はじめに
レスポンシブウェブデザインが一般的になって久しいですが、対応するサイズやデバイスが多岐に渡るため、確認作業にも結構な時間を割いているのではないでしょうか?
この記事ではそんなレスポンシブウェブデザイン対応サイトの確認方法について紹介していきます。
そもそもレスポンシブウェブデザインとは?という方はこちらをご参照ください。
- レスポンシブデザイン | MDN
- レスポンシブウェブデザインの基本
- Learn Responsive Design | web.dev
- This is Responsive
- Responsive Samples by unshift
実機
一番確実なのはWindows、Mac、ChromeOS、Linux、iPhone、AndroidなどのOSがインストールされた端末のブラウザで確認することです。
とはいえ、全端末を網羅するのは不可能なので、想定されるユーザーに合わせて確認に適した端末をいくつかピックアップして確認しましょう。
GoogleAnalytics等で解析結果が得られているならそちらをベースに。
一般的なブラウザシェアや、よく使われているデバイスの解像度は BrowsersList やStatCounter 、YesViz のようなサービスで確認することが出来ます。
iPhone/iPadの画面サイズはScreenSizesや、Apple Developerのサイトでも確認できます。
実機で確認する場合はOS・ブラウザのバージョンをよくチェックしておいてください。
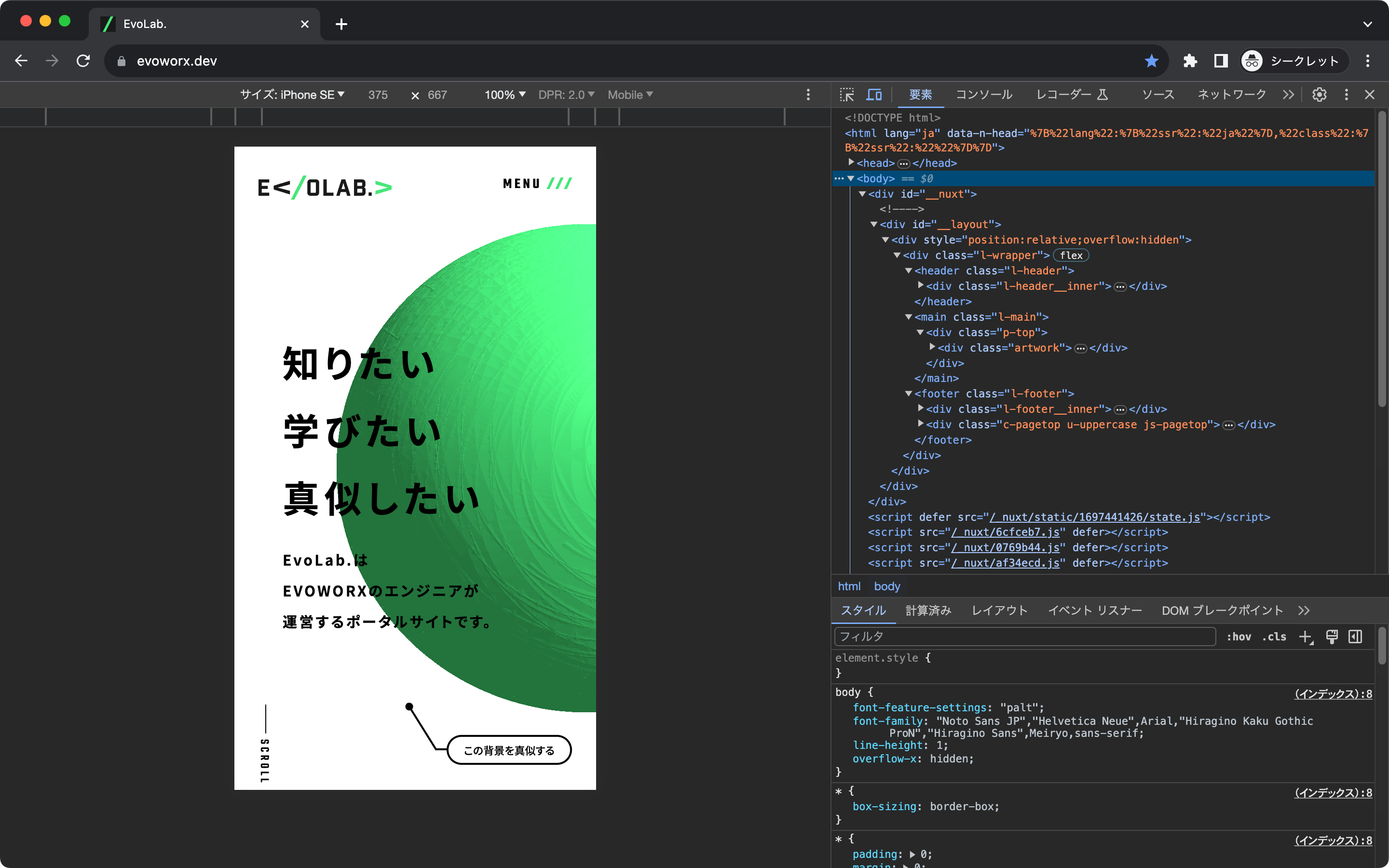
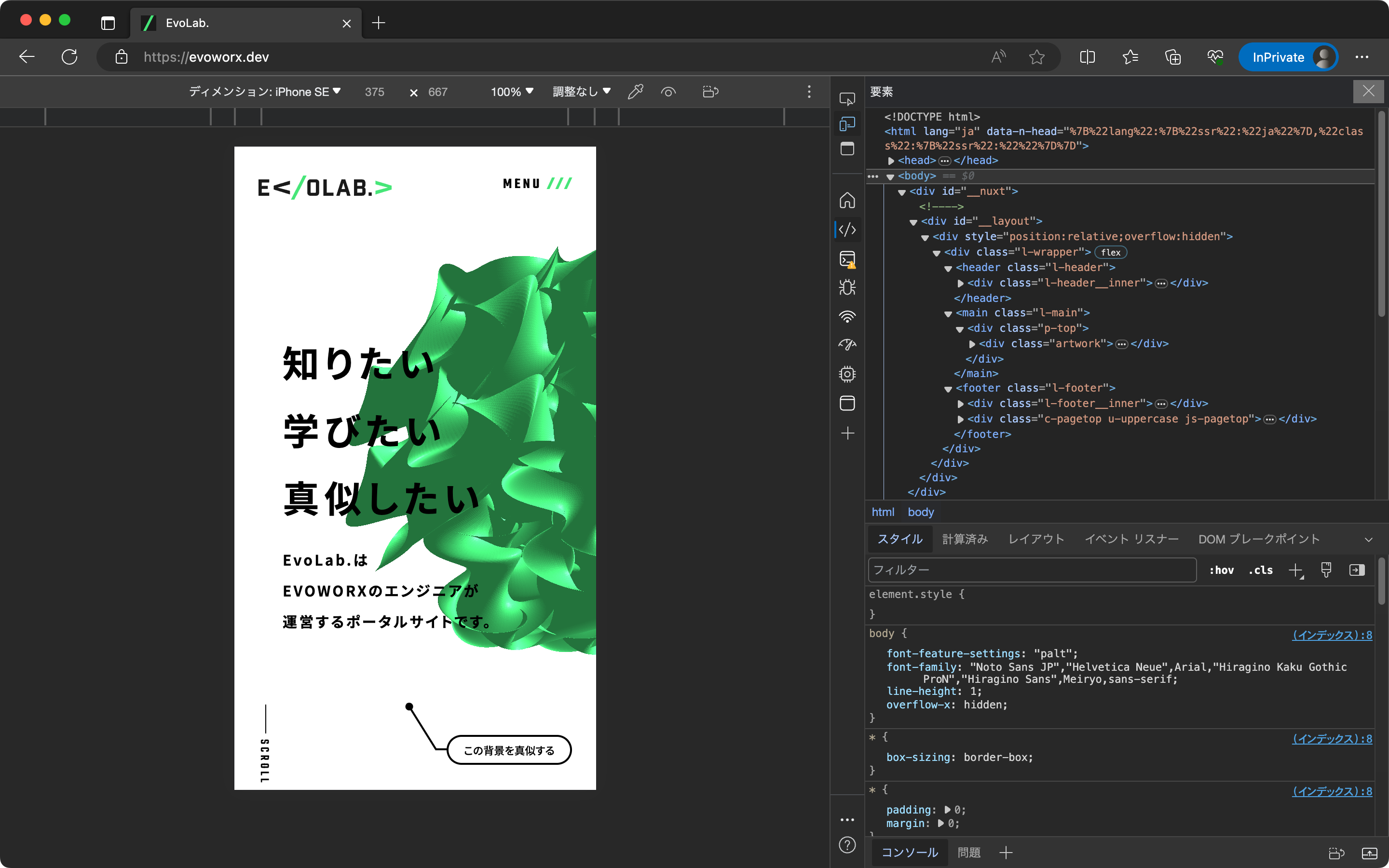
ブラウザの開発者ツール(レスポンシブデザインモード)
ブラウザの開発者ツールに付属するレスポンシブデザインモード(ビュー)を使うと、簡単に確認できます。
