こんにちは!中田です。
このブログでは、前回書いたMaking of EvoLab Vol.01の続きということで、弊社エンジニアブログ「EvoLab」の制作で得た経験や裏話について、引き続き話していきたいと思います。
その中でも、今回はフロント部分に採用したNuxt.jsの実装周りについて詳しく話していけたらなと思います。
前回のブログはこちら→Making of EvoLab Vol.01
全体構成
ページ
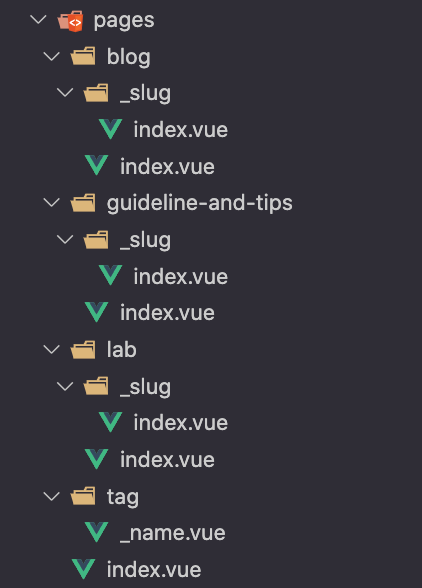
ページ構成は、前回ブログのサイト構造でも話したように、TOPに加えBLOG、LAB、GUIDELINE&TIPSの3つのページが存在しているので、それぞれ一覧(index.vue)と詳細(_slug/index.vue)という構成になるようにページを作成しています。

また、今回少し特殊だったのがBLOGやLABの記事につけているタグです。サイトの要件としてBLOGとLABの記事をタグからも検索できるようにしたかったため、tagというページを作成して選択したタグがついた記事の一覧を表示するページを作りました。これに関してはmicroCMSの公式にも似たような記事やチュートリアルがなく苦戦しましたが、同じEvoLabチームのエンジニアが実装をしてくれました。圧倒的感謝ですね🙏
コンポーネント
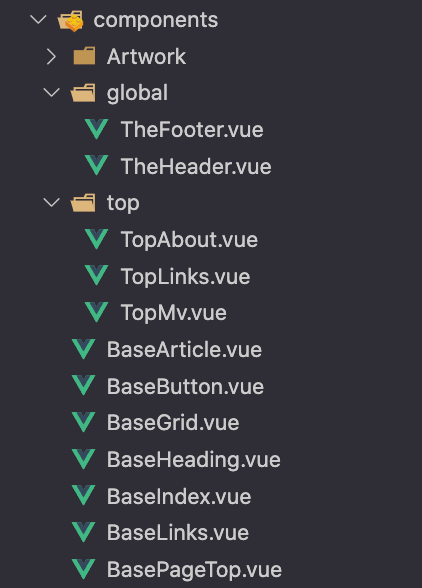
コンポーネントは記事やボタン、見出し等のサイト内で繰り返し使う想定のものはBase接頭辞をつけて管理、ヘッダーやフッダー等共通のものはglobalフォルダ、TOPページの各セクションのものはtopフォルダでそれぞれ管理するようにしました。ArtworkはThree.js(WebGL)のコンポーネントで、これについては少し話が長くなるので下で別途話させていただきます!

