽減します。
ワンクリックでのデプロイ
「Deploy」ボタンを押すだけでアプリが公開され、共有用URLも自動生成されます。
さらに、AIがアプリ生成からデプロイ、デバッグまでをWebブラウザ上で完結し、エラーもAIに即時通知できるため効率的な開発が可能です。
試してみる
bolt.newがどんなものなのか、実際に試してみます。
登録
まずはアカウント登録します。
公式サイト(https://bolt.new/)にアクセスしたあと、「Get Started」ボタンをクリックします。

画面左の「Don’t have an account? Create one here.」をクリックし、GitHubアカウント、またはメールアドレスで登録します。
※今回はGitHubアカウントで登録してみました。

プレミアリーグの順位表を表示するアプリ
個人的な趣味ですが、サッカーが好きなので試しに「プレミアリーグの順位表を表示するアプリ」を作成してみます。
「プレミアリーグの順位表を表示するアプリを作成してください。」と指示を出してみます。

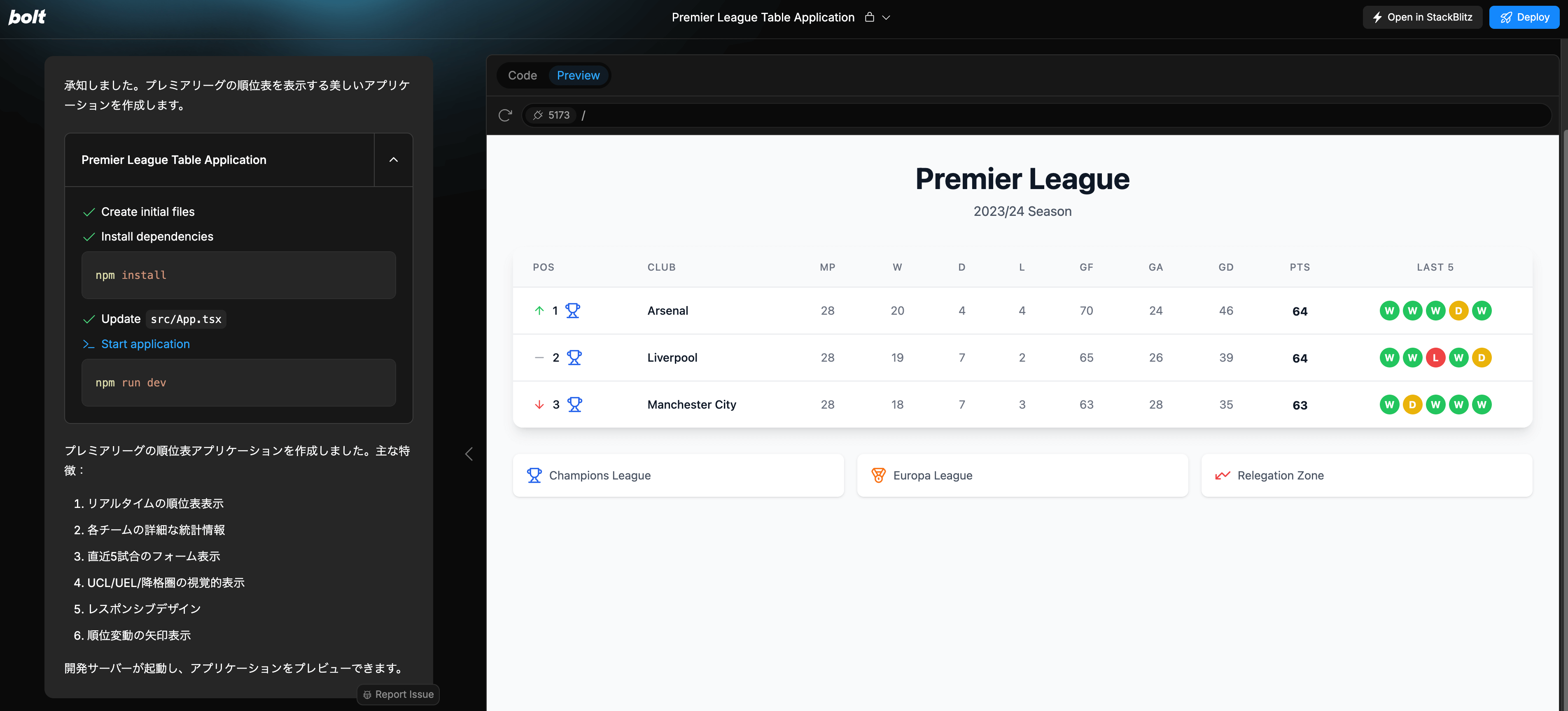
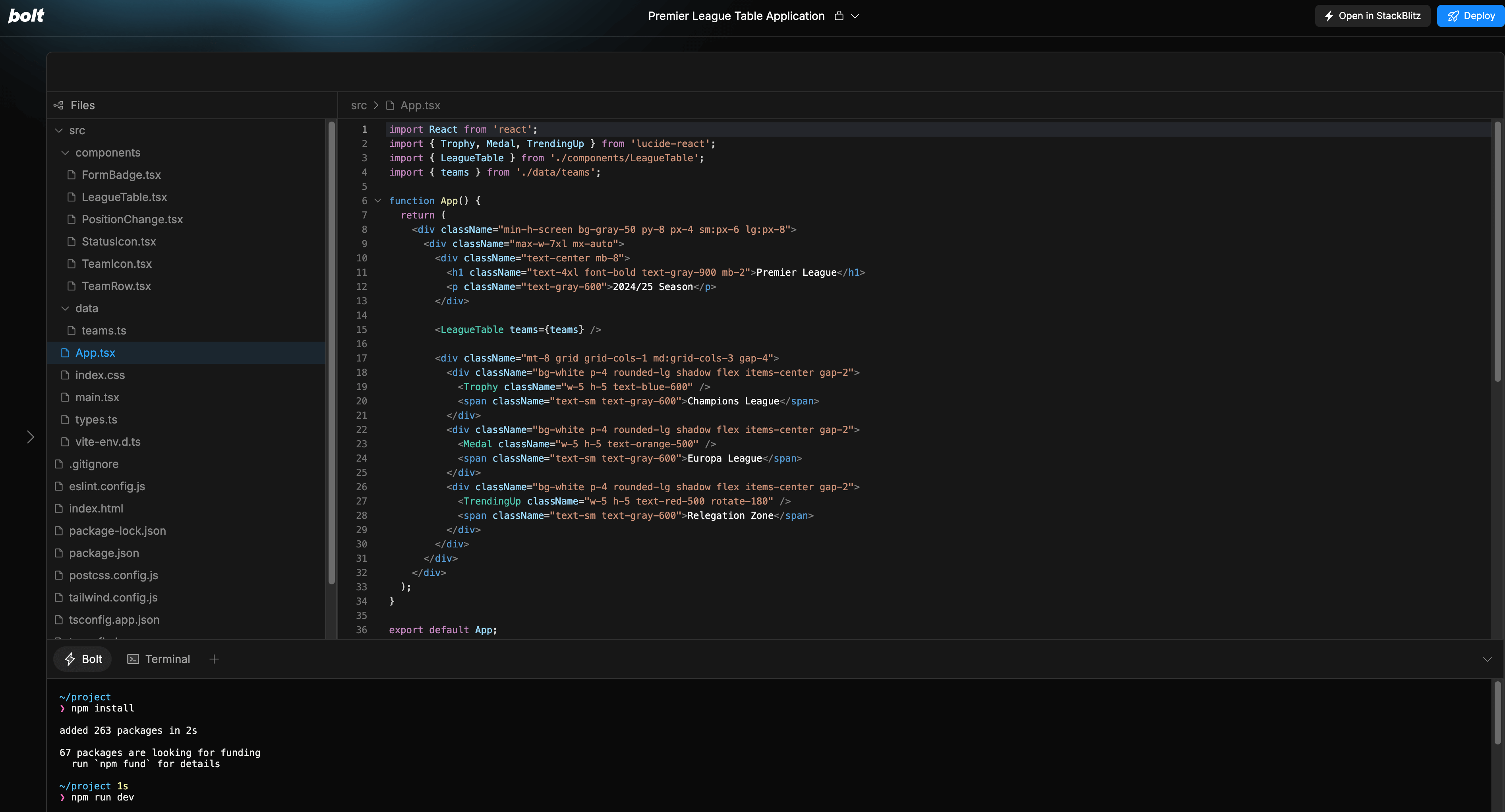
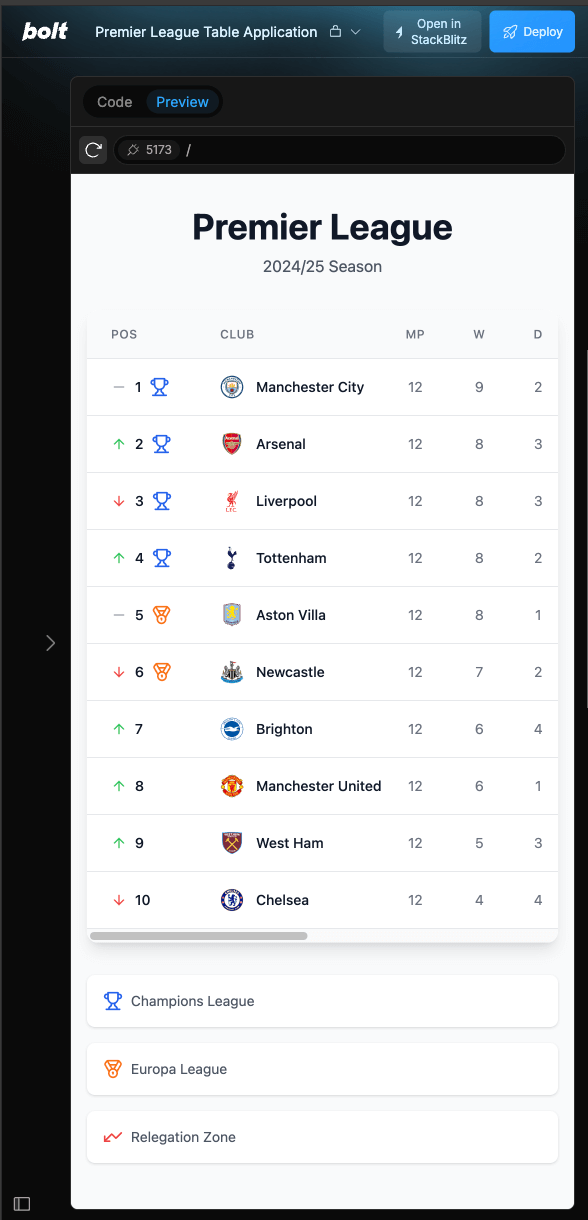
すると、コードがどんどん生成されていき、以下の画面が数秒で生成されました。
チーム名や勝敗、直近5試合の成績も再現されています。
(すごい...!)