UserAgentの切り替えやタッチ操作はエミュレートできますが、レンダリングは使用しているブラウザのものになるので、サイズによる表示確認という認識で使用しましょう。
※Safari以外はOS側で「スクロールバーを常に表示」にしてあっても、端末を指定した場合は「自動的に隠す」状態で表示されます。
Chrome/Edgeの場合
- Mac: ⌘+option+i でデベロッパーツールを開いてから ⌘+Shift+M
- Win: Ctrl+Shift+J でデベロッパーツールを開いてから Ctrl+Shift+M


Firefoxの場合
- Mac: ⌘+option+M
- Win: Ctrl+Shift+M

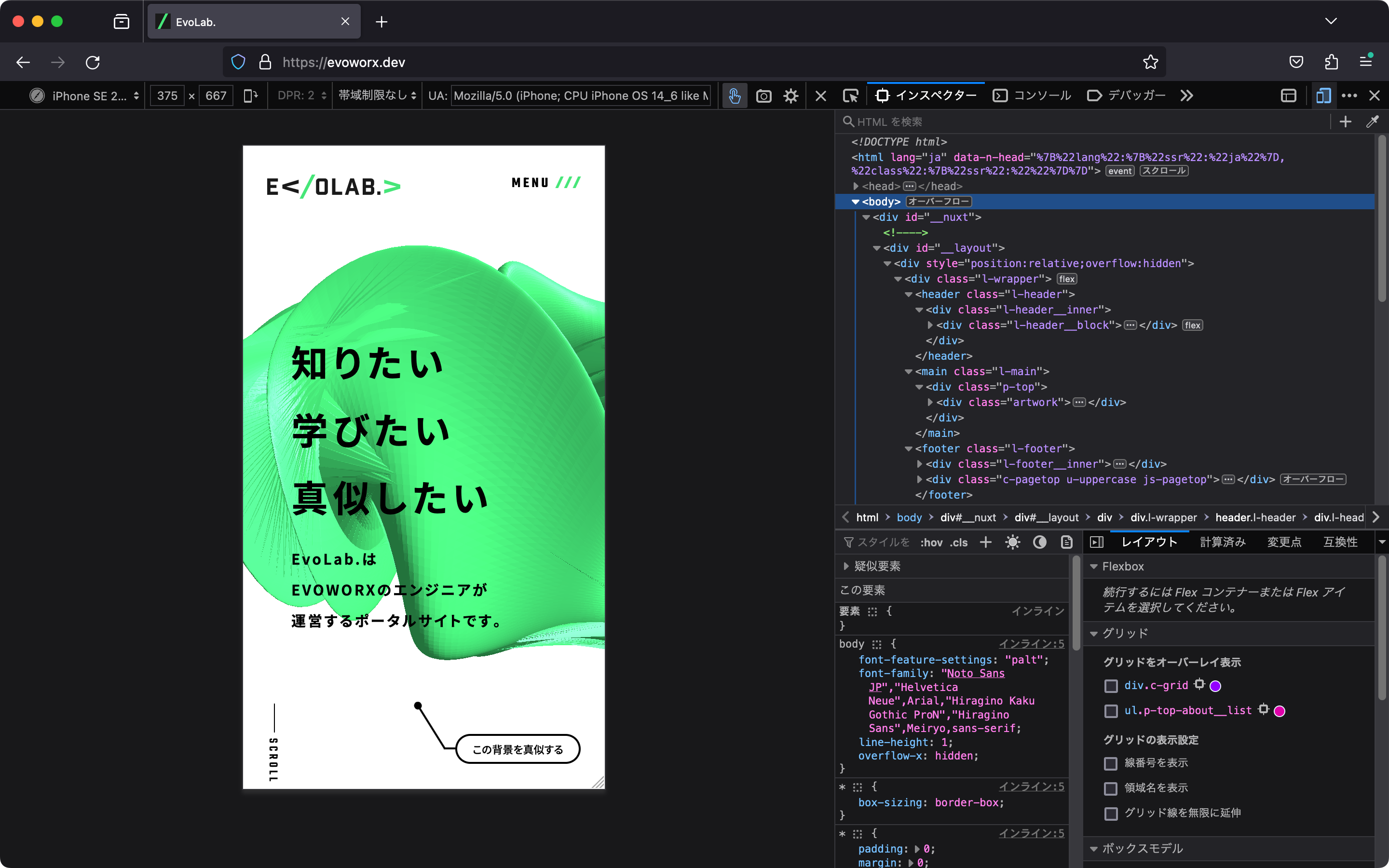
Safariの場合
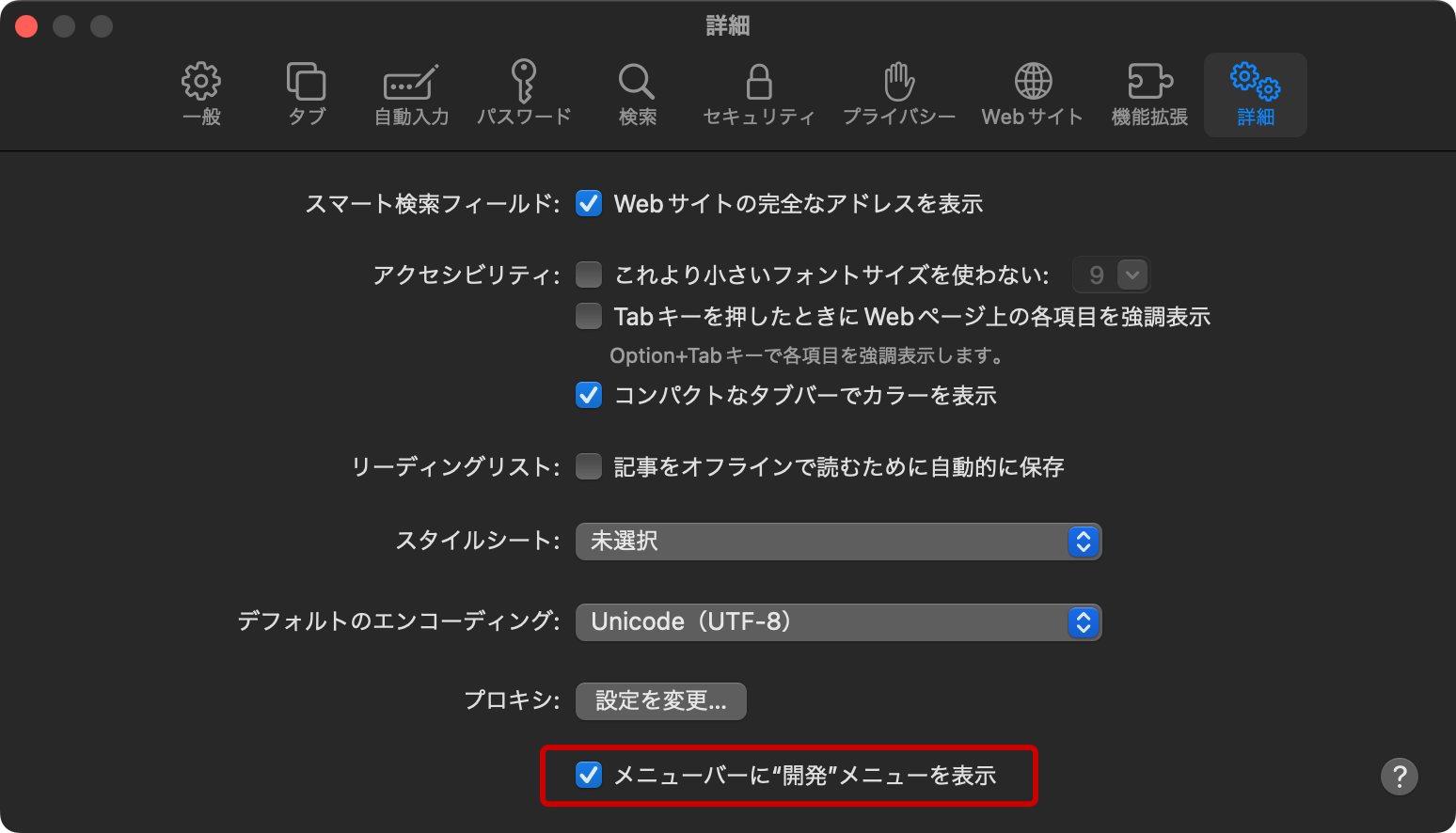