今考えると、コンポーネントの管理はフラットに管理orフォルダ内管理のどちらかで統一するべきでしたね。反省です...
microCMSからのデータ取得および表示
次にBLOGやLABの記事データの取得です。前回のブログでも話したように、今回記事データの管理には国産のヘッドレスCMSであるmicroCMSを使っています。そもそもヘッドレスCMSとかmicroCMSって何??と思う方は前回のブログで紹介していますので、合わせて見てみてください!
データの取得
今回のmicroCMSの記事データのように、外部からデータを取得するにはaxiosというものを使います。axiosには通常のaxiosとnuxt/axiosというNuxt.js専用のものがありますが、どちらを使ってもOKです👌
このaxiosにあるgetを使って、microCMSにあるエンドポイントとX-MICROCMS-API-KEYの2つを基にデータを取得していきます。具体的な書き方については省略しますが、こちらはmicroCMS公式のブログやチュートリアルに詳しいやり方が書かれているので、それを参考にしました。
反省点として、TOPページのセクションコンポーネント内でこのaxiosを使ってデータの取得を行なっているのですが、axiosによるデータの取得はpages内でしかできません。なので、データの取得を行っているTOPページのセクションコンポーネントについてはコンポーネント化せずにそのままpages内の方に書いてしまいましたが、データの取得をstore等で一括管理しつつ、コンポーネント化できるものについてはしっかりとコンポーネント化するべきだったなと思いました。
また、データの取得方法についても今回はページ内のいたるところでaxiosを使ってデータの取得をしてしまいましたが、全ての記事データをaxiosで一度だけ取得した後で、そこから各ページ内でfiltersやlimit、offset等で必要なデータのみを整形して取得してくる...といった感じでやるべきだなと思いました...あさはかなり......
データの表示
上で取得したデータをもとに記事を表示します。一覧ページではv-forを使って全ての記事データを取得して表示し、詳細ページでは記事コンポーネント内で記事データの中にあるタイトルやリンク、サムネイルなどを取得してきて表示するようにしています。表示については共通で使える記事コンポーネントを使いつつ、表示させる中身のデータのみを動的にする...といった感じでだいぶコンパクトにまとめることができたので良かったです。具体的な表示の仕方についても、microCMS公式のものを参考にしました。
Three.js(WebGL)
最後はTOPのメインビジュアルで実装しているThree.jsについて少し話したいと思います。実は私、このEvoLabでThree.jsを使うまで案件でThree.jsを使ったことがなかったのですが、最初にEvoLabの話を聞いた時に、エンジニアがメインでやるので使いたい技術があれば好きに使っていい、という話を聞き、やるならここしかない!と思ってEvoLabチームのメンバーに立候補したのがキッカケです(なのでこれがThree.jsのデビュー戦です笑)
また、こちらのメインビジュアルのThree.jsを使った実装は、新規でサイトを訪れる方だけでなく、再来した方にとっても楽しめるようにということで、定期的なメインビジュアルの更新をしています。
コンポーネント
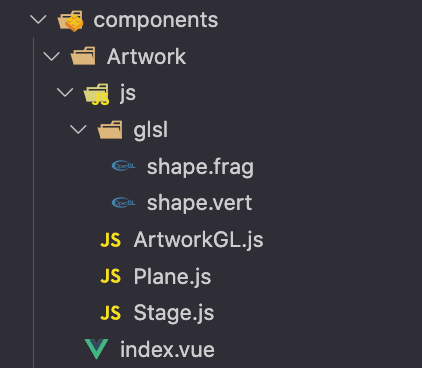
まず最初に、Nuxt.jsにおけるThree.jsのファイル管理ですが、単刀直入に言わせていただくとこちらの記事を大いに参考にさせていただきました。神。
この記事を読むまでは、いつもjsで書くときに行っているシーンやカメラ、メッシュ等の作成をmethodsの中に書いていけばいいんでしょ??と思っていたのですが、Three.jsのコードは長くなりがちなので、methodsには書かずdomと分ける意味でも普通のjsファイルを作り、そこに書いていくのが良いとのことでしたので、従来の書き方に近い形で作成しました。強いて異なる点を挙げるなら、分けたThree.jsのコードを最終的にvueファイルにまとめて、それをlayoutsやpages内でコンポーネントとして呼び出す...といったところくらいでしょうか?

実装
メタボール
初回リリース時のメインビジュアルでは、メタボールという球体(オブジェクト)が近づいてくっついたり、離れて分裂したりするものを実装しました。正直なことをいうと、コードを完全に理解できてはいませんが、それでも調べつつ、参考にしつつ実装し、形にできたのは良い経験になりました。作り方はこちらの記事で紹介しています。
モーフィング
更新された現在のメインビジュアルでは、モーフィングというオブジェクトが次々に別の形に変形していくような実装をしました。前回のメタボールが平面での表現だったので、今度はより立体感のあるものを作ってみたいなと思いこれにしました。一見前回のメタボールよりも難しそうに感じるかと思いますが、メタボールの時に書いていたシェーダーは使わず、Three.jsに備わっているメソッドのみで作っています。Three.jsは神ですね(信者)。こちらも記事で作り方を紹介しています。
感想
全員がVue.jsに触れたことがあったのでフロントにはNuxt.jsを採用しましたが、正直な話それでも苦戦しました。ただ、Nuxtに加えてmicroCMSやThree.js等、これまで一度も使ったことのなかった技術に沢山触れることができて楽しかったです!
また、今回自分はEvoLabチームのリーダーに抜擢されたので、いつものような実装に加えてスケジュール管理や進捗の共有、デザイナーさんへのロゴコンペの提案等も行ったことで、実装以外の面でも成長できたような気がします。一緒にプロジェクトを進めてくれたエンジニアの2人と、フォローしてくれた先輩方にも大いに感謝しています...🙏
終わりに
今回はEvoLabプロジェクトについて、主にNuxt.jsを使った実装周りの話を色々としました。
最終回となる次回のブログでは、ホスティングに使ったNetlifyの話から、制作全般についての総括を話せたらと思います。乞うご期待ください👏