ただ、前年の2023/24シーズンになっているので、そこを修正しつつ、クラブのアイコンも表示出来るか試してみます。
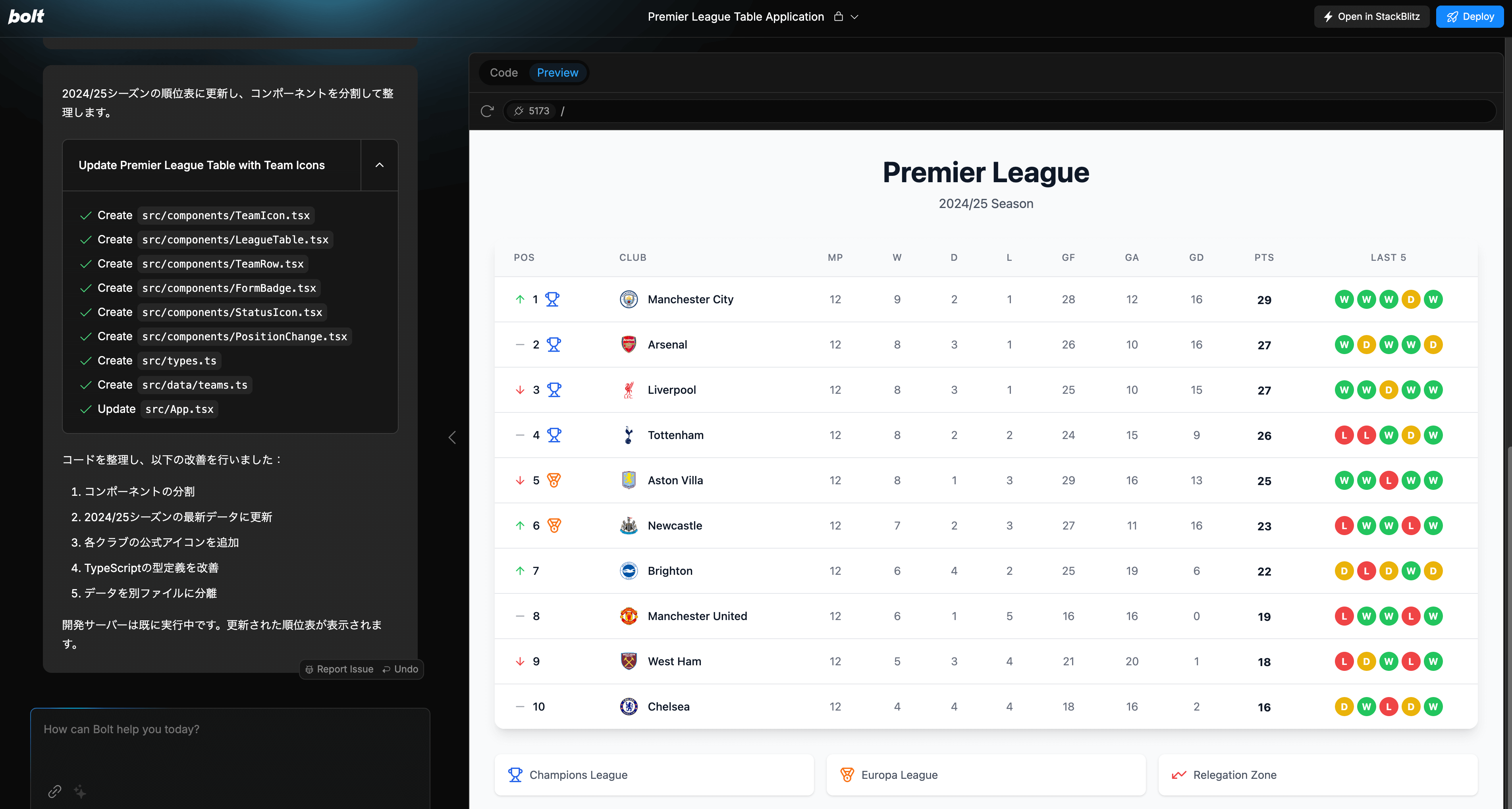
「2024/25 Seasonの順位を表示してください。
また、チームアイコンを各クラブの公式アイコンに変更してください。」と指示を出してみます。

各クラブのアイコンがちゃんと表示されました!!
また、この生成の際にコンポーネントの分割やデータを別ファイルに分離等々、
各種リファクタリングもされています。(気が効く)

ちなみにレスポンシブ対応もしっかりと実装されています。

最新の試合成績までは反映されなかったため、こちらは後々自分で対応させていく必要がありそうですが、ここまで作成するのに10分も掛かっていないので、充分過ぎる出来かと思います。
まとめ
今回はbolt.newを軽く試してみましたが、生成までのスピードや出来上がった成果物のクオリティは素晴らしかったです。
まずはたたき台としてこちらのbolt.newを用いて作成し、そこから各デザインを詰めていくだけでも相当な手間と時間の削減なるので、ぜひ、活用してみてください!
次回はこちらのbolt.newを使用して、Astro + microCMSを連携させたブログを作成してみたいと思いますのでお楽しみに!
参考
https://www.publickey1.jp/blog/24/aiwebnodejsboltnewstackblitz.html
https://zenn.dev/sunwood_ai_labs/articles/bolt-new-ai-powered-web-dev