- 設定>詳細の「メニューバーに“開発”メニューを表示」にチェックを入れてから Ctrl+⌘+R

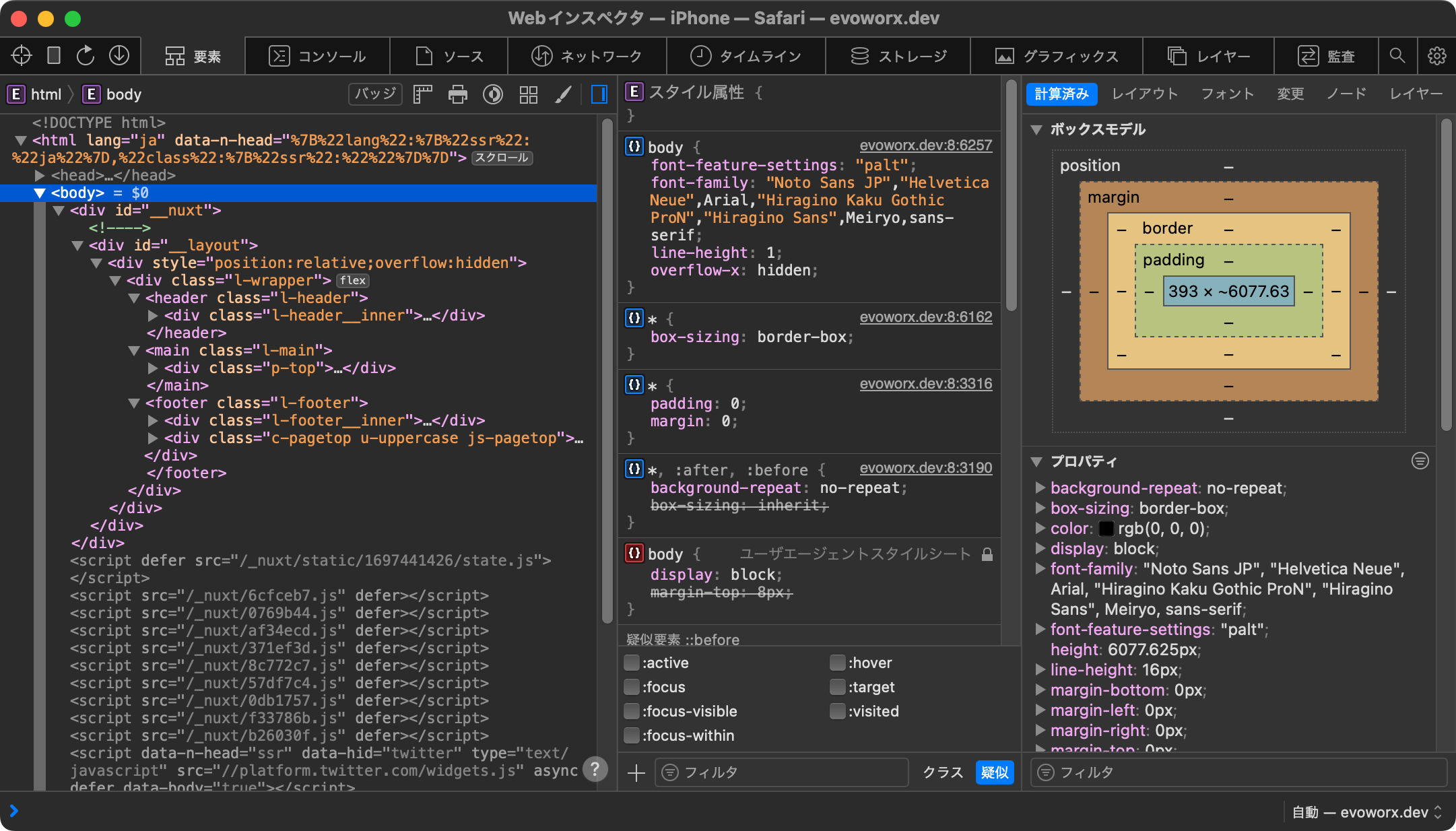
レスポンシブデザインモードとは少し違いますが、下記の手順を実行することで iPhoneのSafariで表示しているページをMac側の開発者ツールで解析できます。
- MacのSafariの「設定>詳細」で「メニューバーに“開発”メニューを表示」にチェックを入れる

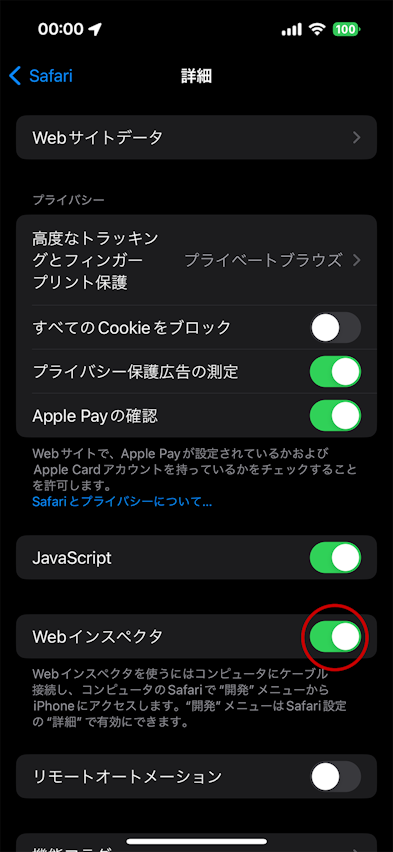
- iPhoneの「設定>Safari>詳細」の「Webインスペクタ」を有効にする

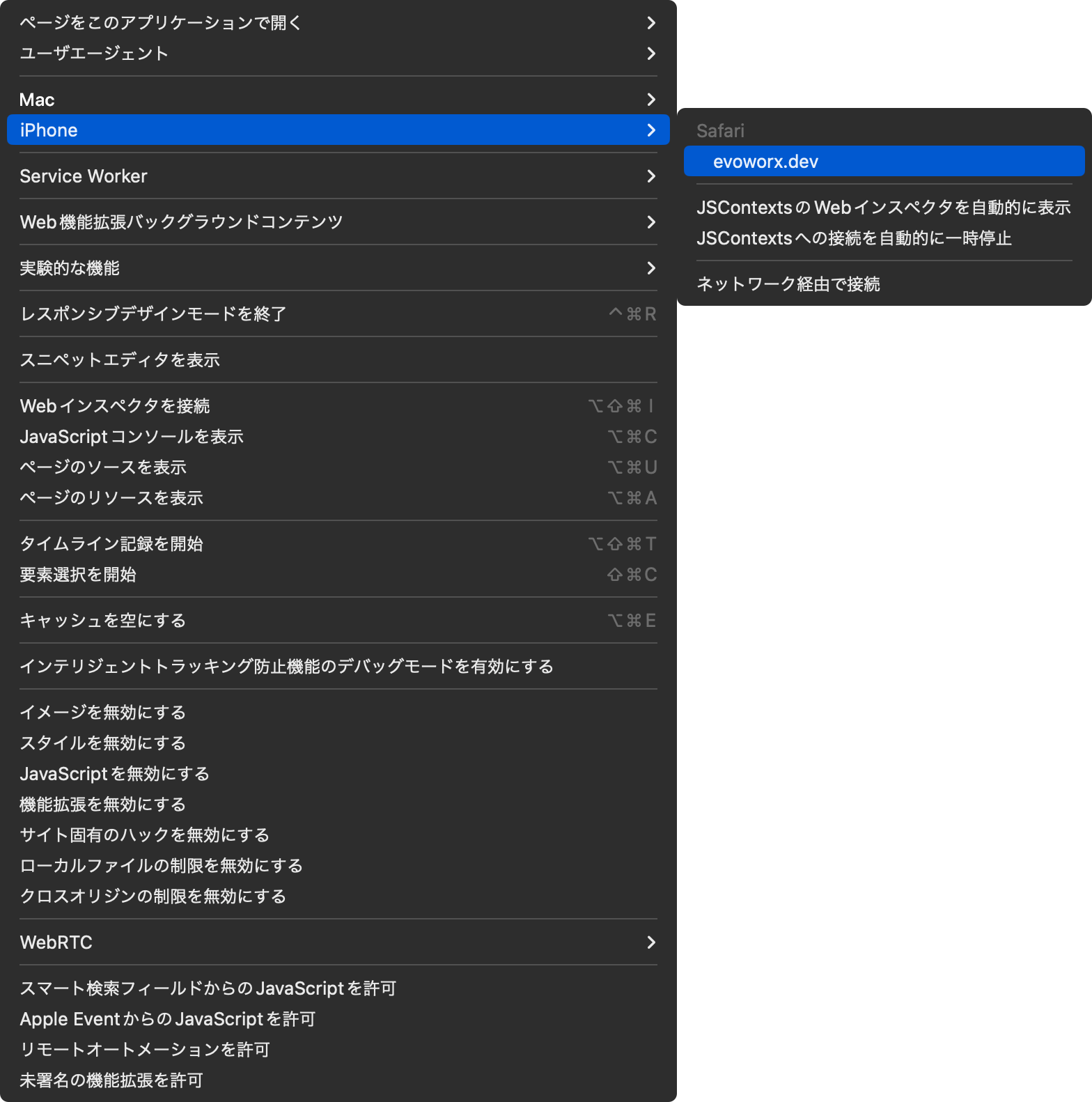
- iPhoneとMacをケーブルで繋いだ状態でMacのSafariの「開発」メニューを開く


