説明
swiper.jsでスライダーを実装します。(バージョン7.3.1)
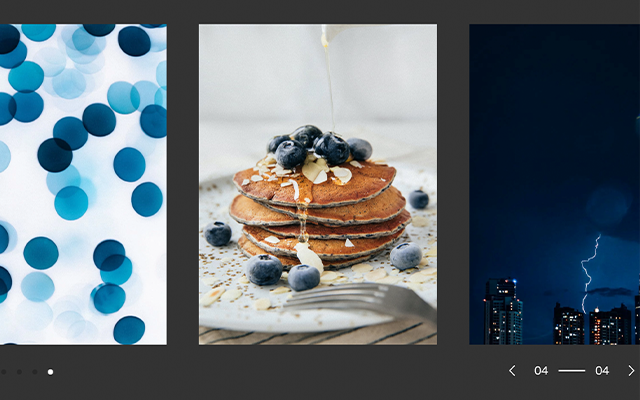
サンプル
使用するライブラリ
Swiper.js
公式サイト:https://swiperjs.com/
手順
手順1
Swiperをプロジェクトに含めます。
NPM、CDN、アセットをローカルでダウンロードする方法があります。
NPMからインストール
$ npm install swiper
import方法はこちらを参照してください。
CDNのSwiperを使用する
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
アセットをダウンロード
アセットをローカルで使用する場合は、https://unpkg.com/browse/[email protected]/からダウンロードして使用します。
手順2(HTML)
今回のサンプルのベースとなる構造は下記の通りです。
ページネーション、カウンターはスライダーの外側に配置したいので.swiper-wrapperの外に記述しています。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="utility">
<div class="swiper-pagination"></div>
<div class="inner">
<div class="swiper-button-prev"></div>
<div class="fraction">
<span class="current"></span><span class="split"></span><span class="total"></span>
</div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
手順3(JS)
swiperのオプションを記述していきます。
let total = document.querySelector('.total')
let current = document.querySelector('.current')
let totalNumber
let currentNumber
const myswiper = new Swiper('.swiper', {
speed: 800, // スライドが切り替わる時の速さ
slidesPerView: '2.5', // スライド表示数
spaceBetween: 50, // スライド間の距離
loop: true, // ループさせる
centeredSlides: true, // スライドを中央に配置にする
autoplay: { // 自動再生させる
delay: 2500, // 次のスライドまでの秒数
disableOnInteraction: false, // ユーザーがスライダー操作後も自動再生し続ける
},
pagination: { // ページネーション追加
el: '.swiper-pagination', // ページネーションとして認識させるクラス
type: 'bullets', // タイプの指定
clickable: true, // ページネーションをクリックしたら移動する
},
// Navigation arrows
navigation: { // ナビゲーション追加
nextEl: '.swiper-button-next', // ナビゲーションとして認識させるクラス
prevEl: '.swiper-button-prev', // ナビゲーションとして認識させるクラス
},
on: { // イベントの登録
init: function (e) { // 初期化直後に発生するイベント
totalNumber = e.pagination.bullets.length
currentNumber = e.realIndex + 1
total.textContent = totalNumber <= 9 ? '0' + totalNumber : totalNumber
current.textContent = currentNumber <= 9 ? '0' + currentNumber : currentNumber
},
slideChange: function (e) { // アクティブなスライドが変更されると発生するイベント
currentNumber = e.realIndex + 1
current.textContent = currentNumber <= 9 ? '0' + currentNumber : currentNumber
}
}
});