※開発メニューにiPhoneの端末名が出てこない場合は、iPhoneのSafariでリロードや新規タブを開いてページを表示してみてください。
アプリ
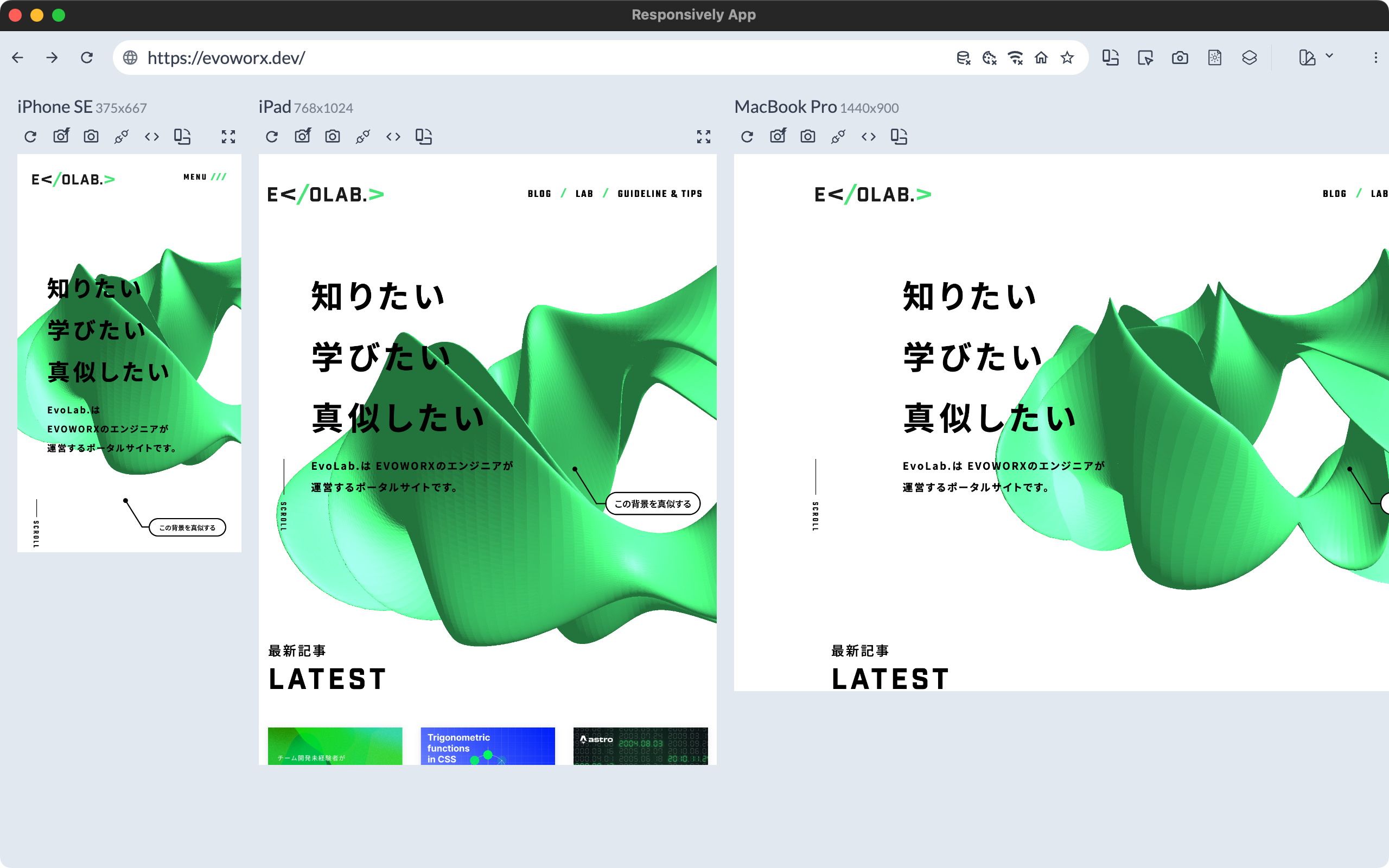
Responsively

Windows/macOS/Linux対応のelectron(Chromiumベース)で構築された、複数のサイズのサイト表示を同時に確認できるアプリです。
スクロールやクリックも同期されるのでチェックの時間が大幅に短縮できそうです。
シミュレーター・仮想マシン
Xcode
macユーザーであれば、Xcodeに同梱されているシミュレーターを利用することで、iPhone/iPadの環境を再現することができます。
iOSのバージョンは、Xcodeの設定>Platformsより追加ダウンロードすることが可能です。
Android Studio
Android Studio(Windows、Mac、Linux対応)ではAndroid Virtual Deviceを使用して、ハードウェアやOSを細かく指定してエミュレーターを作成することが出来ます
仮想マシン
下記のようなソフトを使うことで、複数のOSや複数のバージョンを同一のマシンで実行することが出来ます。
- VirtualBox (Win/Mac/Linux)
- VMware Fusion (Mac)
- VMware Workstation (Win/Linux)
- Parallels Desktop (Mac)
- Hyper-V (Win)
※使用方法はここでは割愛します。
サービス
仮想マシンやシミュレーターを使うことで、実機は用意せずともブラウザの環境は再現できますが、これを個人や制作会社で構築したり管理していくのもなかなか大変です。
そこで BrowserStack や LambaTest といったブラウザテストのサービスが存在します。
月額の利用料金はかかりますが、ブラウザ上で数クリックするだけで簡単にスマートフォンを含む多くの環境を再現することが可能です。
※弊社ではLambdaTestを利用しています。
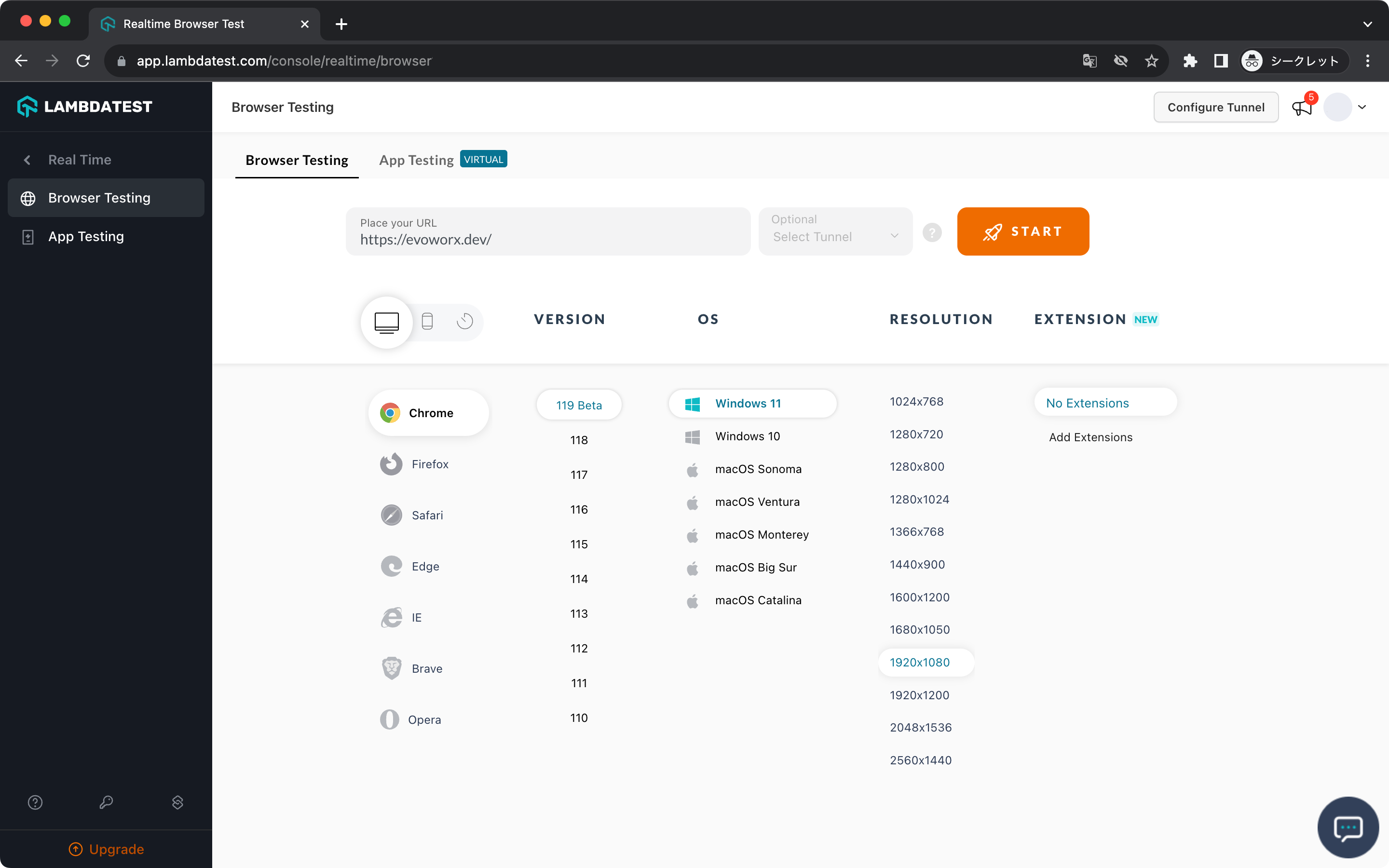
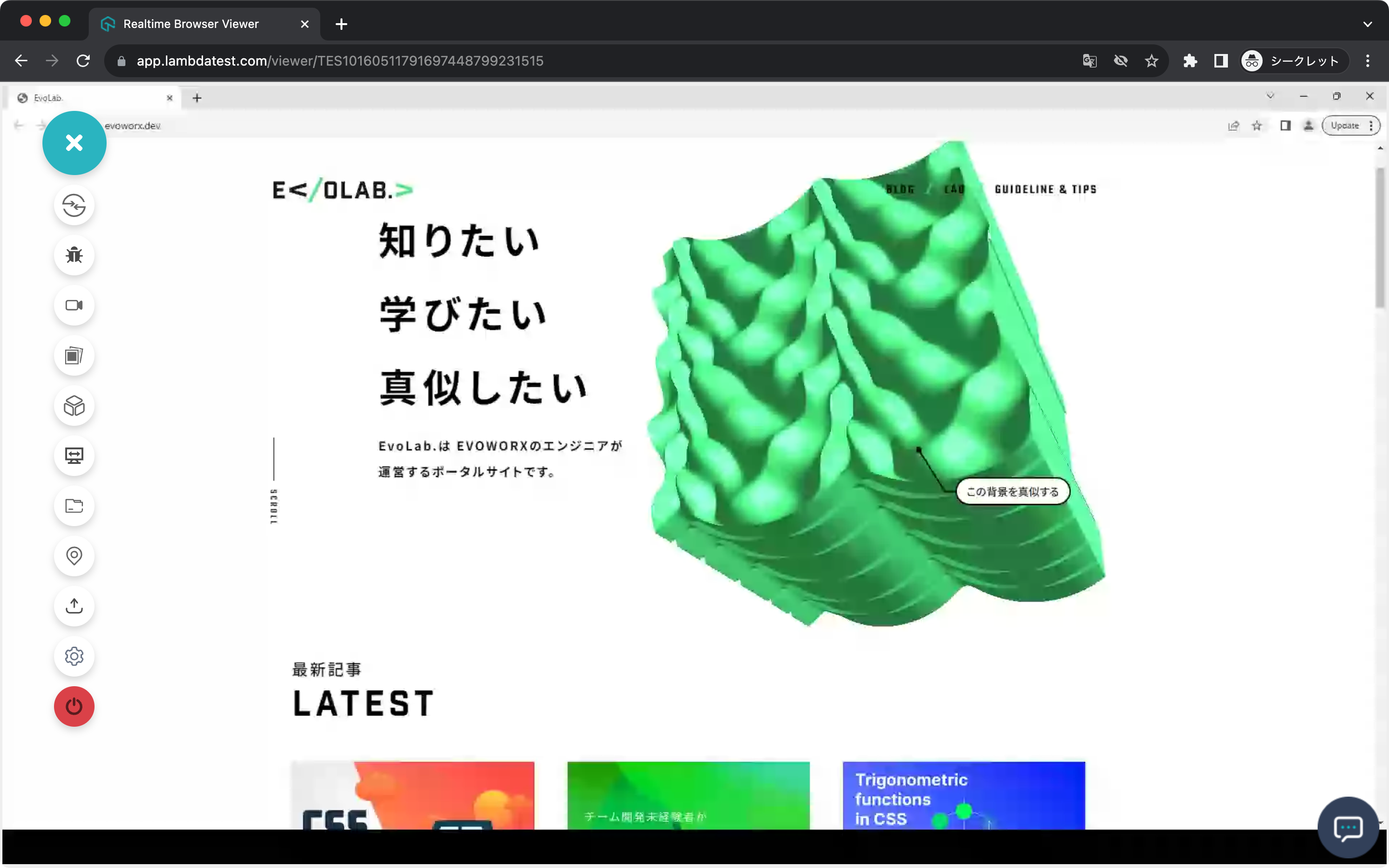
LambdaTest
- ログイン後、RealTimeを選択します。

- URLを入力後、OS・ブラウザを選択しSTARTをクリックします。

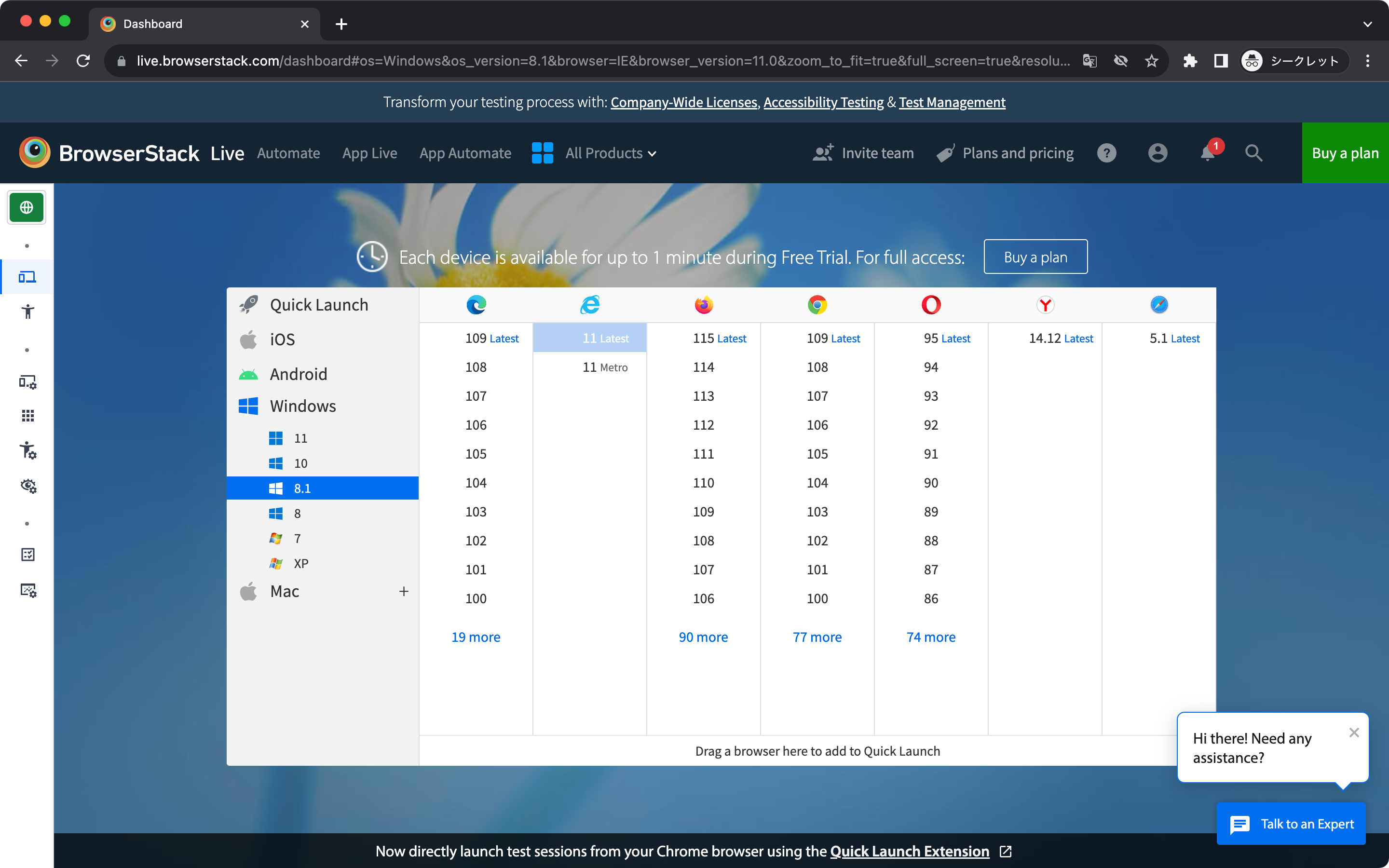
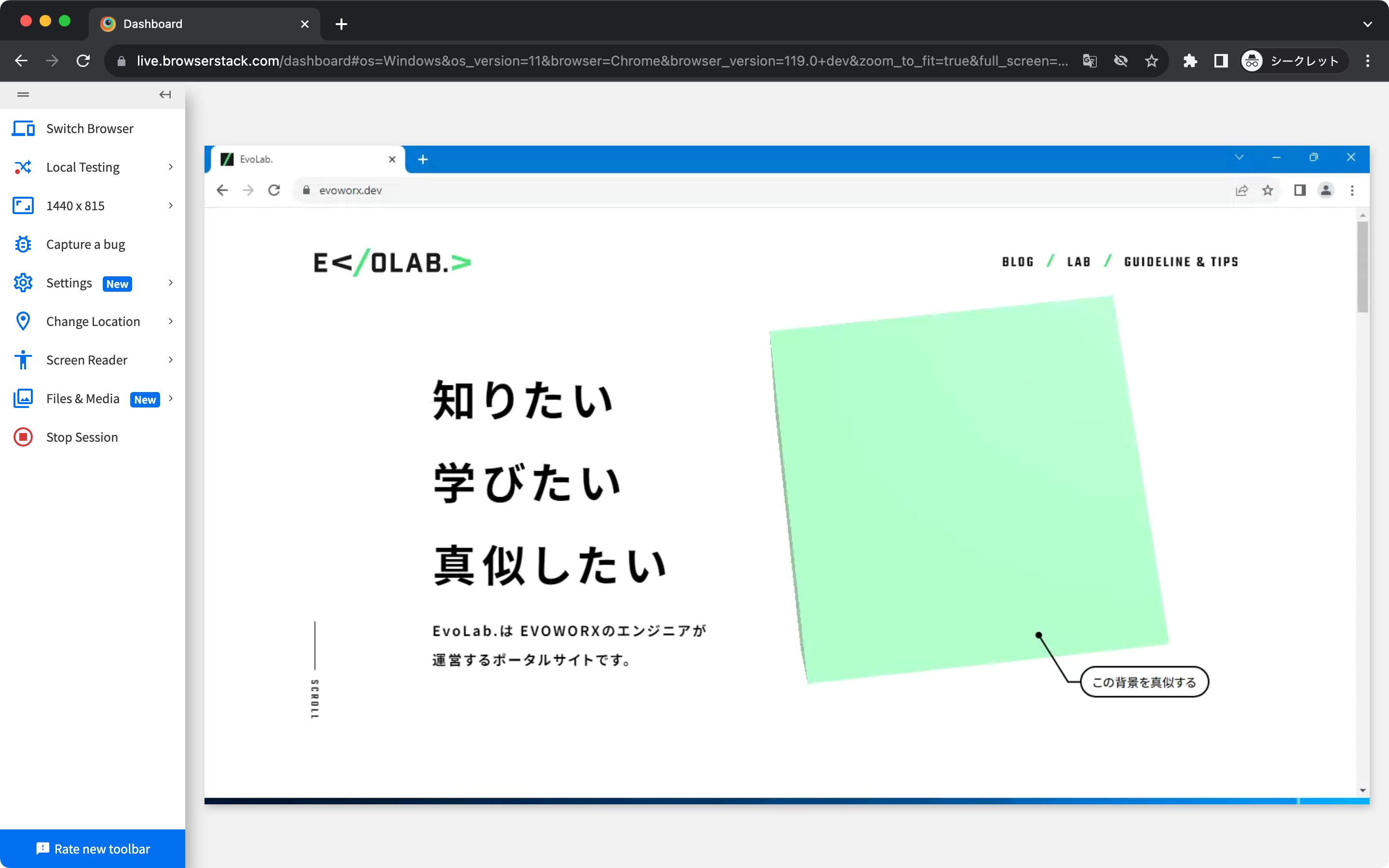
BrowserStack
- ログイン後、Manual Testing>Liveを選択します。
- OS・ブラウザのバージョンを選択します。

- ブラウザにURLを入力して確認します。

その他
BASIC認証について
PCのブラウザでは大抵の場合一度入力すれば設定が保存されますが、iPhoneやiPadでBASIC認証のかかったサイトを閲覧する際、毎回ID・パスワードの入力を求められるので確認が少々面倒です。
下記のように http(s):// と ドメインの間に id:password というフォーマットでURLを入力すると、パスワードを入力せずに認証のかかったサイトを閲覧できます。
https://id:[email protected]Slack等のアプリ内からのWebviewでは使用できませんが、URLをコピーしてSafariやChromeのアドレスバーにペーストすることで利用可能です。
※あくまで入力を省くための方法であり、拡散されてしまっては認証の意味がなくなりますので、利用は自己責任でお願いします。IPアドレスによるアクセス制限などが可能な場合はそちらを利用してください。
※OSやブラウザのバージョンにより、使用できない場合があります。